Difference between revisions of "Fisheye menu"
Navigation menu
From Design pattern
(Created page with "Fisheye menu는 메뉴 위를 맴돌면 그 부분의 메뉴 항목이 주변보다 크게 확대되어 보이고 지나가면 다시 작아지는 인터랙션 패턴이다. F...") |
|||
| (16 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
| − | Fisheye menu는 메뉴 위를 맴돌면 그 부분의 메뉴 항목이 주변보다 크게 확대되어 보이고 지나가면 다시 작아지는 인터랙션 패턴이다. Fisheye는 어안 렌즈(fisheye lens)에 의해 맺힌 상이 물고기가 물 속에서 수면 밖을 볼 때와 같다고 생각한 데서 | + | Fisheye menu는 메뉴 위를 맴돌면 그 부분의 메뉴 항목이 주변보다 크게 확대되어 보이고 지나가면 다시 작아지는 인터랙션 패턴이다. Fisheye는 어안 렌즈(fisheye lens)에 의해 맺힌 상이 물고기가 물 속에서 수면 밖을 볼 때와 같다고 생각한 데서 유래한 용어로, 가운데 부분이 가장자리보다 두꺼워지며 볼록해 보이는 효과를 말한다. |
=== With this pattern, we can solve... === | === With this pattern, we can solve... === | ||
| + | 원하는 부분만 선택적으로 확대해 보여주어 공간을 효율적으로 사용하면서도 메뉴 항목들을 자세히 살펴볼 수 있다. | ||
| − | * | + | * 선택된 부분 뿐만 아니라 그 주변도 조금씩 크게 보여 그 일대가 볼록해 보인다. |
| − | === Example : Silverlight FishEye menu control === | + | |
| + | === Example: Apple watch === | ||
| + | [[File:Apple watch fisheye menu.PNG|665px]] | ||
| + | |||
| + | ---- | ||
| + | === Apple Watch - Introducing Apple Watch === | ||
| + | * #01:14-#01:20 | ||
| + | {{#Widget:Youtube|id=y-waTi8BPdk|width=665|height=374}} | ||
| + | |||
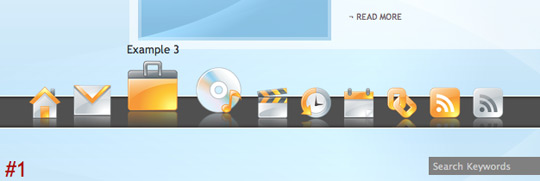
| + | === Fisheye menu example=== | ||
| + | [[File:Fisheye menu example.jpg|665px]] | ||
| + | http://cdn.tutsplus.com/net/uploads/legacy/358_jquery/example%20files/index.html | ||
| + | |||
| + | === Silverlight FishEye menu control === | ||
| + | * #00:00-#00:15 | ||
{{#Widget:Youtube|id=rWzc-qs8uBc|width=665|height=374}} | {{#Widget:Youtube|id=rWzc-qs8uBc|width=665|height=374}} | ||
| + | |||
| + | === Curl fisheye === | ||
| + | {{#Widget:Youtube|id=xVWIeBl9Qps|width=665|height=374}} | ||
| + | |||
| + | [[Category:Look around menus]] | ||
Latest revision as of 15:48, 18 October 2014
Fisheye menu는 메뉴 위를 맴돌면 그 부분의 메뉴 항목이 주변보다 크게 확대되어 보이고 지나가면 다시 작아지는 인터랙션 패턴이다. Fisheye는 어안 렌즈(fisheye lens)에 의해 맺힌 상이 물고기가 물 속에서 수면 밖을 볼 때와 같다고 생각한 데서 유래한 용어로, 가운데 부분이 가장자리보다 두꺼워지며 볼록해 보이는 효과를 말한다.
Contents
With this pattern, we can solve...
원하는 부분만 선택적으로 확대해 보여주어 공간을 효율적으로 사용하면서도 메뉴 항목들을 자세히 살펴볼 수 있다.
- 선택된 부분 뿐만 아니라 그 주변도 조금씩 크게 보여 그 일대가 볼록해 보인다.
Example: Apple watch
Apple Watch - Introducing Apple Watch
- #01:14-#01:20
""
 http://cdn.tutsplus.com/net/uploads/legacy/358_jquery/example%20files/index.html
http://cdn.tutsplus.com/net/uploads/legacy/358_jquery/example%20files/index.html
- #00:00-#00:15
""
Curl fisheye
""
