Difference between revisions of "Pop up dialog"
Navigation menu
From Design pattern
| (12 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | Pop up dialog는 사용자가 선택한 기능의 진행 상황에 대한 주의와 확인을 요하기 위해 팝업창을 통해 내용을 알려주고 확인하는 패턴이다. Pop up dialog는 [[Light box]]라고 불리는 GUI 효과를 동반하며 Modal Dialog(Modal Window)나 Pop up view(Pop over view)라고 불리기도 한다. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | . | + | === With this pattern, we can solve... === |
| − | + | * [[Light box]]는 팝업창이 뜰 때 백그라운드 화면이 어두워지거나 밝아지면서 컨트롤이 불가능해지는 스크린에 적용된 인터랙션 패턴이다. | |
| − | + | * Pop up dialog는 사용자에게 시각적으로 [[Light box]] 효과를 통해 강조된 대화 상자에 집중해야 함을 알려준다. | |
| + | * [[Toast message]]와는 달리 pop up 으로 뜬 메시지를 해제하지 않고는 배경의 요소와 인터랙션할 수 없다. | ||
| − | + | ===Example=== | |
| − | + | [[file:Popup_dialog.JPG|310px]] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ---- | |
| − | + | === iOS_Path=== | |
| − | } | + | {{#Widget:Vimeo|id=96677646|width=300|height=533}} |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
== Pop up dialog == | == Pop up dialog == | ||
| − | |||
| − | |||
| − | |||
| − | |||
===iOS_Weekend Read=== | ===iOS_Weekend Read=== | ||
| Line 83: | Line 30: | ||
{{#Widget:Vimeo|id=94622273|width=300|height=541}} | {{#Widget:Vimeo|id=94622273|width=300|height=541}} | ||
| − | + | [[category:Deliver message]] | |
| − | + | ||
| − | [[category:Deliver | + | |
Latest revision as of 15:03, 15 July 2014
Pop up dialog는 사용자가 선택한 기능의 진행 상황에 대한 주의와 확인을 요하기 위해 팝업창을 통해 내용을 알려주고 확인하는 패턴이다. Pop up dialog는 Light box라고 불리는 GUI 효과를 동반하며 Modal Dialog(Modal Window)나 Pop up view(Pop over view)라고 불리기도 한다.
Contents
With this pattern, we can solve...
- Light box는 팝업창이 뜰 때 백그라운드 화면이 어두워지거나 밝아지면서 컨트롤이 불가능해지는 스크린에 적용된 인터랙션 패턴이다.
- Pop up dialog는 사용자에게 시각적으로 Light box 효과를 통해 강조된 대화 상자에 집중해야 함을 알려준다.
- Toast message와는 달리 pop up 으로 뜬 메시지를 해제하지 않고는 배경의 요소와 인터랙션할 수 없다.
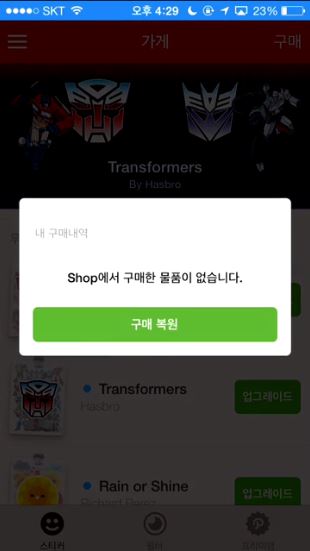
Example
iOS_Path
Pop up dialog
iOS_Weekend Read
Android
Android_Etsy
Android_Soundcloud
Android_Evernote