Difference between revisions of "Pull to refresh"
Navigation menu
From Design pattern
| (One intermediate revision by one user not shown) | |||
| Line 2: | Line 2: | ||
Pull to refresh의 인터페이스는 주로 텍스트와 화살표, progress wheel 등의 인디케이터를 사용한다. 이 형태에서 화살표를 삭제하거나 alert 창이 추가되는 등 다양하게 표현이 가능하다. | Pull to refresh의 인터페이스는 주로 텍스트와 화살표, progress wheel 등의 인디케이터를 사용한다. 이 형태에서 화살표를 삭제하거나 alert 창이 추가되는 등 다양하게 표현이 가능하다. | ||
| − | iOS의 메일앱의 경우 refresh 아이콘을 감싸는 동그란 공이 | + | iOS의 메일앱의 경우 refresh 아이콘을 감싸는 동그란 공이 swipe down 동작에 맞추어 늘어나는 상호작용을 한다. 일정 영역 이상 벌어지면 똑 끊어지는 것처럼 화면이 되돌아 가면서 인디케이터를 보여준다. |
=== With this pattern, we can solve... === | === With this pattern, we can solve... === | ||
| Line 10: | Line 10: | ||
* Pull to refresh를 적용하면 새로고침 버튼을 유지할 필요가 없다. 기존의 새로고침 버튼이 차지하던 자리를 비우거나, 다른 용도로 활용할 수 있다. | * Pull to refresh를 적용하면 새로고침 버튼을 유지할 필요가 없다. 기존의 새로고침 버튼이 차지하던 자리를 비우거나, 다른 용도로 활용할 수 있다. | ||
| − | === Example === | + | === Example : iOS_Twitter === |
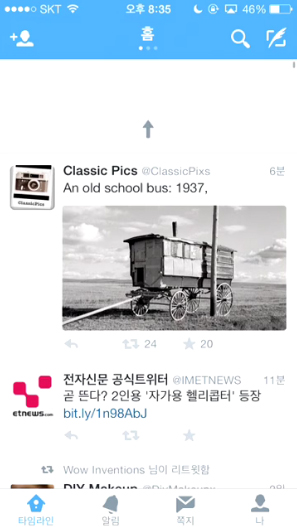
| − | + | [[File:Pull to refresh.jpeg]] | |
---- | ---- | ||
Latest revision as of 18:35, 29 July 2014
Pull to refresh는 사용자가 원할때 최신 정보를 업데이트 할 수 있는 하나의 패턴이다. 정보를 업데이트하기 위한 독립적인 조작 영역이 화면에 나타나지 않지만, 많은 사람들이 쉽게 학습하고 편리하게 사용 하는 인터페이스다.
Pull to refresh의 인터페이스는 주로 텍스트와 화살표, progress wheel 등의 인디케이터를 사용한다. 이 형태에서 화살표를 삭제하거나 alert 창이 추가되는 등 다양하게 표현이 가능하다. iOS의 메일앱의 경우 refresh 아이콘을 감싸는 동그란 공이 swipe down 동작에 맞추어 늘어나는 상호작용을 한다. 일정 영역 이상 벌어지면 똑 끊어지는 것처럼 화면이 되돌아 가면서 인디케이터를 보여준다.
Contents
With this pattern, we can solve...
Pull to refresh 패턴은 별도의 버튼을 탭하는 것이 아니라 테이블 뷰의 셀 전체가 버튼의 역할을 대신 한다. 조작을 하는 공간의 크기가 크기고 명확하기 때문에 손 쉽고 헷갈리지 않게 새로고침을 할 수 있다.
- Pull to refresh 패턴은 UI 측면에서 휴대폰을 떨어뜨리지 않고도 조작을 할 수 있도록 구성되었다. 기존의 가장자리에 있는 refresh 버튼을 tap할 때와는 다르게 휴대폰을 손으로 잡고 엄지를 이용해서 화면을 아래로 당기는 행동을 하기 때문에, 기기를 움켜진 손에 생기는 간격이 좁아지고 휴대폰을 잡는 동작이 안정적이다.
- Pull to refresh를 적용하면 새로고침 버튼을 유지할 필요가 없다. 기존의 새로고침 버튼이 차지하던 자리를 비우거나, 다른 용도로 활용할 수 있다.
Example : iOS_Twitter
iOS_Yahoo Weather
iOS_Pinterest
iOS_Twitter
Android_BBC update
Android_Facebook
Andriod_Flipboard