Difference between revisions of "Move prev and next level"
Navigation menu
From Design pattern
(→With this pattern, we can solve...) |
|||
| Line 6: | Line 6: | ||
하나의 앱이나 서비스 내, 상위 레벨과 하위 레벨로 이동하는 과정에서 이동 방향에 혼란이 오지 않도록 일관적으로 적용될 수 있는 인터랙션 패턴이 필요하다. Move prev and next level은 지금 현재 페이지와 이동하는 페이지 사이의 연관성 혹은 이동 방향을 시각적으로 보여주면서 이동한다. | 하나의 앱이나 서비스 내, 상위 레벨과 하위 레벨로 이동하는 과정에서 이동 방향에 혼란이 오지 않도록 일관적으로 적용될 수 있는 인터랙션 패턴이 필요하다. Move prev and next level은 지금 현재 페이지와 이동하는 페이지 사이의 연관성 혹은 이동 방향을 시각적으로 보여주면서 이동한다. | ||
| − | * 여러 항목을 | + | * 관련된 패턴으로 zoom in/out 방식의 하나인 [[Move higher level by pinch]]가 있다. 여러 항목을 골고루 자세히 보고자 할 때, 하나씩 들어갔다 나오는 과정이 더 직관적이고 간단하여 따로 패턴으로 분류하였다. |
=== Example : iOS_Pinterest === | === Example : iOS_Pinterest === | ||
Latest revision as of 12:14, 13 August 2014
Move prev and next level은 한 단계 아래의 메뉴로 들어가거나 한 단계 위의 메뉴로 나올 수 있는 인터랙션 패턴이다. 주로 컨텐츠 목록이 나열된 리스트 화면에서 하나의 개체를 선택해 들어가고 다시 나오는 과정에서 반복적으로 사용된다.
선택된 항목으로 들어가고 나오는 과정에서의 화면이 변화하는 양상에 따라 나눌 수 있다. 메뉴로 들어가고 나오면서 화면이 확대,축소되는 방식(zoom in/out)과 화면 전체가 전환되는 방식(transition)이 있다.
Contents
With this pattern, we can solve...
하나의 앱이나 서비스 내, 상위 레벨과 하위 레벨로 이동하는 과정에서 이동 방향에 혼란이 오지 않도록 일관적으로 적용될 수 있는 인터랙션 패턴이 필요하다. Move prev and next level은 지금 현재 페이지와 이동하는 페이지 사이의 연관성 혹은 이동 방향을 시각적으로 보여주면서 이동한다.
- 관련된 패턴으로 zoom in/out 방식의 하나인 Move higher level by pinch가 있다. 여러 항목을 골고루 자세히 보고자 할 때, 하나씩 들어갔다 나오는 과정이 더 직관적이고 간단하여 따로 패턴으로 분류하였다.
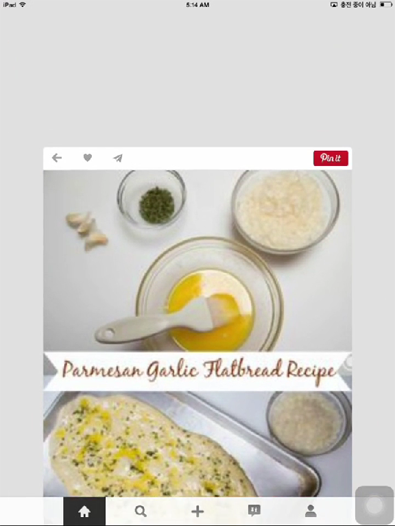
Example : iOS_Pinterest
Zoom in/out
iOS_Pinterest
- 한 페이지에서 화면의 상단 끝을 (핀으로 꼽힌 페이지를 빼내듯이) 아래로 내리는 drag 동작을 하면, 현재 화면이 줄어들어 여러 페이지가 나열된 상위레벨의 화면으로 이동한다.
iOS
- app 그룹으로 들어가고 나오는 상황에서 zoom in/out 의 형태로 화면이 보여진다.
]
Transition
Samsung Smart TV
- 손바닥을 반시계 방향으로 돌리는 제스처를 통해 이전메뉴의 화면으로 돌아간다.
Wang Theatre Touch Screen Information Kiosk
- #00:34-00:37
IOS_IFTTT
- 하나의 항목을 tap하면 해당 창이 아래에서 위로 올라오듯 나타나 열린다.
- 좌측상단의 x버튼을 tap하여 다시 상위메뉴로 나갈 수 있다.