Difference between revisions of "Paneled controls"
Navigation menu
From Design pattern
| Line 18: | Line 18: | ||
{{#Widget:Vimeo|id=99897484|width=300|height=533}} | {{#Widget:Vimeo|id=99897484|width=300|height=533}} | ||
| − | [[Category: | + | [[Category:Call hidden menus]] |
Latest revision as of 22:04, 17 September 2014
Paneled controls는 panel 형태로 컨트롤 메뉴를 제공하는 인터랙션 패턴으로, 화면에서 일정한 영역을 차지한다. 여기서 panel이라는 것은 bar보다 좀 더 넓은 사각형의 형태나 여러 개의 bar가 붙어있는 일정한 영역을 의미한다.
Contents
With this pattern, we can solve...
화면에서 대상에 대해 다양한 조작이나 입력을 해볼 수 있는 패턴이 필요하다. Paneled controls는 이러한 컨트롤 메뉴로, 다수의 컨트롤을 그룹핑하거나 컨트롤 영역을 강조하는 역할도 한다.
- 컨트롤 메뉴를 제공하는 패턴으로는 Layered controls도 있으나, 사용 맥락이나 목적에서 차이가 있다. Paneled controls는 화면에서 이 메뉴를 조작하는 것이 사용자의 주 작업이 되지만, Layered controls는 주로 현재 작업 상황을 보조하는 역할로 사용한다. Layered controls의 경우, 메뉴를 사용하지 않고 있으면 저절로 안보이게 되는 점도 차이점이다.
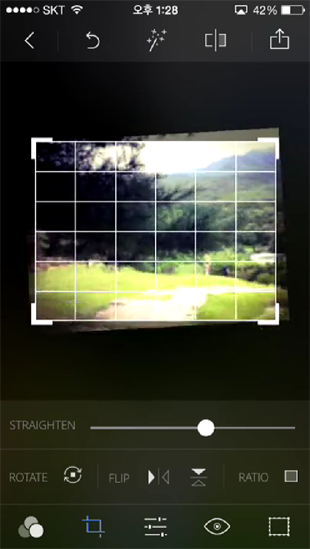
Example : iOS_PS Express
iOS_PS Express
iOS_SketchMee
iOS_Moldiv