Difference between revisions of "Sort by drag-and-drop"
Navigation menu
From Design pattern
(→iOS) |
|||
| (19 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | Sort by drag-and-drop은 리스트의 항목을 drag하고, 사용자가 원하는 위치로 직접 drop하여 항목을 사용자의 편의에 맞게 배열하는 패턴이다. | + | Sort by drag-and-drop은 리스트의 항목을 drag하고, 사용자가 원하는 위치로 직접 drop하여 항목을 사용자의 편의에 맞게 배열하는 패턴이다. 기능에 따라 항목 간 위치를 변경하는 것 뿐 아니라, 특정 항목끼리 묶어 그루핑을 하거나, 그루핑 내부의 항목을 그룹 밖이나 다른 그룹으로 옮길 수 있는 기능을 포함하기도 한다. |
| + | |||
| + | 항목 전체를 long tap하여 선택한 후 drag and drop하는 경우와 편집 모드를 활성화시킨 후 항목을 drag and drop하는 경우, 항목 내부에서 이동을 의미하는 버튼을 tap하여 drag and drop하는 경우로 나뉘어진다. | ||
| + | |||
| + | ===With this pattern, we can solve...=== | ||
| + | 사용자의 자율적인 컨텐츠의 배열, 그룹핑이 필요한 앱, 음악, 사진, 문서 등의 항목에서 Sort by drag-and-drop이 이루어진다. | ||
| + | |||
| + | * 항목을 합치거나 배열을 정리하여 원하는 배열 형태를 구성할 수 있다. | ||
| + | * tap, long tap, 편집 모드 활성화가 되었을 때 항목의 배열과 더불어 삭제 등의 특정한 기능이 함께 활성화되는 경우도 있다. | ||
| + | * 항목이 기존 위치에서 벗어나 자유로운 상태가 될 때, 자유롭게 이동할 수 있음을 알려주는 단서를 제공해야 한다. | ||
| + | * 그루핑이나 그룹 간 항목 이동의 경우 기능과 필요에 따라 Sort by drag-and-drop으로 이루어지는 대신 기능 옵션을 통해 이루어지기도 한다. | ||
| + | * Drag and drop을 하였더라도 삭제나 업로드 등 특정 기능만을 수행하기 위한 것으로, 항목의 배열과 무관할 경우 Sort by drag-and-drop에 속하지 않는다. | ||
| + | * 배열이 특정 기준에 따라 순서대로 되는 경우는 [[Sort by condition]]에 속한다. | ||
| + | |||
| + | === Example : iOS === | ||
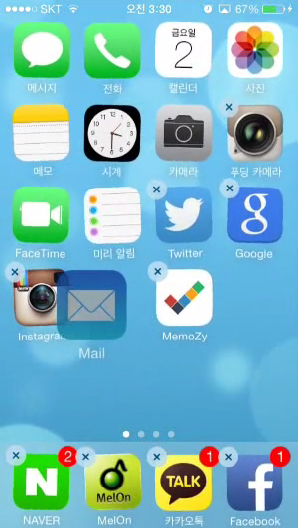
| + | [[File:Sort by drag-and-drop.jpeg]] | ||
---- | ---- | ||
| − | == | + | |
| + | == Arrange == | ||
=== iOS === | === iOS === | ||
| − | {{#Widget:Vimeo|id= | + | {{#Widget:Vimeo|id=103217727|width=395|height=524}} |
| + | |||
| + | === Android_Samsung Galaxy Note === | ||
| + | {{#Widget:Vimeo|id=94636808|width=300||height=480}} | ||
=== iOS_Reminders === | === iOS_Reminders === | ||
{{#Widget:Vimeo|id=96598813|width=300|height=533}} | {{#Widget:Vimeo|id=96598813|width=300|height=533}} | ||
| − | |||
| − | |||
| − | |||
=== iOS_AccuWeather === | === iOS_AccuWeather === | ||
| Line 18: | Line 34: | ||
=== Android_Melon === | === Android_Melon === | ||
{{#Widget:Vimeo|id=95087249|width=665|height=374}} | {{#Widget:Vimeo|id=95087249|width=665|height=374}} | ||
| + | |||
| + | ---- | ||
| + | |||
| + | == Grouping == | ||
| + | |||
| + | === iOS_Trello === | ||
| + | {{#Widget:Vimeo|id=93045291|width=395|height=527}} | ||
=== iOS_Paper by FiftyThree === | === iOS_Paper by FiftyThree === | ||
{{#Widget:Vimeo|id=93374135|width=533|height=395}} | {{#Widget:Vimeo|id=93374135|width=533|height=395}} | ||
| − | [[Category:Sort data]] | + | [[Category:Sort&Group data]] |
Latest revision as of 17:54, 12 August 2014
Sort by drag-and-drop은 리스트의 항목을 drag하고, 사용자가 원하는 위치로 직접 drop하여 항목을 사용자의 편의에 맞게 배열하는 패턴이다. 기능에 따라 항목 간 위치를 변경하는 것 뿐 아니라, 특정 항목끼리 묶어 그루핑을 하거나, 그루핑 내부의 항목을 그룹 밖이나 다른 그룹으로 옮길 수 있는 기능을 포함하기도 한다.
항목 전체를 long tap하여 선택한 후 drag and drop하는 경우와 편집 모드를 활성화시킨 후 항목을 drag and drop하는 경우, 항목 내부에서 이동을 의미하는 버튼을 tap하여 drag and drop하는 경우로 나뉘어진다.
Contents
With this pattern, we can solve...
사용자의 자율적인 컨텐츠의 배열, 그룹핑이 필요한 앱, 음악, 사진, 문서 등의 항목에서 Sort by drag-and-drop이 이루어진다.
- 항목을 합치거나 배열을 정리하여 원하는 배열 형태를 구성할 수 있다.
- tap, long tap, 편집 모드 활성화가 되었을 때 항목의 배열과 더불어 삭제 등의 특정한 기능이 함께 활성화되는 경우도 있다.
- 항목이 기존 위치에서 벗어나 자유로운 상태가 될 때, 자유롭게 이동할 수 있음을 알려주는 단서를 제공해야 한다.
- 그루핑이나 그룹 간 항목 이동의 경우 기능과 필요에 따라 Sort by drag-and-drop으로 이루어지는 대신 기능 옵션을 통해 이루어지기도 한다.
- Drag and drop을 하였더라도 삭제나 업로드 등 특정 기능만을 수행하기 위한 것으로, 항목의 배열과 무관할 경우 Sort by drag-and-drop에 속하지 않는다.
- 배열이 특정 기준에 따라 순서대로 되는 경우는 Sort by condition에 속한다.
Example : iOS
Arrange
iOS
Android_Samsung Galaxy Note
iOS_Reminders
iOS_AccuWeather
Android_Melon
Grouping
iOS_Trello
iOS_Paper by FiftyThree