Difference between revisions of "Context menu"
Navigation menu
From Design pattern
| (18 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | Context menu는 사용자가 현재 선택한 항목에 관해서만 적용되도록 따로 팝업 메뉴를 제공하는 패턴이다. 여러가지 옵션을 선택하거나 조절할 수 있는 메뉴가 리스트 형태로 나타나며, 이전에 Window에서 마우스 오른쪽 단추를 누를 시 호출되는 메뉴와 유사하다. | |
| − | + | 주로 원하는 항목을 long tap 했을 때 활성화되며, 선택한 개체의 특성이나 상황에 따라 메뉴의 내용이 달라지기도 한다. | |
| − | + | ===With this pattern, we can solve...=== | |
| + | 특정 개체에 대해 개별적으로 적용시킬 수 있는 메뉴가 필요하며, 특히 동작을 수행하는 것 외에도 다양한 종류의 역할을 할 수 있는 패턴이 필요하다. Context menu는 기존의 화면의 구조와 관계없이 팝업의 형태로 나타나기 때문에 다양한 활동을 하나의 메뉴를 통해 진행하고자 할 때 활용할 수 있다. | ||
| − | + | * 팝업된 Context menu가 중심이 되며, 기존 화면의 구조와 관련된 제약이 없다. | |
| − | * [[Context-sensitive navigation]] | + | * 유사한 패턴으로는 Context-sensitive navigation, Quick action, Swipe for action이 있다. Context menu와 달리 [[Context-sensitive navigation]]은 복수의 항목에 적용할 수 있다. [[Quick action]]은 Context menu처럼 팝업 방식이지만, 해당 항목과 밀접하게 연관된 소수의 옵션만이 기존 화면을 방해하지 않는 선에서(일반적으로 아이콘과 함께 혹은 아이콘만) 나타나기 때문에, 보다 제한되고 역할이 확실한 활동을 하고자 할 때 활용된다. [[Swipe for action]]은 팝업 대신 swipe하는 동작으로 그 선택항목 영역 내에서 메뉴가 슬라이드되어 더 빠르게 동작할 수 있으나, Quick action과 마찬가지로 소수의 옵션을 활용할 때 사용한다. 특히, Quick action과 Swipe for action은 모든 항목에 대해 동일한 메뉴가 제공된다는 특징이 있다. |
| − | + | ||
| − | + | ||
| + | === Example: iOS_Twitter === | ||
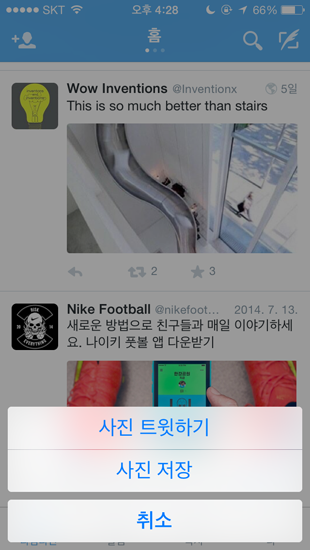
| + | [[File:Twitter Context menu1.PNG]] | ||
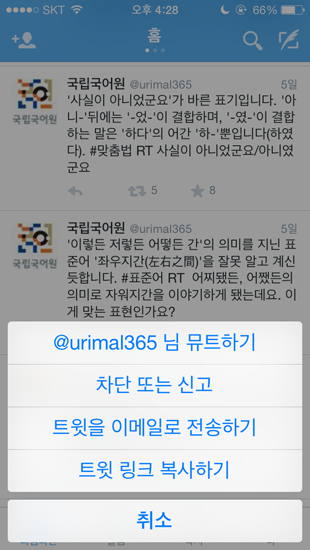
| + | [[File:Twitter Context menu2.PNG]] | ||
---- | ---- | ||
| − | |||
| − | |||
=== iOS_Twitter === | === iOS_Twitter === | ||
* 하나의 글을 long tap하면, 그 글을 어떻게 할 지에 대한 Context menu가 나타난다. | * 하나의 글을 long tap하면, 그 글을 어떻게 할 지에 대한 Context menu가 나타난다. | ||
| − | {{#Widget:Vimeo|id=93369381|width=300|height=400}} | + | * 사진 여부나 누가 올린 글인지 등에 따라 메뉴의 구성이 다르다. |
| + | {{#Widget:Vimeo|id=99791455|width=300|height=533}} | ||
| + | |||
| + | <!--ipad사례 | ||
