Difference between revisions of "Page indicators"
Navigation menu
From Design pattern
m (Admin7 moved page Notify by page indicators to Page indicators without leaving a redirect: 20140517) |
|||
| (36 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | Page indicators는 여러 페이지로 구성된 컨텐츠들을 사용자가 페이지를 넘겨볼 때, 전체 페이지 중 현재 page의 위치를 알려주는 패턴이다. Pagination 이라고 불리기도 하며 보통 앱에서는 숫자 대신 Dot을 이용하여 표현한다. 컨텐츠나 이미지를 Swipe 하거나 Drag하여 넘겨볼 때 화면의 상/하단에 페이지 수 만큼의 Dot이 보여진다. | |
| + | === With this pattern, we can solve... === | ||
| + | * [[Step indicators]]와 비교하여 볼때, page indicators는 다른 프로세스로 넘어가기 위한 현재 페이지를 보여주는 지표가 아닌, 페이지 내에서 일부 정보들이 넘어가는 페이지는 보여준다. | ||
| + | * [[Breadcrumbs]] 과 유사한 패턴이며 [[Breadcrumbs]]의 경우 정보의 깊이가 다를 경우 사용되지만, Page indicators는 동일한 레벨에서 페이지를 넘겨볼 때 현재 page의 위치를 알려주는 기능을 가지고 있어 Navigation 기능을 갖기도 한다. | ||
| − | == | + | === Example === |
| + | [[file:Page.JPG|310px]] | ||
| + | ---- | ||
| + | ===Android_BBC news=== | ||
| + | * 각각의 뉴스 컨텐츠를 swipe 를 이용하여 살펴보는 상황에서 현재 보고있는 위치를 page indicaiors를 통해 알려준다. | ||
| + | {{#Widget:Vimeo|id=93207972|width=300|height=501}} | ||
| − | |||
| − | |||
| − | |||
| − | + | [[Category:Indicate position]] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | [[Category: | + | |
Latest revision as of 13:03, 21 July 2014
Page indicators는 여러 페이지로 구성된 컨텐츠들을 사용자가 페이지를 넘겨볼 때, 전체 페이지 중 현재 page의 위치를 알려주는 패턴이다. Pagination 이라고 불리기도 하며 보통 앱에서는 숫자 대신 Dot을 이용하여 표현한다. 컨텐츠나 이미지를 Swipe 하거나 Drag하여 넘겨볼 때 화면의 상/하단에 페이지 수 만큼의 Dot이 보여진다.
With this pattern, we can solve...
- Step indicators와 비교하여 볼때, page indicators는 다른 프로세스로 넘어가기 위한 현재 페이지를 보여주는 지표가 아닌, 페이지 내에서 일부 정보들이 넘어가는 페이지는 보여준다.
- Breadcrumbs 과 유사한 패턴이며 Breadcrumbs의 경우 정보의 깊이가 다를 경우 사용되지만, Page indicators는 동일한 레벨에서 페이지를 넘겨볼 때 현재 page의 위치를 알려주는 기능을 가지고 있어 Navigation 기능을 갖기도 한다.
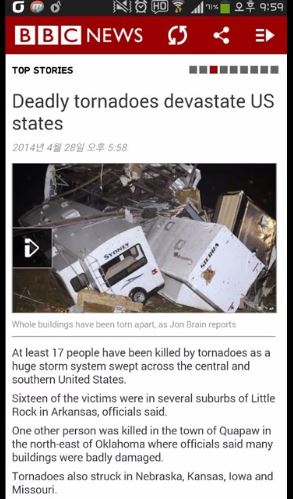
Example
Android_BBC news
- 각각의 뉴스 컨텐츠를 swipe 를 이용하여 살펴보는 상황에서 현재 보고있는 위치를 page indicaiors를 통해 알려준다.