Difference between revisions of "Swipe paging"
Navigation menu
From Design pattern
(→Touch) |
|||
| (4 intermediate revisions by one user not shown) | |||
| Line 2: | Line 2: | ||
===With this pattern, we can solve...=== | ===With this pattern, we can solve...=== | ||
| + | 저장 용량이 늘어나면서 디지털기기의 컨텐츠 양이 기하급수적으로 증가하였으며, 이러한 많은 양의 컨텐츠를 효율적으로 둘러 보기 위한 패턴이 필요하다. 기존에는 [[Previous & Next button]]을 주로 사용했는데, Swipe paging은 그보다 더 화면 간의 흐름이 유기적으로 이어질 수 있으며 책을 넘기는 동작과 비슷하다. 그리고 버튼과 달리, 화면의 어느 위치에서든 swipe를 할 수 있다. | ||
| − | * | + | * [[Page indicators/Pagination]]를 통해 현재 페이지를 표시하기도 하는데, 특히 dot indicator를 보편적으로 사용한다. |
| − | + | ||
| + | === Example : iOS_911 Memorial Museum === | ||
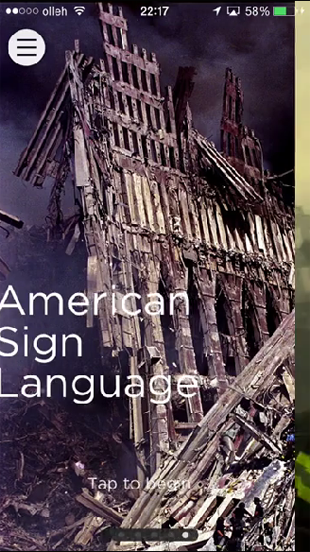
| + | [[File:IOS 911 Memorial Museum Swipe paging.png|310px]] | ||
---- | ---- | ||
== Touch == | == Touch == | ||
| Line 40: | Line 42: | ||
* [[Swipe paging]]의 소분류로 갈지 별도의 패턴으로 볼것인지 | * [[Swipe paging]]의 소분류로 갈지 별도의 패턴으로 볼것인지 | ||
| − | === | + | === iOS_Jetsetter === |
{{#Widget:Vimeo|id=95771735|width=300|height=533}} | {{#Widget:Vimeo|id=95771735|width=300|height=533}} | ||
| Line 71: | Line 73: | ||
{{#Widget:Youtube|id=raabsT9B-90|width=665|height=374}} | {{#Widget:Youtube|id=raabsT9B-90|width=665|height=374}} | ||
| − | [[Category: Move | + | [[Category: Move between same level]] |
Latest revision as of 21:50, 17 September 2014
Swipe paging은 동일 레벨상에서 좌우로 swipe하여 페이지를 이동하는 인터랙션 패턴이다. 주로 최상위 메뉴 혹은 상세 화면에서 이동하는 방식이며, 현재 페이지를 표시하기 위해 Page indicators/Pagination를 함께 사용하기도 한다.
Contents
With this pattern, we can solve...
저장 용량이 늘어나면서 디지털기기의 컨텐츠 양이 기하급수적으로 증가하였으며, 이러한 많은 양의 컨텐츠를 효율적으로 둘러 보기 위한 패턴이 필요하다. 기존에는 Previous & Next button을 주로 사용했는데, Swipe paging은 그보다 더 화면 간의 흐름이 유기적으로 이어질 수 있으며 책을 넘기는 동작과 비슷하다. 그리고 버튼과 달리, 화면의 어느 위치에서든 swipe를 할 수 있다.
- Page indicators/Pagination를 통해 현재 페이지를 표시하기도 하는데, 특히 dot indicator를 보편적으로 사용한다.
Example : iOS_911 Memorial Museum
Touch
iOS_911 Memorial Museum
iOS_Paper
iOS_Huff Post
iOS_Nike Plus Move
iOS_USA Today
iOS_CNN
iOS_Yahoo
iOS_Jet Setter
Android
화면 일부분 swipe paging
- 화면 전체가 아닌 한 부분만 swipe paging 방식.
- Swipe paging의 소분류로 갈지 별도의 패턴으로 볼것인지
iOS_Jetsetter
iOS_Made Square
iOS_Amazon
iOS_Learnist
iOS_My Fitness Pal
iOS_airbnb
- 다양한 객실에 대한 정보를 좌우 스크롤로 넘겨 본다.
Gesture
motion ring
""
Samsung Smart TV
DA in MWC2011_ Science Today
- #01:35-01:45
""