Delete object
Navigation menu
From Design pattern
Delete object는 작업중인 문서나 파일의 일부나 전체를 삭제하는 패턴이다. 사진, 메모, 그림, 쪽지 등은 완성이나 업로드 이후에 삭제할 수 있어야 한다.
OS 전체보다는 주로 앱 내부에서 작용하기 때문에 다양하고 재미있는 형태의 삭제 방법이 가능하다. 파일을 날리는 형태의 한쪽 방향으로의 drag, swipe가 가장 일반적으로 활용되며, 그 외에도 화면을 종이로 인식하고 구기기, 자르기 등 다양한 메타포를 활용할 수 있다. 그 외에 개별 문서, 파일, 데이터의 삭제가 진행되므로 Context menu, Context-sensitive navigation, Swipe for action 등 파일의 맥락을 고려한 형태가 있다.
Contents
With this pattern, we can solve...
데이터 생성에는 그 데이터에 대한 편집이나 삭제는 부가적으로 필요한 기능으로 따라온다. 이 때 사용자에게 쉽고 편리하게 자료를 삭제하는 것이 좋은지, 혹은 삭제과정이 쉽게 일어나면 곤란한지, 화면에 데이터가 한 개만 나타나는지, 혹은 여러개의 데이터가 한 화면에 존재하는지 삭제와 관련된 다양한 상황에 따라 삭제를 어떻게 진행하는 것이 적절한지는 달라지게 된다.
- 사용자가 실수로 삭제조작을 할 경우를 대비하여 삭제여부를 한번 더 물어보는 Two step confirmation를 활용할 수 있다.
- 삭제하는 방법이 일반적이지 않을 경우, 삭제 버튼처럼 쉽게 알아볼 수 있는 다른 방법을 겸하거나, 삭제할 수 있는 방법을 알려준다.
- 창의 비활성화나 프로그램의 종료에 해당하는 삭제는 파일의 완전 제거와 차이를 가지고 있으며, Close page에 해당한다.
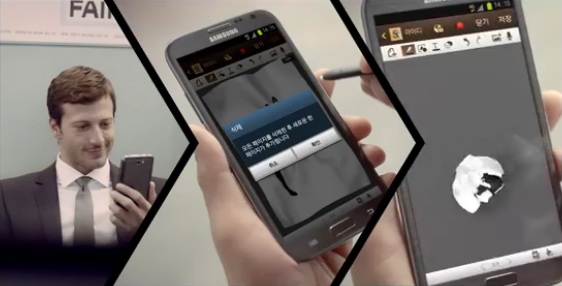
Example : Android_S Note
Android_S Note
- #00:01-#00:12
""
iOS_Google
iOS _ Tayasui Sketches
- 작성한 페이지를 모두 볼 수 있는 화면에서 두 손가락을 아래쪽으로 swipe하여 해당 페이지를 삭제한다.