Difference between revisions of "Tab bar"
Navigation menu
From Design pattern
| (16 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
| − | + | Tab bar는 현재 컨텐츠와 이동 가능한 컨텐츠 제목으로 이루어진 bar 메뉴로, 컨텐츠 간 이동을 돕는 인터랙션 패턴이다. 보통 유사한 성격의 페이지들로 이루어져 있으며, 현재 위치한 tab이 highlight 되어있다. | |
| − | + | 기본적으로 Tab bar에 있는 페이지 제목을 tap하여 지정된 컨텐츠로 이동하며(basic), 좀 더 발전된 형태로 좌우로 swipe해서도 tab간 이동이 가능한 방식도 있다(slidable). | |
=== With this pattern, we can solve... === | === With this pattern, we can solve... === | ||
| − | + | 많은 양의 컨텐츠를 효과적으로 보기 위해 데이터 간 이동을 간소화하는 패턴이 필요하다. Tab bar는 따로 이동 메뉴를 불러올 필요 없이 화면에서 항상 메뉴가 제공되어, 다른 컨텐츠로 바로 이동할 수 있다. 반복적으로 왔다갔다 하기에 용이하며, 현재 위치를 파악할 수 있는 기능을 제공한다. | |
| − | * | + | * Tab bar는 현재의 컨텐츠를 표시해주며, 다른 컨텐츠가 존재할 것이라는 시각적 힌트를 제공한다. |
| + | * 다른 페이지로 이동한 뒤에도 원래 페이지는 초기화되지 않고 그대로 유지된다. | ||
| + | * Tab bar는 다른 종류의 데이터 및 카테고리로 되어있으며, 동일한 데이터를 가지고 이를 분류하는 방식에 따라 구성을 바꾸거나 필터링 하는 것은 [[Segmented control]]에 해당한다. | ||
=== Example : Android_Phone === | === Example : Android_Phone === | ||
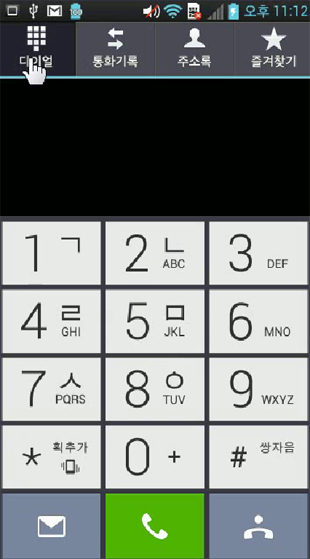
| − | + | [[File:Android Phone Tab bar.png|310px]] | |
---- | ---- | ||
| + | == basic == | ||
| + | === Android_Phone === | ||
| + | {{#Widget:Vimeo|id=96705186|width=300|height=541}} | ||
| + | |||
| + | === iOS_NPRNews === | ||
| + | {{#Widget:Vimeo|id=95773337|width=300|height=533}} | ||
| + | |||
| + | === iOS_JetSetter === | ||
| + | {{#Widget:Vimeo|id=95772063|width=300|height=533}} | ||
=== Android_Tumblr === | === Android_Tumblr === | ||
{{#Widget:Vimeo|id=96703412|width=300|height=541}} | {{#Widget:Vimeo|id=96703412|width=300|height=541}} | ||
| − | |||
| − | |||
| − | |||
=== Android_GoNFC === | === Android_GoNFC === | ||
| Line 27: | Line 35: | ||
{{#Widget:Vimeo|id=96703410|width=300|height=541}} | {{#Widget:Vimeo|id=96703410|width=300|height=541}} | ||
| + | === iOS_ipad appstore === | ||
| + | * 하단의 Tab bar를 이용하여 화면을 이동한다. | ||
| + | {{#Widget:Vimeo|id=93940735|width=533|height=399}} | ||
| − | + | === iOS_Microsoft Onenote === | |
| − | + | <!--원본이 처음부터 위아래가 잘린 상태로 사이즈는 지금 설정한게 맞음--> | |
| − | === | + | {{#Widget:Vimeo|id=93372590|width=395|height=510}} |
| − | + | ||
| − | + | ||
| − | {{#Widget:Vimeo|id= | + | |
| − | [[Category:Move | + | ---- |
| + | == slidable == | ||
| + | === Android_TMON === | ||
| + | {{#Widget:Vimeo|id=96421171|width=300|height=541}} | ||
| + | |||
| + | === iOS_Bloomberg === | ||
| + | {{#Widget:Vimeo|id=95773983|width=300|height=533}} | ||
| + | |||
| + | === iOS_Groupon === | ||
| + | {{#Widget:Vimeo|id=95772840|width=300|height=533}} | ||
| + | |||
| + | === iOS_Naver === | ||
| + | {{#Widget:Vimeo|id=95810432|width=395|height=533}} | ||
| + | |||
| + | === iOS_ ipad 조선일보=== | ||
| + | {{#Widget:Vimeo|id=93939470|width=533|height=395}} | ||
| + | |||
| + | ---- | ||
| + | [[Category:Move between same level]] | ||
Latest revision as of 21:51, 17 September 2014
Tab bar는 현재 컨텐츠와 이동 가능한 컨텐츠 제목으로 이루어진 bar 메뉴로, 컨텐츠 간 이동을 돕는 인터랙션 패턴이다. 보통 유사한 성격의 페이지들로 이루어져 있으며, 현재 위치한 tab이 highlight 되어있다.
기본적으로 Tab bar에 있는 페이지 제목을 tap하여 지정된 컨텐츠로 이동하며(basic), 좀 더 발전된 형태로 좌우로 swipe해서도 tab간 이동이 가능한 방식도 있다(slidable).
With this pattern, we can solve...
많은 양의 컨텐츠를 효과적으로 보기 위해 데이터 간 이동을 간소화하는 패턴이 필요하다. Tab bar는 따로 이동 메뉴를 불러올 필요 없이 화면에서 항상 메뉴가 제공되어, 다른 컨텐츠로 바로 이동할 수 있다. 반복적으로 왔다갔다 하기에 용이하며, 현재 위치를 파악할 수 있는 기능을 제공한다.
- Tab bar는 현재의 컨텐츠를 표시해주며, 다른 컨텐츠가 존재할 것이라는 시각적 힌트를 제공한다.
- 다른 페이지로 이동한 뒤에도 원래 페이지는 초기화되지 않고 그대로 유지된다.
- Tab bar는 다른 종류의 데이터 및 카테고리로 되어있으며, 동일한 데이터를 가지고 이를 분류하는 방식에 따라 구성을 바꾸거나 필터링 하는 것은 Segmented control에 해당한다.
Example : Android_Phone
basic
Android_Phone
iOS_NPRNews
iOS_JetSetter
Android_Tumblr
Android_GoNFC
Android_Auction
Android_PlayStore
iOS_ipad appstore
- 하단의 Tab bar를 이용하여 화면을 이동한다.
iOS_Microsoft Onenote
slidable
Android_TMON
iOS_Bloomberg
iOS_Groupon
iOS_ ipad 조선일보