Difference between revisions of "Plus menu button"
Navigation menu
From Design pattern
| (4 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
Plus menu button은 +모양의 버튼을 통해 화면에 메뉴를 불러오는 인터랙션 패턴이다. 기존 화면을 유지한채 그 위로 메뉴가 나타나는 특성이 있다. | Plus menu button은 +모양의 버튼을 통해 화면에 메뉴를 불러오는 인터랙션 패턴이다. 기존 화면을 유지한채 그 위로 메뉴가 나타나는 특성이 있다. | ||
| − | 화면 한쪽에 계속 나와있는 +모양의 버튼을 tap하면 그 버튼으로부터 하위 메뉴가 펼쳐지듯이 나타난다. | + | 화면 한쪽에 계속 나와있는 +모양의 버튼을 tap하면 그 버튼으로부터 하위 메뉴가 펼쳐지듯이 나타난다. 용도에 따라 +모양이 아닌 다른 형태의 버튼을 활용하기도 한다. |
=== With this pattern, we can solve... === | === With this pattern, we can solve... === | ||
전체 메뉴 외에도 화면 상에 조작을 가하거나 다른 기능을 수행하는 등 언제든 열 수 있는 메뉴가 필요한 경우가 있다. 특히, 화면 안에 모든 메뉴를 계속 보여주는 것은 공간적인 부담이 크기 때문에, 이러한 부담을 줄이고 기존 화면에 크게 방해하지 않는 메뉴 호출 패턴이 필요하다. Plus menu button은 화면 상에 항상 대기하면서도 주요 메뉴들을 최소 영역 안에 압축시켜 놓은 것과 같다. | 전체 메뉴 외에도 화면 상에 조작을 가하거나 다른 기능을 수행하는 등 언제든 열 수 있는 메뉴가 필요한 경우가 있다. 특히, 화면 안에 모든 메뉴를 계속 보여주는 것은 공간적인 부담이 크기 때문에, 이러한 부담을 줄이고 기존 화면에 크게 방해하지 않는 메뉴 호출 패턴이 필요하다. Plus menu button은 화면 상에 항상 대기하면서도 주요 메뉴들을 최소 영역 안에 압축시켜 놓은 것과 같다. | ||
