Difference between revisions of "AR on real image"
Navigation menu
From Design pattern
| Line 1: | Line 1: | ||
| + | {{#css: | ||
| + | #mw-content-text h3 span { | ||
| + | font-weight: 600; | ||
| + | padding-left: 0px; | ||
| + | } | ||
| − | + | .mw-headline { | |
| + | font-weight: 600; | ||
| + | } | ||
| + | span.mw-editsection { | ||
| + | font-weight: 200; | ||
| + | position: relative; | ||
| + | float:right; | ||
| + | margin-right: 25px | ||
| + | } | ||
| + | |||
| + | span.mw-editsection a { | ||
| + | font-weight: 200; | ||
| + | } | ||
| + | |||
| + | .art-subpage { | ||
| + | background: #F7F7F7; | ||
| + | } | ||
| + | |||
| + | #mw-content-text p { | ||
| + | padding-top: 0px; | ||
| + | padding-bottom: 6px; | ||
| + | } | ||
| + | |||
| + | .mw-content-ltr ul { | ||
| + | margin: 0.3em 0 0 42px; | ||
| + | } | ||
| + | |||
| + | |||
| + | hr { | ||
| + | margin-top: 0px; | ||
| + | margin-bottom: 0px; | ||
| + | margin-left: -31px; | ||
| + | width: 720px; | ||
| + | border-bottom: 1px solid #E0E0DD; | ||
| + | border-left: 0px; | ||
| + | border-right: 0px; | ||
| + | border-top: 30px solid #F7F7F7; | ||
| + | } | ||
| + | <!-- | ||
| + | #sun-col { | ||
| + | -webkit-column-count:2; /* Chrome, Safari, Opera */ | ||
| + | -moz-column-count:2; /* Firefox */ | ||
| + | column-count:2; | ||
| + | } | ||
| + | |||
| + | #sun-col p { | ||
| + | padding-left: 0px; | ||
| + | --> | ||
| + | } | ||
| + | |||
| + | }} | ||
| + | AR on real image는 AR 정보를 가지고 있는 이미지를 인식하여 3D 영상이나 또다른 이미지정보를 촬영된 이미지 위에 중첩하여 보여주는 인터랙션 패턴이다. 이미지에 입력된 AR 정보를 카메라(마커 인식 기능이 포함된 스마트폰 어플리케이션)를 통해 촬영하면 이미지 위로 영상이나 또 다른 이미지가 현실과 중첩되어 증강현실로 구현된다. | ||
| + | |||
| + | ===With this pattern, we can solve....=== | ||
| + | AR on real image는 책자나 옥외 광고, 전시그림 등에 AR정보를 등록하여 별도의 마크 코드 없이 증강현실을 구현한다. AR 정보를 인식하여 증강현실을 구현할 수 있는 기기를 이용하여 바라볼 때만 증강현실이 구현되며 프로모션, 게임, 전시, 상세설명 등에 활용된다. 단순히 실제 이미지를 교체하여 증강현실로 보여주는 사례와 기존 이미지위에 3D 영상을 증강현실로 보여주는 사례로 구분된다. | ||
| + | |||
| + | * 실제 보여지는 이미지 외의 또 다른 이미지를 증강현실로 구현하여 보여줄 수 있다. | ||
| + | * 브로셔나 안내책자 등의 세부사항들을 증강현실로 구현하여 보여줄 수 있다. | ||
| + | |||
| + | ===Example : CAN Augmented Reality Tutorial=== | ||
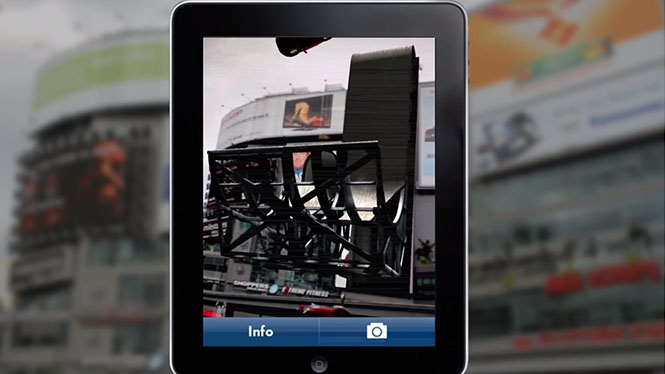
| + | [[File:AR on environment.jpg|665px]] | ||
| + | ---- | ||
| + | == AR for changing image == | ||
=== Moosejaw X-Ray App === | === Moosejaw X-Ray App === | ||
* 카달로그를 AR 인식 기능이 있는(스마트폰, 카메라 등의 어플리케이션)으로 촬영하면 증강현실 기술을 통해 속옷을 착용한 모델의 이미지로 바꿔 보여준다. | * 카달로그를 AR 인식 기능이 있는(스마트폰, 카메라 등의 어플리케이션)으로 촬영하면 증강현실 기술을 통해 속옷을 착용한 모델의 이미지로 바꿔 보여준다. | ||
Revision as of 13:00, 2 June 2014
AR on real image는 AR 정보를 가지고 있는 이미지를 인식하여 3D 영상이나 또다른 이미지정보를 촬영된 이미지 위에 중첩하여 보여주는 인터랙션 패턴이다. 이미지에 입력된 AR 정보를 카메라(마커 인식 기능이 포함된 스마트폰 어플리케이션)를 통해 촬영하면 이미지 위로 영상이나 또 다른 이미지가 현실과 중첩되어 증강현실로 구현된다.
