Difference between revisions of "Hidden characters"
Navigation menu
From Design pattern
(→iOS_Safari) |
(→Example : iOS_Message) |
||
| (21 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | Hidden characters은 특정 키를 hold하고 있으면 키보드에 표시되지 않은 관련 문자들이 활성화되어, 그 중 하나를 선택하여 입력하는 패턴이다. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
기존 입력 방식보다 더 빠르게하기 위해 단축키와 같은 기능을 하는 경우와, 한정된 keyboard 버튼을 가지고 더 다양한 문자를 입력하기 위해 추가적인 key를 제공하는 경우로 나누어진다. | 기존 입력 방식보다 더 빠르게하기 위해 단축키와 같은 기능을 하는 경우와, 한정된 keyboard 버튼을 가지고 더 다양한 문자를 입력하기 위해 추가적인 key를 제공하는 경우로 나누어진다. | ||
=== With this pattern, we can solve... === | === With this pattern, we can solve... === | ||
| + | Hidden characters는 키보드에서 표시할 수 없는 문자들을 추가로 보여주며 입력하기 위하여 사용된다. 또한 자주 쓰게 되는 인터넷 도메인을 편하게 입력하기 위하여 사용된다. | ||
| + | === Example : iOS_Message === | ||
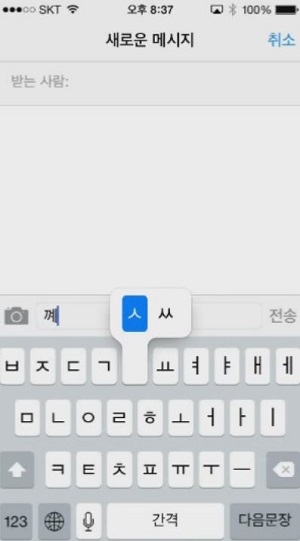
| + | [[File:Hcaracters2.jpg]] | ||
| + | ---- | ||
| + | |||
| + | == Shortcuts == | ||
| + | === iOS_Message === | ||
| + | {{#Widget:Vimeo|id=94744835|width=300|height=533}} | ||
| − | |||
| − | |||
=== iOS_Message === | === iOS_Message === | ||
* 한글 입력시 기존에 여러번 버튼을 tap해서 입력하던 자모음을 한번에 입력할 수 있다. | * 한글 입력시 기존에 여러번 버튼을 tap해서 입력하던 자모음을 한번에 입력할 수 있다. | ||
| − | |||
{{#Widget:Vimeo|id=97191037|width=300|height=533}} | {{#Widget:Vimeo|id=97191037|width=300|height=533}} | ||
| Line 80: | Line 21: | ||
* 이메일이나 인터넷 주소를 입력하는 Text input field에서, 이러한 주소들의 끝에 들어가는 주요 도메인을 간단히 입력할 수 있다. | * 이메일이나 인터넷 주소를 입력하는 Text input field에서, 이러한 주소들의 끝에 들어가는 주요 도메인을 간단히 입력할 수 있다. | ||
{{#Widget:Vimeo|id=97192488|width=300|height=533}} | {{#Widget:Vimeo|id=97192488|width=300|height=533}} | ||
| − | |||
| − | == | + | ---- |
| − | + | == Special characters == | |
| + | |||
=== iOS_Memo === | === iOS_Memo === | ||
* 영문자 입력시 강세가 표시된 문자나 발음 기호와 같이 기존 keyboard에 없는 키를 입력할 수 있다. | * 영문자 입력시 강세가 표시된 문자나 발음 기호와 같이 기존 keyboard에 없는 키를 입력할 수 있다. | ||
| − | |||
| − | |||
* 기호 입력시 더 다양한 옵션을 볼 수 있다. | * 기호 입력시 더 다양한 옵션을 볼 수 있다. | ||
{{#Widget:Vimeo|id=97083503|width=300|height=533}} | {{#Widget:Vimeo|id=97083503|width=300|height=533}} | ||
| − | |||
[[Category:Enter text/image]] | [[Category:Enter text/image]] | ||
Latest revision as of 23:32, 24 July 2014
Hidden characters은 특정 키를 hold하고 있으면 키보드에 표시되지 않은 관련 문자들이 활성화되어, 그 중 하나를 선택하여 입력하는 패턴이다.
기존 입력 방식보다 더 빠르게하기 위해 단축키와 같은 기능을 하는 경우와, 한정된 keyboard 버튼을 가지고 더 다양한 문자를 입력하기 위해 추가적인 key를 제공하는 경우로 나누어진다.
Contents
With this pattern, we can solve...
Hidden characters는 키보드에서 표시할 수 없는 문자들을 추가로 보여주며 입력하기 위하여 사용된다. 또한 자주 쓰게 되는 인터넷 도메인을 편하게 입력하기 위하여 사용된다.
Example : iOS_Message
Shortcuts
iOS_Message
iOS_Message
- 한글 입력시 기존에 여러번 버튼을 tap해서 입력하던 자모음을 한번에 입력할 수 있다.
iOS_Safari
- 이메일이나 인터넷 주소를 입력하는 Text input field에서, 이러한 주소들의 끝에 들어가는 주요 도메인을 간단히 입력할 수 있다.
Special characters
iOS_Memo
- 영문자 입력시 강세가 표시된 문자나 발음 기호와 같이 기존 keyboard에 없는 키를 입력할 수 있다.
- 기호 입력시 더 다양한 옵션을 볼 수 있다.