| − | * 메뉴가 펼쳐질 때 +모양 | + | * 메뉴가 펼쳐질 때 +모양 버튼이 x나 -모양으로 바뀐다. |
* +버튼 안에 메뉴가 압축되어 있다가 한번에 펼쳐져서 나오는 시각적 효과가 있다. | * +버튼 안에 메뉴가 압축되어 있다가 한번에 펼쳐져서 나오는 시각적 효과가 있다. | ||
* +버튼에 대해 자연스럽게 tap하는 동작이 이루어질 수 있도록 버튼 주변의 다른 컨텐츠와 구별되는 시각적 강조가 필요하다. | * +버튼에 대해 자연스럽게 tap하는 동작이 이루어질 수 있도록 버튼 주변의 다른 컨텐츠와 구별되는 시각적 강조가 필요하다. | ||
| Line 12: | Line 12: | ||
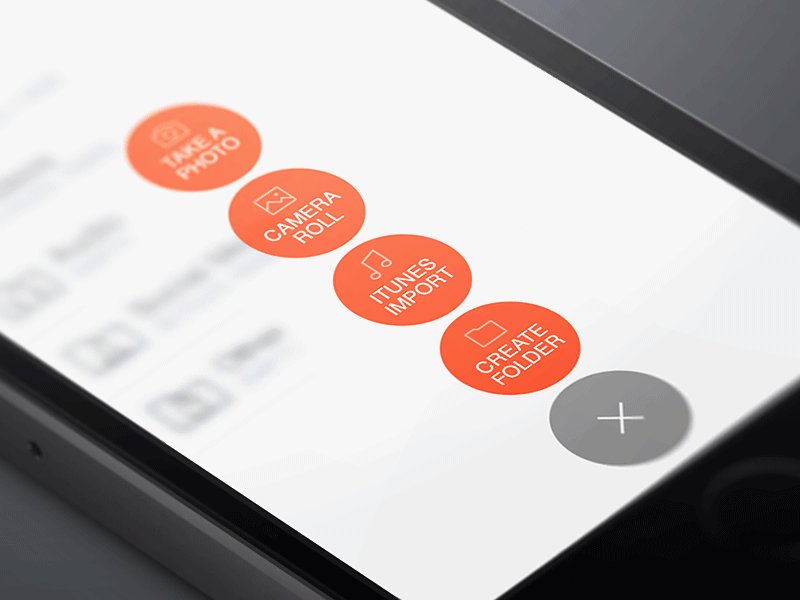
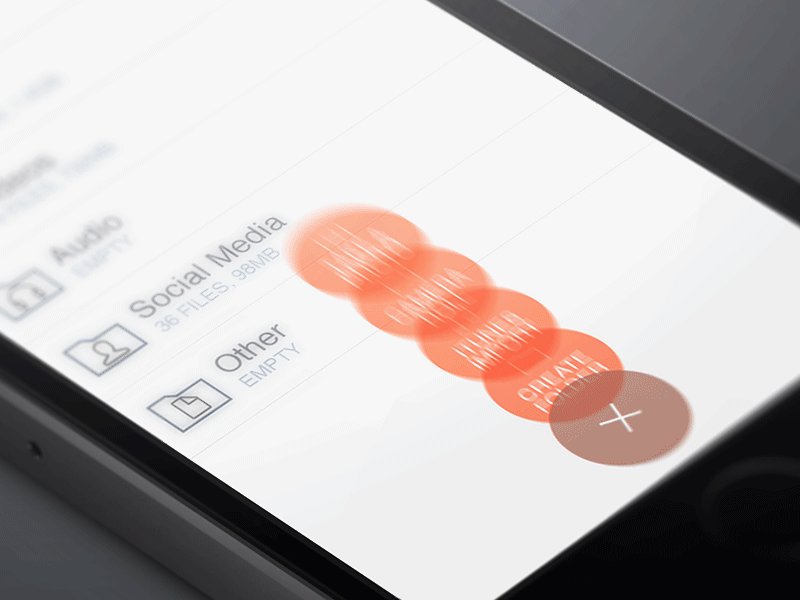
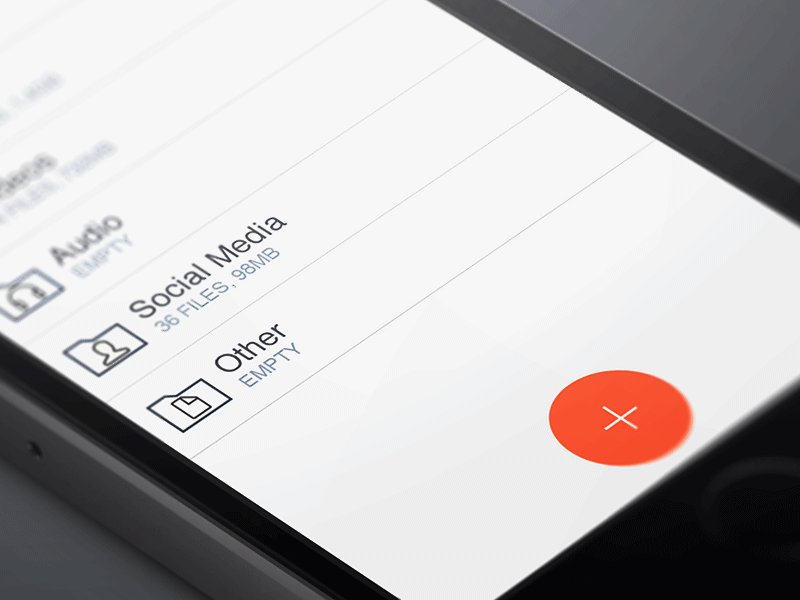
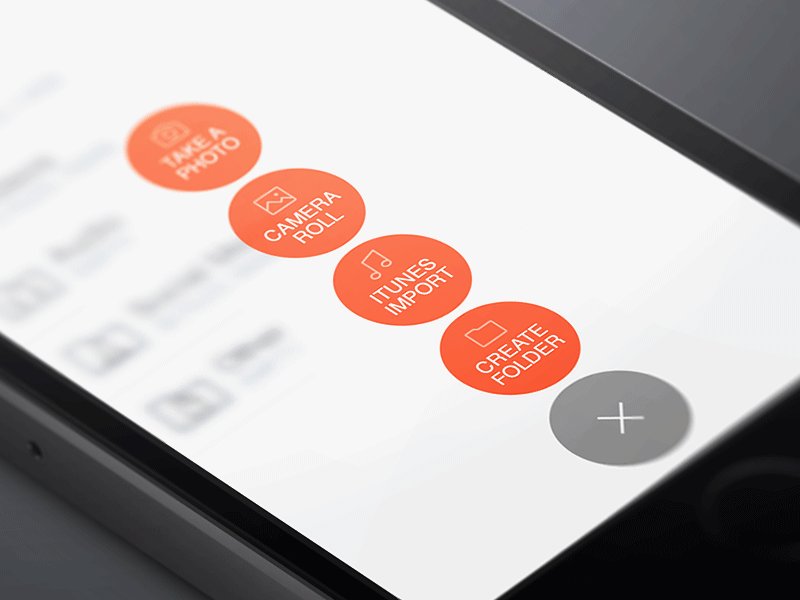
=== Example : Plus Button Animation by Karol Ortyl === | === Example : Plus Button Animation by Karol Ortyl === | ||
| − | + | [[File: Plus_button_menu.gif|665.px]] | |
| − | + | ||
| − | + | ||
| − | + | ||
=== Android_Auction === | === Android_Auction === | ||
| Line 23: | Line 20: | ||
{{#Widget:Vimeo|id=96633909|width=300|height=533}} | {{#Widget:Vimeo|id=96633909|width=300|height=533}} | ||
| + | === iOS_Weather book === | ||
