Difference between revisions of "Light box"
Navigation menu
From Design pattern
| (One intermediate revision by one user not shown) | |||
| Line 1: | Line 1: | ||
| − | + | Light Box는 현재 활용되고 있는 컨텐츠 위로 새로운 컨텐츠가 보여질 때 사용되는 패턴이다. 새로운 레이어가 생성되어 이전 레이어가 흐리게 보이는 효과를 준다. | |
| − | + | ||
=== With this pattern, we can solve... === | === With this pattern, we can solve... === | ||
| + | 이전 컨텐츠를 흐리게 처리하여 최신의 컨텐츠를 강조하고 주목하도록 할 수 있다. 최신의 컨텐츠를 명확하게 보여주면서 이전 컨텐츠의 계락적인 내용을 짐작하도록 할 수 있다. | ||
| + | |||
* Light box는 팝업창이 뜰 때 백그라운드 화면이 어두워지거나 밝아지면서 컨트롤이 불가능해지는 패턴이다. | * Light box는 팝업창이 뜰 때 백그라운드 화면이 어두워지거나 밝아지면서 컨트롤이 불가능해지는 패턴이다. | ||
* 사용자에게 Light box를 통해 시각적으로 대화 상자에 집중해야 함을 알려준다. | * 사용자에게 Light box를 통해 시각적으로 대화 상자에 집중해야 함을 알려준다. | ||
* Light box는 일종의 Modal Dialog(Modal Window)로, 일반적인 팝업과는 달리 박스를 해제하지 않고는 배경의 요소와 인터랙션할 수 없다. | * Light box는 일종의 Modal Dialog(Modal Window)로, 일반적인 팝업과는 달리 박스를 해제하지 않고는 배경의 요소와 인터랙션할 수 없다. | ||
| − | ===Example: iOS_Path=== | + | === Example === |
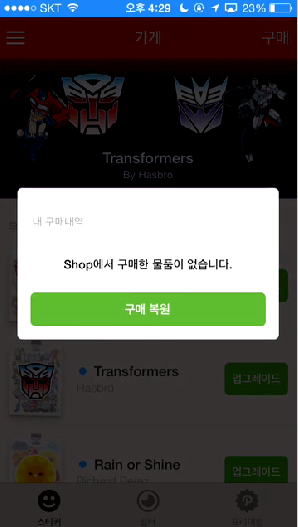
| + | [[File:LightBox.PNG|310px]] | ||
| + | |||
| + | ---- | ||
| + | === iOS_Path=== | ||
{{#Widget:Vimeo|id=96677646|width=300|height=533}} | {{#Widget:Vimeo|id=96677646|width=300|height=533}} | ||
Latest revision as of 11:23, 19 July 2014
Light Box는 현재 활용되고 있는 컨텐츠 위로 새로운 컨텐츠가 보여질 때 사용되는 패턴이다. 새로운 레이어가 생성되어 이전 레이어가 흐리게 보이는 효과를 준다.
Contents
With this pattern, we can solve...
이전 컨텐츠를 흐리게 처리하여 최신의 컨텐츠를 강조하고 주목하도록 할 수 있다. 최신의 컨텐츠를 명확하게 보여주면서 이전 컨텐츠의 계락적인 내용을 짐작하도록 할 수 있다.
- Light box는 팝업창이 뜰 때 백그라운드 화면이 어두워지거나 밝아지면서 컨트롤이 불가능해지는 패턴이다.
- 사용자에게 Light box를 통해 시각적으로 대화 상자에 집중해야 함을 알려준다.
- Light box는 일종의 Modal Dialog(Modal Window)로, 일반적인 팝업과는 달리 박스를 해제하지 않고는 배경의 요소와 인터랙션할 수 없다.
Example
iOS_Path
Pop up dialog
iOS_Weekend Read
Android
Android_Etsy
Android_Soundcloud
Android_Evernote
iOS_Snapfish