Difference between revisions of "Screen orientation"
Navigation menu
From Design pattern
(Created page with "Screen orientation은 사용자에 의해 기기의 방향이 가로 또는 세로로 바뀌었을 때, 방향에 맞게 스크린을 회전시키는 패턴이다. 화면을 ...") |
|||
| Line 8: | Line 8: | ||
* Screen Orientation을 활용하는 대부분의 어플리케이션이나 런처에서 자동회전을 잠그는 기능을 제공하고 있다. | * Screen Orientation을 활용하는 대부분의 어플리케이션이나 런처에서 자동회전을 잠그는 기능을 제공하고 있다. | ||
| + | === Example === | ||
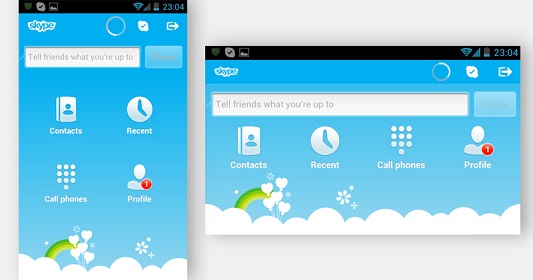
| + | [[File:Skype.jpg|533px]] | ||
| − | + | ---- | |
| − | + | ||
=== iOS_Calendar === | === iOS_Calendar === | ||
{{#Widget:Vimeo|id=94740401|width=665||height=374}} | {{#Widget:Vimeo|id=94740401|width=665||height=374}} | ||
Latest revision as of 15:21, 19 July 2014
Screen orientation은 사용자에 의해 기기의 방향이 가로 또는 세로로 바뀌었을 때, 방향에 맞게 스크린을 회전시키는 패턴이다. 화면을 회전하였을 때 지면과 수평을 이루는 면이 아랫면이 되어 가로 또는 세로로 자동변환되며 iOS에서는 이를 Portrait Orientation이라 부르기도 한다.
With this pattern, we can solve...
컨텐츠의 가로 세로 비율이나 그 기능에 따라 다른 상황에 빠르게 대응하여 화면의 방향을 전환할 수 있다. 버튼 조작없이 기기를 회전 시키는 것 만으로 자동실행된다.
- 예를 들어 동영상검색을 통한 목록은 세로로 보는 것이 좋으나 동영상을 재생하게 되었을 때는 가로로 보는 것이 적합하며 스케줄러의 전체적인 검토는 세로가 유리하나 세부적인 내용은 세로로 보는 것이 유리하다.
- Screen Orientation을 활용하는 대부분의 어플리케이션이나 런처에서 자동회전을 잠그는 기능을 제공하고 있다.
Example
iOS_Calendar
iOS_Calculator