Difference between revisions of "User activity guide"
Navigation menu
From Design pattern
| Line 13: | Line 13: | ||
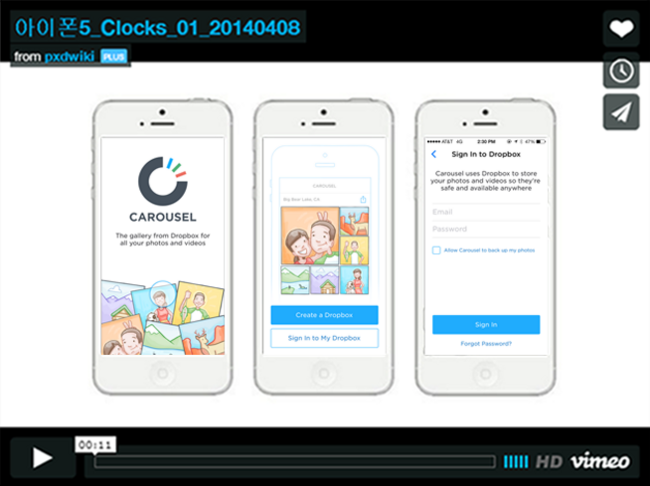
====Iphone Clocks App==== | ====Iphone Clocks App==== | ||
| − | + | # 화면에 있는 아이콘(개체) 의 위치와 크기를 변경 할 수 있다. | |
| − | + | # 화면에 표시된 사진(창) 의 위치와 크기를 변경하고 회전할 수 있다. | |
[[File:temp2.png|650px]] | [[File:temp2.png|650px]] | ||
====Iphone 리얼다이어리 App==== | ====Iphone 리얼다이어리 App==== | ||
| − | + | # 화면에 있는 아이콘(개체) 의 위치와 크기를 변경 할 수 있다. | |
| − | + | # 화면에 표시된 사진(창) 의 위치와 크기를 변경하고 회전할 수 있다. | |
[[File:temp3.png|255px]] | [[File:temp3.png|255px]] | ||
Revision as of 02:31, 17 May 2014
Contents
개체 크기 변경 및 회전
개체 크기 변경 및 회전은 개체의 크기와 각도를 함께 변경할 수 있는 Interaction Pattern 이다. 포인터를 이용해 편집하거나 Multi Finger Gesture 를 이용하여 다양한 Action 으로 개체를 편집할 수 있다.
1. It works like this
2. Use When
- 화면에 있는 아이콘(개체) 의 위치와 크기를 변경 할 수 있다.
- 화면에 표시된 사진(창) 의 위치와 크기를 변경하고 회전할 수 있다.
3. Examples
Iphone Clocks App
- 화면에 있는 아이콘(개체) 의 위치와 크기를 변경 할 수 있다.
- 화면에 표시된 사진(창) 의 위치와 크기를 변경하고 회전할 수 있다.
Iphone 리얼다이어리 App
- 화면에 있는 아이콘(개체) 의 위치와 크기를 변경 할 수 있다.
- 화면에 표시된 사진(창) 의 위치와 크기를 변경하고 회전할 수 있다.