| + | {{#Widget:Vimeo|id=93553251|width=300||height=533}} | ||
| + | === iOS_Hangout === | ||
| + | {{#Widget:Vimeo|id=95773127|width=300|height=533}} | ||
| − | + | [[Category:Call hidden menus]] | |
| − | [[Category: | + | |
Latest revision as of 22:03, 17 September 2014
Plus menu button은 +모양의 버튼을 통해 화면에 메뉴를 불러오는 인터랙션 패턴이다. 기존 화면을 유지한채 그 위로 메뉴가 나타나는 특성이 있다.
화면 한쪽에 계속 나와있는 +모양의 버튼을 tap하면 그 버튼으로부터 하위 메뉴가 펼쳐지듯이 나타난다. 용도에 따라 +모양이 아닌 다른 형태의 버튼을 활용하기도 한다.
Contents
With this pattern, we can solve...
전체 메뉴 외에도 화면 상에 조작을 가하거나 다른 기능을 수행하는 등 언제든 열 수 있는 메뉴가 필요한 경우가 있다. 특히, 화면 안에 모든 메뉴를 계속 보여주는 것은 공간적인 부담이 크기 때문에, 이러한 부담을 줄이고 기존 화면에 크게 방해하지 않는 메뉴 호출 패턴이 필요하다. Plus menu button은 화면 상에 항상 대기하면서도 주요 메뉴들을 최소 영역 안에 압축시켜 놓은 것과 같다.
- 메뉴가 펼쳐질 때 +모양 버튼이 x나 -모양으로 바뀐다.
- +버튼 안에 메뉴가 압축되어 있다가 한번에 펼쳐져서 나오는 시각적 효과가 있다.
- +버튼에 대해 자연스럽게 tap하는 동작이 이루어질 수 있도록 버튼 주변의 다른 컨텐츠와 구별되는 시각적 강조가 필요하다.
Example : Plus Button Animation by Karol Ortyl
Android_Auction
iOS_Path
iOS_Weather book
iOS_Hangout