Contents
With this pattern, we can solve....
AR on real image는 책자나 옥외 광고, 전시그림 등에 AR정보를 등록하여 별도의 마크 코드 없이 증강현실을 구현한다. AR 정보를 인식하여 증강현실을 구현할 수 있는 기기를 이용하여 바라볼 때만 증강현실이 구현되며 프로모션, 게임, 전시, 상세설명 등에 활용된다. 단순히 실제 이미지를 교체하여 증강현실로 보여주는 사례와 기존 이미지위에 3D 영상을 증강현실로 보여주는 사례로 구분된다.
- 실제 보여지는 이미지 외의 또 다른 이미지를 증강현실로 구현하여 보여줄 수 있다.
- 브로셔나 안내책자 등의 세부사항들을 증강현실로 구현하여 보여줄 수 있다.
Example : CAN Augmented Reality Tutorial
AR for changing image
Moosejaw X-Ray App
- 카달로그를 AR 인식 기능이 있는(스마트폰, 카메라 등의 어플리케이션)으로 촬영하면 증강현실 기술을 통해 속옷을 착용한 모델의 이미지로 바꿔 보여준다.
""
Wonderbra Decoder with Adriana Cernanova
- 옥외에 설치되어 있는 이미지를 AR 인식 기능이 있는(스마트폰, 카메라 등의 어플리케이션)으로 촬영하면 증강현실 기술을 통해 속옷을 착용한 모델의 이미지로 바꿔 보여준다.
""
AR for playing 3D video
All-IP CF
- 책에 있는 사진을 카메라로 촬영하면 증강현실로 움직이는 이미지로 보여준다.
""
Audi: Augmented Reality Calendar
- 카달로그를 AR 인식 기능이 있는(스마트폰, 카메라 등의 어플리케이션)으로 촬영하면 2D이미지를 증강현실로 보는 방식을 통해 카달로그 속에 등장하는 이미지의 3D 영상을 보여준다.
- 아래 영상의 00:34~1:15초에 해당한다.
""
Seoul precast pavers Expo
- 카달로그를 AR 인식 기능이 있는(스마트폰, 카메라 등의 어플리케이션)으로 촬영하면 2D이미지를 입체로 보여준다.
- 다양한 디자인의 보도 블록과 벤치 디자인을 가상으로 보여주는 사례이다.
- 아래 영상의 00:10~1:22초에 해당한다.
""
Tunnel Vision NYC
- 노선도를 AR 인식 기능이 있는(스마트폰, 카메라 등의 어플리케이션)으로 촬영하면 증강현실 기술을 통해 교통상황, 이용자 수 등에 대한 정보를 알려준다.
""
AR Museum
- 픽토그램을 AR 인식 기능이 있는(스마트폰, 카메라 등의 어플리케이션)으로 촬영하면 증강현실 기술을 통해 화면 속에 스토리북으로 상세정보를 보여준다.
Ar t-shirt
- 티셔츠의 이미지를 AR 인식 기능이 있는(스마트폰, 카메라 등의 어플리케이션)으로 촬영하면 증강현실 기술을 통해 화면 속 티셔츠의 아이템이 움직이는 것을 가상으로 보여준다.
""
ARART
- 갤러리에 전시된 작품을 AR 인식 기능이 있는(스마트폰, 카메라 등의 어플리케이션)으로 촬영하면 증강현실 기술을 통해 명화의 이미지가 생동감 있게 증강현실로 구현된다.
""