| + | {{#Widget:Vimeo|id=93369381|width=300|height=400}}--> | ||
| + | |||
| + | === Android_Evernote === | ||
| + | {{#Widget:Vimeo|id=96420809|width=300|height=533}} | ||
=== iOS_Calendars5 === | === iOS_Calendars5 === | ||
{{#Widget:Vimeo|id=95762258|width=300|height=533}} | {{#Widget:Vimeo|id=95762258|width=300|height=533}} | ||
| − | === | + | == 화면 전체에 해당하는 Quick action == |
| − | {{#Widget:Vimeo|id= | + | === iOS_Solar === |
| + | {{#Widget:Vimeo|id=93044159|width=300|height=449}} | ||
| + | === iOS_Jet Setter === | ||
| + | {{#Widget:Vimeo|id=95772088|width=300|height=533}} | ||
| − | [[Category: | + | [[Category:Call menus for selected items]] |
Latest revision as of 22:00, 17 September 2014
Context menu는 사용자가 현재 선택한 항목에 관해서만 적용되도록 따로 팝업 메뉴를 제공하는 패턴이다. 여러가지 옵션을 선택하거나 조절할 수 있는 메뉴가 리스트 형태로 나타나며, 이전에 Window에서 마우스 오른쪽 단추를 누를 시 호출되는 메뉴와 유사하다.
주로 원하는 항목을 long tap 했을 때 활성화되며, 선택한 개체의 특성이나 상황에 따라 메뉴의 내용이 달라지기도 한다.
Contents
With this pattern, we can solve...
특정 개체에 대해 개별적으로 적용시킬 수 있는 메뉴가 필요하며, 특히 동작을 수행하는 것 외에도 다양한 종류의 역할을 할 수 있는 패턴이 필요하다. Context menu는 기존의 화면의 구조와 관계없이 팝업의 형태로 나타나기 때문에 다양한 활동을 하나의 메뉴를 통해 진행하고자 할 때 활용할 수 있다.
- 팝업된 Context menu가 중심이 되며, 기존 화면의 구조와 관련된 제약이 없다.
- 유사한 패턴으로는 Context-sensitive navigation, Quick action, Swipe for action이 있다. Context menu와 달리 Context-sensitive navigation은 복수의 항목에 적용할 수 있다. Quick action은 Context menu처럼 팝업 방식이지만, 해당 항목과 밀접하게 연관된 소수의 옵션만이 기존 화면을 방해하지 않는 선에서(일반적으로 아이콘과 함께 혹은 아이콘만) 나타나기 때문에, 보다 제한되고 역할이 확실한 활동을 하고자 할 때 활용된다. Swipe for action은 팝업 대신 swipe하는 동작으로 그 선택항목 영역 내에서 메뉴가 슬라이드되어 더 빠르게 동작할 수 있으나, Quick action과 마찬가지로 소수의 옵션을 활용할 때 사용한다. 특히, Quick action과 Swipe for action은 모든 항목에 대해 동일한 메뉴가 제공된다는 특징이 있다.
Example: iOS_Twitter
iOS_Twitter
- 하나의 글을 long tap하면, 그 글을 어떻게 할 지에 대한 Context menu가 나타난다.
- 사진 여부나 누가 올린 글인지 등에 따라 메뉴의 구성이 다르다.
Android_Evernote
iOS_Calendars5
화면 전체에 해당하는 Quick action
iOS_Solar
iOS_Jet Setter