Difference between revisions of "Breadcrumbs"
Navigation menu
From Design pattern
| Line 6: | Line 6: | ||
* 주로 "처음 화면 > 주 메뉴 > 부 메뉴 > 현재 메뉴"와 같은 방식으로 보여준다. | * 주로 "처음 화면 > 주 메뉴 > 부 메뉴 > 현재 메뉴"와 같은 방식으로 보여준다. | ||
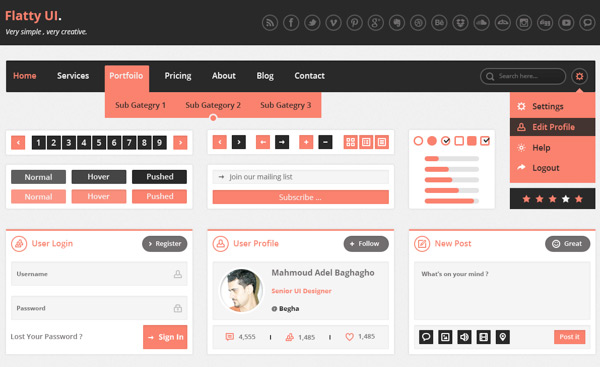
* Mobile의 경우, 대부분의 사례가 상위 메뉴들로 연결되는 링크를 함께 제공하여 정보탐색의 효율성을 높이고 있다. | * Mobile의 경우, 대부분의 사례가 상위 메뉴들로 연결되는 링크를 함께 제공하여 정보탐색의 효율성을 높이고 있다. | ||
| + | |||
| + | [Example: Breadcrumb] | ||
| + | [[File: Breadcrumb3.jpeg|665.px]] | ||
---- | ---- | ||
| Line 11: | Line 14: | ||
[[File: Breadcrumb1.jpeg|665.px]] | [[File: Breadcrumb1.jpeg|665.px]] | ||
| + | [[File: Breadcrumb2.jpeg|665.px]] | ||
[[Category:Move in hierarchy]] | [[Category:Move in hierarchy]] | ||
Revision as of 16:14, 2 July 2014
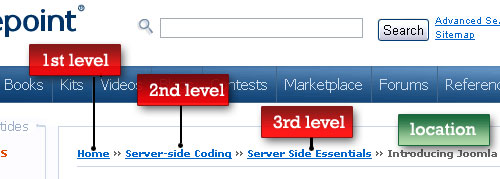
Breadcrumbs는 메뉴 구조가 계층적일 때, 메인 화면에서 현재 화면까지 이르는 경로를 시각적으로 나타내는 인터랙션 패턴이다. Breadcrumbs라는 명칭은 헨젤과 그레텔에서 남매가 뿌리는 빵 부스러기에서 유래한 것으로, Breadcrumb trail이라고 부르기도 한다.
With this pattern, we can solve...
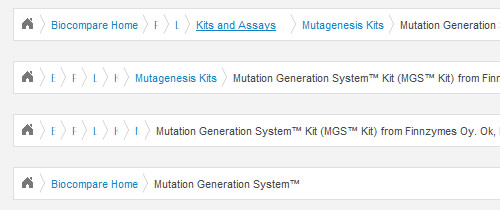
메인 화면에서 현재 화면까지 계층적으로 들어오는 경로가 나와있어, 현재 사용자의 위치를 파악할 수 있다.
- 주로 "처음 화면 > 주 메뉴 > 부 메뉴 > 현재 메뉴"와 같은 방식으로 보여준다.
- Mobile의 경우, 대부분의 사례가 상위 메뉴들로 연결되는 링크를 함께 제공하여 정보탐색의 효율성을 높이고 있다.