Difference between revisions of "Issue"
Navigation menu
From Design pattern
(→Android_가로) |
(→Android_가로) |
||
| Line 64: | Line 64: | ||
===Android_가로 === | ===Android_가로 === | ||
<nowiki> | <nowiki> | ||
| − | {{#Widget:Vimeo|id=########|width=533|height= | + | {{#Widget:Vimeo|id=########|width=533|height=303}} |
</nowiki> | </nowiki> | ||
Revision as of 12:00, 29 May 2014
Contents
이슈
- Vimeo 위젯 사용. 기존 확장은 플래쉬를 사용해서 모바일 기기에서 보이지 않습니다. 아래 위젯을 사용해 주세요.
{{#Widget:Vimeo|id=36790650|width=665|height=374}}
{{#Widget:Vimeo|id=36790650|width=665|height=374|start=14s}}
- seoultech 육제민 > 현재 위의 위젯을 사용하면 영상이 자동으로 재생되어 집니다. 이 부분에 대해 수정이 필요할 것으로 보입니다.
- seoultech 최정민 > pxd에서 샘플로 만드신 drawer menu 페이지의 경우 (http://www.ixpatterns.com/index.php/Drawer_Menu), 위의 위젯을 사용하였는데도 영상이 자동 재생되지 않습니다. 위의 위젯 외에 어떤 추가적인 조치가 필요한지요?
>의도한 건 자동재생되지 않는것이고요. 그런데 시작 시간을 지정하면 강제로 자동재생되더라구요. 다른 방법을 더 찾아봐야 할것 같습니다. --taekie
- seoultech 최정민 > 네, 자동재생되지 않아야 한다고 생각합니다. 저희나 김선임님이 직접 찍어서 비메오에 올린 영상은 시간 지정해도 자동재생 되지 않는데, 유투브 또는 비메오의 타인 영상을 임베드한 경우에만 자동재생이 되버리네요...
한칸 스페이스를 띄고 입력시 작성되는 스타일 시트의 가로 길이 조정이 필요할 것으로 보입니다.
임시 패턴
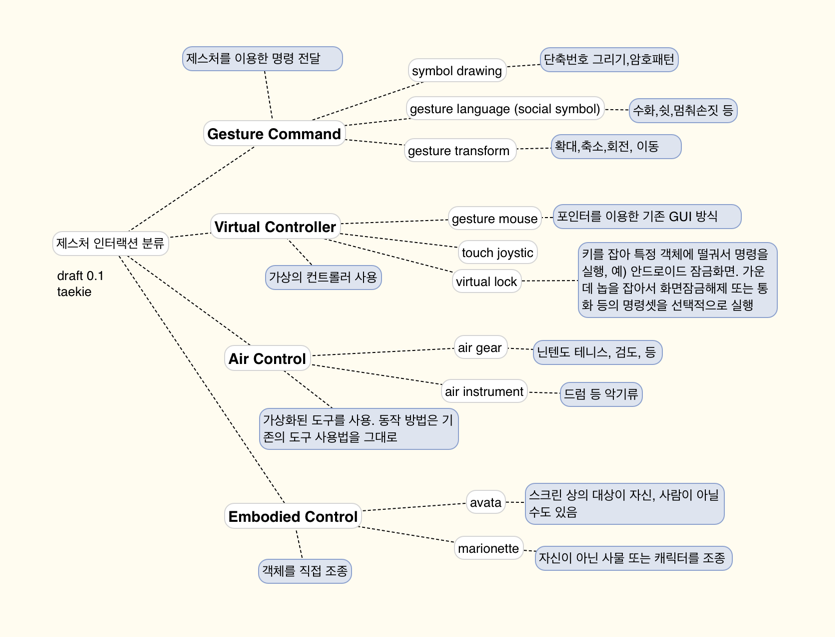
- manipulation 분류 - 사내에서 간단히 작업하면서 정리해봤던 분류입니다. 참고해 주세요.
패턴명 입력 및 외래어 표기 통일관련 참고자료
- 외래어표기 시 아래 내용을 참고해 주시고, 새로운 외래어 작성 시 아래 적어주세요.
사례명 작성
- iOS_App (첫글자 대문자)
- Android_App (첫글자 대문자)
- Technology 이름 (첫글자 대문자)
외래어 표기
- 인터랙션 (인터렉션, interaction 안됨)
- 컨텐츠 (콘텐츠, contents 안됨)
- 아래 추가해주세요
영상입력_기기 별 비율
iOS_iphone_가로
{{#Widget:Vimeo|id=########|width=533|height=300}}
iOS_iphone_세로
{{#Widget:Vimeo|id=########|width=300|height=533}}
iOS_ipad_가로
{{#Widget:Vimeo|id=########|width=533|height=395}}
iOS_ipad_세로
{{#Widget:Vimeo|id=########|width=300|height=405}}
Android_가로
{{#Widget:Vimeo|id=########|width=533|height=303}}
Android_세로
{{#Widget:Vimeo|id=########|width=300|height=480}}
Vimeo
{{#Widget:Vimeo|id=########||width=665|height=374}}
Youtube
16:9 비율 {{#Widget:Youtube|id=########|width=665|height=374}}
6:4 비율 {{#Widget:Youtube|id=########|width=665|height=443}}