Difference between revisions of "Tear off"
Navigation menu
From Design pattern
(Created page with " Transition effect") |
|||
| (9 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| + | Tear off는 전체 컨텐츠의 일부를 한데 모으거나 삭제하기 위해 찢어 내듯이 따로 분리하는 패턴이다. 마치 종이를 찢어낸 듯한 효과를 사용하며 리스트에서 한가지 항목을 분리하여 이동할 때 주로 사용된다. | ||
| + | === With this pattern, we can solve... === | ||
| + | 하나의 큰 컨텐츠의 내용 중, 일부를 전체로부터 분리하여 사용하고자 할 때 찢어낸 듯한 효과를 통해 기존의 위치와 분리되었다는 사실을 강조할 수 있다. | ||
| − | [[Category: | + | * 전단지를 보며 사진을 찢어 하나로 모으듯한 효과를 주어 위시리스트에 담아 놓을 수 있다. |
| + | |||
| + | === Example === | ||
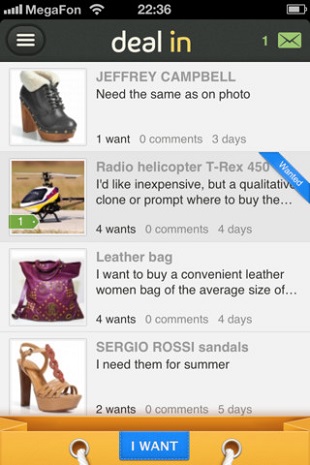
| + | [[File:DealIn.jpg|310px]] | ||
| + | |||
| + | ---- | ||
| + | === Example: iOS_Deal in === | ||
| + | * #00:07-#00:22 | ||
| + | {{#Widget:Youtube|id=GxaFJ3be8nY|width=665||height=374}} | ||
| + | |||
| + | |||
| + | [[Category:Metaphoric interaction]] | ||
Latest revision as of 12:31, 19 July 2014
Tear off는 전체 컨텐츠의 일부를 한데 모으거나 삭제하기 위해 찢어 내듯이 따로 분리하는 패턴이다. 마치 종이를 찢어낸 듯한 효과를 사용하며 리스트에서 한가지 항목을 분리하여 이동할 때 주로 사용된다.
With this pattern, we can solve...
하나의 큰 컨텐츠의 내용 중, 일부를 전체로부터 분리하여 사용하고자 할 때 찢어낸 듯한 효과를 통해 기존의 위치와 분리되었다는 사실을 강조할 수 있다.
- 전단지를 보며 사진을 찢어 하나로 모으듯한 효과를 주어 위시리스트에 담아 놓을 수 있다.
Example
Example: iOS_Deal in
- #00:07-#00:22
""