Difference between revisions of "Expandable list"
Navigation menu
From Design pattern
| Line 12: | Line 12: | ||
* 손가락으로 화면의 항목을 선택하면 선택된 메뉴의 항목과 바로 아래항목 사이로 하위 항목을 펼쳐 보여준다. | * 손가락으로 화면의 항목을 선택하면 선택된 메뉴의 항목과 바로 아래항목 사이로 하위 항목을 펼쳐 보여준다. | ||
{{#Widget:Vimeo|id=95491272|width=300|height=541}} | {{#Widget:Vimeo|id=95491272|width=300|height=541}} | ||
| + | |||
| + | === iOS_Filter Frame === | ||
| + | * tap하여 하위메뉴를 활성화하거나 다시 숨긴다. | ||
| + | {{#Widget:Vimeo|id=93374682|width=533|height=399}} | ||
=== Android_대한민국 구석구석 === | === Android_대한민국 구석구석 === | ||
| Line 19: | Line 23: | ||
* 메뉴를 swipe 하여 내리면 메뉴에 포함된 하위 메뉴가 확장되어 보여진다. | * 메뉴를 swipe 하여 내리면 메뉴에 포함된 하위 메뉴가 확장되어 보여진다. | ||
{{#Widget:Vimeo|id=93552803|width=300|height=533}} | {{#Widget:Vimeo|id=93552803|width=300|height=533}} | ||
| + | |||
| + | === iOS_ENow=== | ||
| + | {{#Widget:Vimeo|id=95771374|width=300|height=533}} | ||
===iOS_Picstory=== | ===iOS_Picstory=== | ||
{{#Widget:Vimeo|id=96785531|width=300|height=533}} | {{#Widget:Vimeo|id=96785531|width=300|height=533}} | ||
| − | |||
| − | |||
| − | |||
---- | ---- | ||
| + | == Inlay == | ||
| + | === iOS_ 911 Memorial Museum === | ||
| + | {{#Widget:Vimeo|id=95762040|width=300|height=533}} | ||
| − | |||
| − | |||
| − | |||
=== iOS_FoxNews === | === iOS_FoxNews === | ||
{{#Widget:Vimeo|id=95773440|width=300|height=533}} | {{#Widget:Vimeo|id=95773440|width=300|height=533}} | ||
| − | |||
| − | |||
| − | |||
| − | |||
---- | ---- | ||
[[Category:Menus]] | [[Category:Menus]] | ||
Revision as of 16:45, 29 July 2014
Expandable menu는 메뉴 목록에서 한가지 메뉴를 선택하면 선택된 메뉴와 그 다음 메뉴 사이가 늘어나면서 그 안에 하위메뉴가 나타나는 인터랙션 패턴이다. 다른 말로 expandable list, expandable listview라고도 부른다.
Contents
With this pattern, we can solve...
메뉴 항목을 따로 선택해도 하위 메뉴 외의 사항이 없는 경우, 굳이 처음 메뉴를 거치지 않고 한번에 이동하는 것이 더 빠르다. 또한, 모든 하위 메뉴를 다 보여주면 메뉴가 너무 길어지는데, Expandable menu는 선택한 메뉴에 대해서만 하위 메뉴를 보여주기에 공간을 효율적으로 사용할 수 있다.
- Accordian은 접혀있는 부분이 펴지는 메타포적 특성이 강조된 패턴으로, 메뉴 외에도 리스트 화면에서도 이루어진다. 특히, Expandable menu에서는 기존 메뉴를 따로 거치지 않고 바로 하위 메뉴로 이동하는 것이 가장 중요하다.
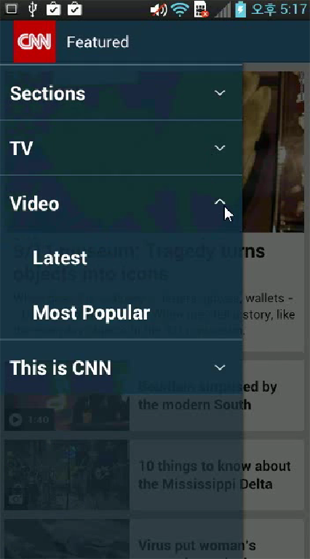
Example: Android_CNN
Android_CNN
- 손가락으로 화면의 항목을 선택하면 선택된 메뉴의 항목과 바로 아래항목 사이로 하위 항목을 펼쳐 보여준다.
iOS_Filter Frame
- tap하여 하위메뉴를 활성화하거나 다시 숨긴다.
Android_대한민국 구석구석
iOS_Convertible
- 메뉴를 swipe 하여 내리면 메뉴에 포함된 하위 메뉴가 확장되어 보여진다.
iOS_ENow
iOS_Picstory
Inlay
iOS_ 911 Memorial Museum
iOS_FoxNews