Difference between revisions of "Swipe paging"
Navigation menu
From Design pattern
(→iOS_Jet Setter) |
|||
| Line 6: | Line 6: | ||
* | * | ||
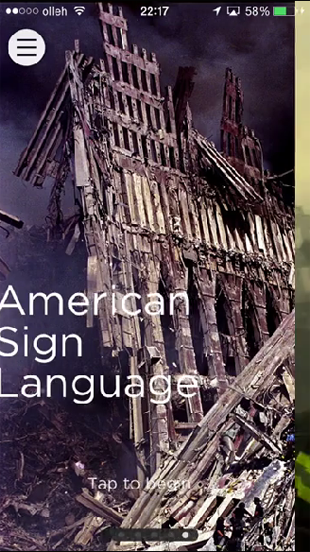
| + | === Example : iOS_911 Memorial Museum === | ||
| + | [[File:IOS 911 Memorial Museum Swipe paging.png|310px]] | ||
---- | ---- | ||
== Touch == | == Touch == | ||
Revision as of 15:56, 22 July 2014
Swipe paging은 동일 레벨상에서 좌우로 swipe하여 페이지를 이동하는 인터랙션 패턴이다. 주로 최상위 메뉴 혹은 상세 화면에서 이동하는 방식이며, 현재 페이지를 표시하기 위해 Page indicators/Pagination를 함께 사용하기도 한다.
Contents
With this pattern, we can solve...
Example : iOS_911 Memorial Museum
Touch
iOS_911 Memorial Museum
iOS_Paper
iOS_Huff Post
iOS_Nike Plus Move
iOS_USA Today
iOS_CNN
iOS_Yahoo
iOS_Jet Setter
Android
화면 일부분 swipe paging
- 화면 전체가 아닌 한 부분만 swipe paging 방식.
- Swipe paging의 소분류로 갈지 별도의 패턴으로 볼것인지
iOS_Jetsetter
iOS_Made Square
iOS_Amazon
iOS_Learnist
iOS_My Fitness Pal
iOS_airbnb
- 다양한 객실에 대한 정보를 좌우 스크롤로 넘겨 본다.
Gesture
motion ring
""
Samsung Smart TV
DA in MWC2011_ Science Today
- #01:35-01:45
""