Difference between revisions of "User activity guide"
Navigation menu
From Design pattern
| Line 4: | Line 4: | ||
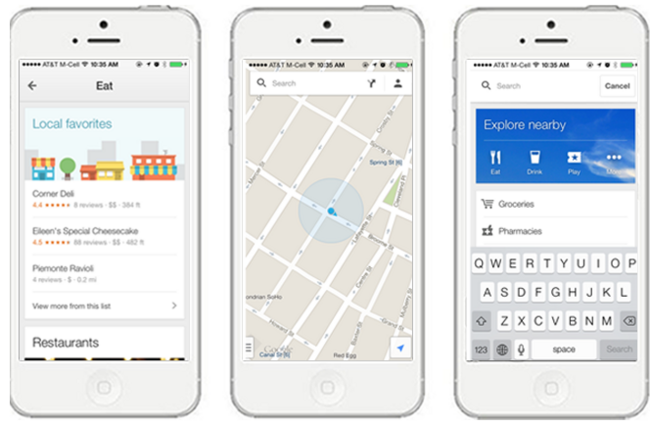
===1. It works like this=== | ===1. It works like this=== | ||
| − | [[File:temp1.png| | + | [[File:temp1.png|650px]] |
===2. Use When=== | ===2. Use When=== | ||
| Line 14: | Line 14: | ||
<p class="editor-sub-title">1. 화면에 있는 아이콘(개체) 의 위치와 크기를 변경 할 수 있다.</p> | <p class="editor-sub-title">1. 화면에 있는 아이콘(개체) 의 위치와 크기를 변경 할 수 있다.</p> | ||
<p class="editor-sub-title">2. 화면에 표시된 사진(창) 의 위치와 크기를 변경하고 회전할 수 있다.</p> | <p class="editor-sub-title">2. 화면에 표시된 사진(창) 의 위치와 크기를 변경하고 회전할 수 있다.</p> | ||
| − | [[File:temp2.png| | + | [[File:temp2.png|650px]] |
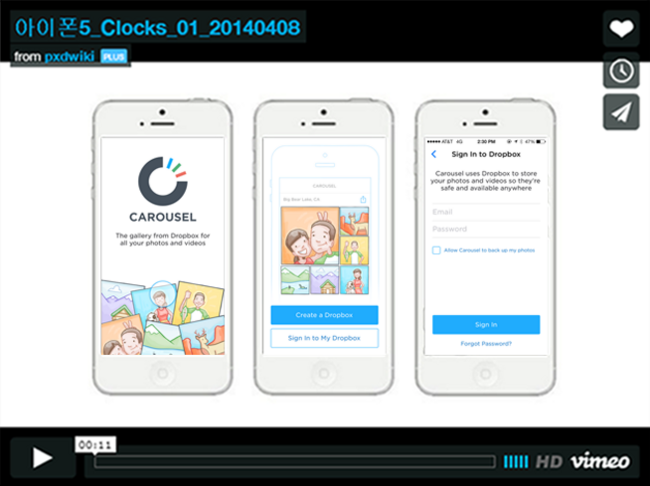
'''Iphone 리얼다이어리 App''' | '''Iphone 리얼다이어리 App''' | ||
<p class="editor-sub-title">1. 화면에 있는 아이콘(개체) 의 위치와 크기를 변경 할 수 있다.</p> | <p class="editor-sub-title">1. 화면에 있는 아이콘(개체) 의 위치와 크기를 변경 할 수 있다.</p> | ||
<p class="editor-sub-title">2. 화면에 표시된 사진(창) 의 위치와 크기를 변경하고 회전할 수 있다.</p> | <p class="editor-sub-title">2. 화면에 표시된 사진(창) 의 위치와 크기를 변경하고 회전할 수 있다.</p> | ||
| − | [[File:temp3.png| | + | [[File:temp3.png|255px]] |
==Sample Navigation== | ==Sample Navigation== | ||
Revision as of 01:18, 16 May 2014
Contents
개체 크기 변경 및 회전
개체 크기 변경 및 회전은 개체의 크기와 각도를 함께 변경할 수 있는 Interaction Pattern 이다. 포인터를 이용해 편집하거나 Multi Finger Gesture 를 이용하여 다양한 Action 으로 개체를 편집할 수 있다.
1. It works like this
2. Use When
화면에 있는 아이콘(개체) 의 위치와 크기를 변경 할 수 있다.
화면에 표시된 사진(창) 의 위치와 크기를 변경하고 회전할 수 있다.
3. Examples
Iphone Clocks App
1. 화면에 있는 아이콘(개체) 의 위치와 크기를 변경 할 수 있다.
2. 화면에 표시된 사진(창) 의 위치와 크기를 변경하고 회전할 수 있다.
Iphone 리얼다이어리 App
1. 화면에 있는 아이콘(개체) 의 위치와 크기를 변경 할 수 있다.
2. 화면에 표시된 사진(창) 의 위치와 크기를 변경하고 회전할 수 있다.