Difference between revisions of "Step indicators"
Navigation menu
From Design pattern
| (27 intermediate revisions by 6 users not shown) | |||
| Line 1: | Line 1: | ||
| − | 데이터를 | + | Step indicators는 여러 항목의 데이터를 입력해서 어플을 사용할 경우, 그 입력단계를 구분하여 각 단계별 진행상황을 보여주는 패턴이다. 순차적으로 데이터를 입력해야만 다음 단계로 진행할 수 있다는 특징이 있다. 입력한 데이터가 잘못 입력된 경우 이전 단계로 이동하여 수정할 수 있다. |
| − | == | + | === With this pattern, we can solve... === |
| − | + | * 데이터를 기입하는 순서와 행동을 보여주며 이 중 현재 어느 정도 진행했고, 앞으로 어떤 것이 있는지에 대해 확인할 수 있도록 모형이나 문자를 이용하여 알려준다. | |
| − | * | + | * [[Page indicatros]]와 유사하게 현재 진행정도를 나타내 준다. |
| − | + | * Navigation 기능을 갖기도 한다. | |
| − | + | ||
| − | * | + | |
| − | + | ||
| + | ===Example === | ||
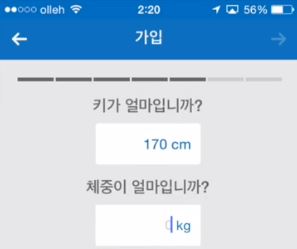
| + | [[file:Step_indicator.JPG|310px]] | ||
| − | [[Category: | + | ---- |
| + | |||
| + | === iOS_MyFitnessPal === | ||
| + | {{#Widget:Vimeo|id=95776606|width=300|height=533}} | ||
| + | |||
| + | === iOS_Uber === | ||
| + | {{#Widget:Vimeo|id=95772354|width=300|height=533}} | ||
| + | |||
| + | |||
| + | [[Category:Indicate position]] | ||
Latest revision as of 13:06, 21 July 2014
Step indicators는 여러 항목의 데이터를 입력해서 어플을 사용할 경우, 그 입력단계를 구분하여 각 단계별 진행상황을 보여주는 패턴이다. 순차적으로 데이터를 입력해야만 다음 단계로 진행할 수 있다는 특징이 있다. 입력한 데이터가 잘못 입력된 경우 이전 단계로 이동하여 수정할 수 있다.
With this pattern, we can solve...
- 데이터를 기입하는 순서와 행동을 보여주며 이 중 현재 어느 정도 진행했고, 앞으로 어떤 것이 있는지에 대해 확인할 수 있도록 모형이나 문자를 이용하여 알려준다.
- Page indicatros와 유사하게 현재 진행정도를 나타내 준다.
- Navigation 기능을 갖기도 한다.
Example
iOS_MyFitnessPal
iOS_Uber