Issue
Navigation menu
From Design pattern
Contents
패턴명 입력 및 외래어 표기 통일관련 참고자료
- 외래어표기 시 아래 내용을 참고해 주시고, 새로운 외래어 작성 시 아래 적어주세요.
사례명 작성
- iOS_App (첫글자 대문자)
- Android_App (첫글자 대문자)
- Technology 이름 (첫글자 대문자)
외래어 표기
- 인터랙션 (인터렉션, interaction 안됨)
- 컨텐츠 (콘텐츠, contents 안됨)
- 아래 추가해주세요
비디오 파일 크기 및 작성방법
1. iphone
아이폰은 기본적으로 아이폰5 의 화면비율을 따른다.
아이폰 4, 4s로 촬영된 영상은 width 를 기준으로 height 를 조정한다.
- 가로 : {{#Widget:Vimeo|id=########|width=533|height=300}}
- 세로 : {{#Widget:Vimeo|id=########|width=300|height=533}}
2. ipad
아이패드는 기본적으로 아이폰의 width 기준을 따른다.
- 가로 : {{#Widget:Vimeo|id=########|width=533|height=395}}
- 세로 : {{#Widget:Vimeo|id=########|width=300|height=405}}
3. Android
안드로이드 촬영 영상의 경우 ios 와 달리 화면비율이 기기에 따라 다르다.
때문에 안드로이드 촬영 영상은 아이폰의 width 기준을 따라 촬영된 영상에 맞춰 height 를 조정한다.
아래는 갤럭시 3의 화면비율이다.
- 가로 : {{#Widget:Vimeo|id=########|width=533|height=303}}
- 세로 : {{#Widget:Vimeo|id=########|width=300|height=528}}
김 연구원 과거 휴대폰 화면비율
- 세로 : {{#Widget:Vimeo|id=########|width=300|height=480}}
민 연구원 화면비율
-세로 : {{#Widget:Vimeo|id=########|width=300|height=541}}
4. 촬영한 영상, 링크한 영상
ix Patterns.com 은 기본적으로 비메오와 유튜브 영상링크를 권장한다.
비메오의 경우 모든 영상 인코딩이 16:9 비율이지만,
유튜브의 경우 오래된 영상들 중 일부가 6:4 비율을 가지고 있다.
이러한 부분을 확인하여 아래 소스를 사용한다.
- 비메오 : {{#Widget:Vimeo|id=########||width=665|height=374}}
- 유튜브
* 16:9 비율 : {{#Widget:Youtube|id=########|width=665|height=374}}
* 6:4 비율 : {{#Widget:Youtube|id=########|width=665|height=443}}
이미지파일 크기
이미지파일의 경우 기본적으로 위의 비디오 파일 사이즈에 맞춰 이미지를 편집한 뒤 업로드한다. 업로드에 관련된 언어는 How to use 에서 확인할 수 있다.
이슈
- Vimeo 위젯 사용. 기존 확장은 플래쉬를 사용해서 모바일 기기에서 보이지 않습니다. 아래 위젯을 사용해 주세요.
{{#Widget:Vimeo|id=36790650|width=665|height=374}}
{{#Widget:Vimeo|id=36790650|width=665|height=374|start=14s}}
- seoultech 육제민 > 현재 위의 위젯을 사용하면 영상이 자동으로 재생되어 집니다. 이 부분에 대해 수정이 필요할 것으로 보입니다.
- seoultech 최정민 > pxd에서 샘플로 만드신 drawer menu 페이지의 경우 (http://www.ixpatterns.com/index.php/Drawer_Menu), 위의 위젯을 사용하였는데도 영상이 자동 재생되지 않습니다. 위의 위젯 외에 어떤 추가적인 조치가 필요한지요?
>의도한 건 자동재생되지 않는것이고요. 그런데 시작 시간을 지정하면 강제로 자동재생되더라구요. 다른 방법을 더 찾아봐야 할것 같습니다. --taekie
- seoultech 최정민 > 네, 자동재생되지 않아야 한다고 생각합니다. 저희나 김선임님이 직접 찍어서 비메오에 올린 영상은 시간 지정해도 자동재생 되지 않는데, 유투브 또는 비메오의 타인 영상을 임베드한 경우에만 자동재생이 되버리네요...
한칸 스페이스를 띄고 입력시 작성되는 스타일 시트의 가로 길이 조정이 필요할 것으로 보입니다.
임시 패턴
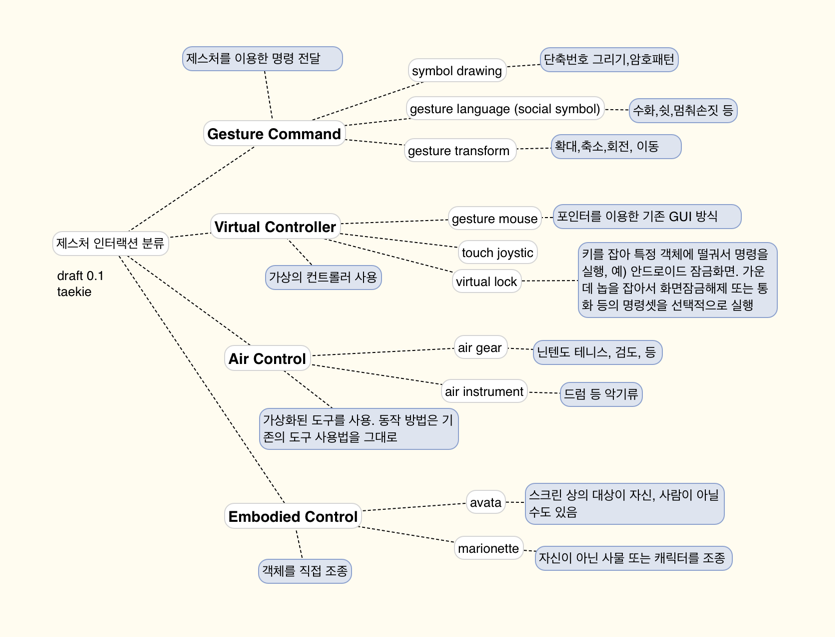
- manipulation 분류 - 사내에서 간단히 작업하면서 정리해봤던 분류입니다. 참고해 주세요.