Difference between revisions of "Drop menu"
Navigation menu
From Design pattern
| Line 7: | Line 7: | ||
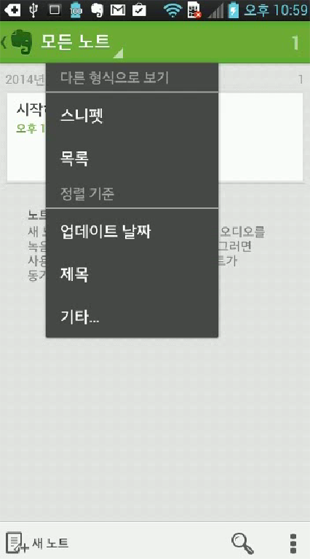
=== Examples : Android_Evernote === | === Examples : Android_Evernote === | ||
| − | + | [[File:Android Evernote Dropdown.png|310px]] | |
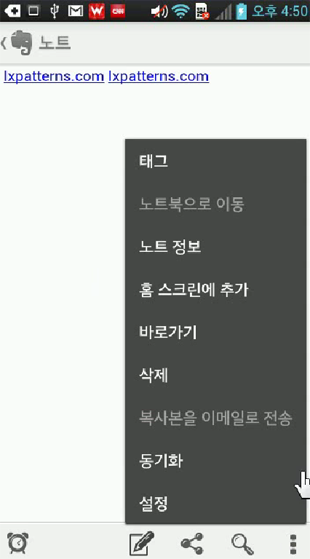
| − | + | [[File:Android Evernote Dropup.png|310px]] | |
---- | ---- | ||
== drop-down menu == | == drop-down menu == | ||
| Line 29: | Line 29: | ||
---- | ---- | ||
== drop-up menu == | == drop-up menu == | ||
| + | === Android_Evernote === | ||
| + | {{#Widget:Vimeo|id=96420807|width=300|height=541}} | ||
| + | |||
=== iOS_Rookie === | === iOS_Rookie === | ||
<!--* 배경음악이 삽입되어 있어 추가가 불가합니다--> | <!--* 배경음악이 삽입되어 있어 추가가 불가합니다--> | ||
Revision as of 16:51, 22 July 2014
Drop menu는 메뉴를 선택하면 서브 메뉴가 펼쳐지거나 팝업 형식으로 제공되는 인터랙션 패턴이다. 메뉴의 제목이 표시되어 있는 곳을 tap하여 열며, 화면 이동 없이 서브 메뉴를 보여준다.
Drop menu에는 메뉴 위로 서브 메뉴가 팝업되는 drop-up menu와 아래로 서브 메뉴가 팝업되는 drop-down menu가 있다. 그 중 drop-down menu는 pull-down menu라고도 부르며, 선택된 메뉴 항목 바로 옆에 하위 메뉴를 띄워주는 horizontal drop-down menu는 구분하였다.
Contents
With this pattern, we can solve...
별도의 화면 이동 없이 메뉴와 서브 메뉴를 동시에 보여줄 수 있다.
Examples : Android_Evernote
Android_Evernote
Android_NY times
Android
iOS_Google Scholar
iOS_Tayasui Sketches
Android_Evernote
iOS_Rookie