Difference between revisions of "Launcher"
Navigation menu
From Design pattern
m |
|||
| (3 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
| − | Launcher는 | + | Launcher는 앱의 처음 진입 메뉴를 아이콘이나 썸네일 등으로 배열하여 보여주는 인터랙션 패턴으로, Dashboard, Springboards라고 부르기도 한다. 스마트폰 초창기 시절 모바일 앱의 메인 화면에서 많이 쓰였으나, 이에 대해 현재는 [[Drawer]]와 같은 패턴을 더 많이 사용하고 있다. |
| − | + | ||
| − | 스마트폰 초창기 시절 모바일 앱의 메인 화면에서 많이 | + | |
=== With this pattern, we can solve... === | === With this pattern, we can solve... === | ||
| − | Launcher는 | + | 앱을 시작했을 때, 사용자에게 컨텐츠 목록이나 검색기능을 제공하는 것이 적절하지 않은 경우가 있다. 그 중 사용 목적에 따라 큰 범주로 나누어 접근하는 게 더 효율적인 상황이 있으며, 이를 위한 패턴이 필요하다. Launcher는 앱을 사용하는 과정에서 사용자에게 주요 목적이나 대분류를 먼저 선택하도록 하며, 특히 항목 간 관계가 대등할 때 사용한다. |
| + | |||
| + | * 앱에서 활용되는 주요 메뉴 및 기능을 한 화면에서 확인하고 제어할 수 있다. | ||
| + | * 모든 메뉴가 동일한 우선 순위를 가진 것처럼 보일 수 있다. | ||
| + | * 메뉴의 개수가 많아서 한 화면 안에 표시할 수 없는 경우에는 적절하지 않다. | ||
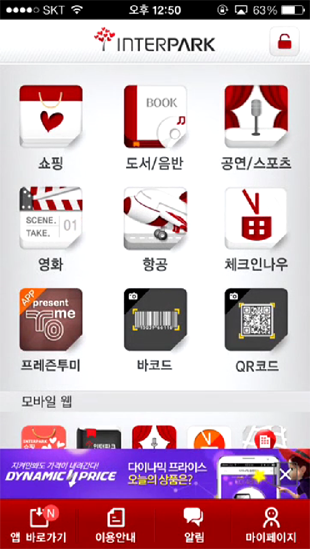
| + | === Example : iOS_Interpark === | ||
| + | [[File:Interpark launcher.png|310px]] | ||
---- | ---- | ||
| − | |||
=== iOS_Interpark === | === iOS_Interpark === | ||
{{#Widget:Vimeo|id=96556346|width=300|height=533}} | {{#Widget:Vimeo|id=96556346|width=300|height=533}} | ||
| Line 15: | Line 18: | ||
| − | [[Category: | + | [[Category:Look around menus]] |
Latest revision as of 22:06, 17 September 2014
Launcher는 앱의 처음 진입 메뉴를 아이콘이나 썸네일 등으로 배열하여 보여주는 인터랙션 패턴으로, Dashboard, Springboards라고 부르기도 한다. 스마트폰 초창기 시절 모바일 앱의 메인 화면에서 많이 쓰였으나, 이에 대해 현재는 Drawer와 같은 패턴을 더 많이 사용하고 있다.
Contents
With this pattern, we can solve...
앱을 시작했을 때, 사용자에게 컨텐츠 목록이나 검색기능을 제공하는 것이 적절하지 않은 경우가 있다. 그 중 사용 목적에 따라 큰 범주로 나누어 접근하는 게 더 효율적인 상황이 있으며, 이를 위한 패턴이 필요하다. Launcher는 앱을 사용하는 과정에서 사용자에게 주요 목적이나 대분류를 먼저 선택하도록 하며, 특히 항목 간 관계가 대등할 때 사용한다.
- 앱에서 활용되는 주요 메뉴 및 기능을 한 화면에서 확인하고 제어할 수 있다.
- 모든 메뉴가 동일한 우선 순위를 가진 것처럼 보일 수 있다.
- 메뉴의 개수가 많아서 한 화면 안에 표시할 수 없는 경우에는 적절하지 않다.
Example : iOS_Interpark
iOS_Interpark
iOS_T스마트청구서