Difference between revisions of "Map real image on virtual object"
Navigation menu
From Design pattern
| (7 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | Map real image on virtual object는 가상의 객체에 다양한 이미지나 텍스쳐를 덮어 씌우는 인터랙션 패턴이다. 3D 모델링 프로그램에서 흔히 맵핑으로 불리는 기능과 같으며 가상의 객체에 이미지를 입혀 실제처럼 보이게 한다. 단순히 멈춰있는 3D 객체에 재질감을 입히는 것 뿐만이 아니라 가상의 3D 객체에 2D, 3D 이미지를 덮어 씌워 자연스럽게 움직이게 하는 사례를 포함한다. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | . | + | ===With this pattern, we can solve....=== |
| − | + | Map real image on virtual object는 가상의 3D 객체에 다양한 정보를 덮어 씌워 현실과 유사한 가상의 객체를 만든다. 입력된 현실의 이미지를 3D 정보로 활용하면서 보다 자연스럽고, 생기있는 가상의 객체를 만들 수 있다. | |
| − | + | ||
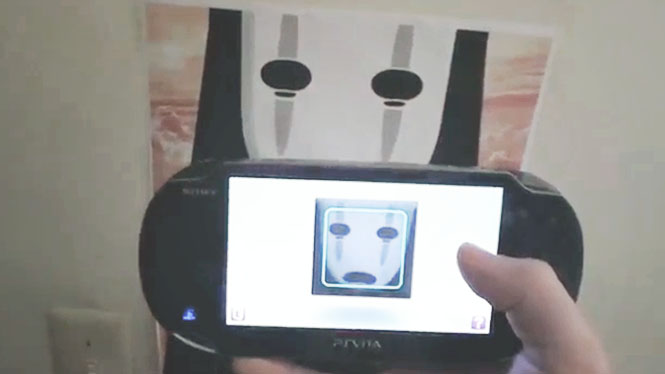
| − | + | ===Example : PS Vita Welcome Park Hello Face === | |
| − | + | [[File:Mapping.jpg|665px]] | |
| − | + | ---- | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | |||
| − | |||
=== PS Vita Welcome Park Hello Face=== | === PS Vita Welcome Park Hello Face=== | ||
* 카메라를 통하여 얼굴과 유사한 배치를 가진 사물의 사진을 찍어 가상의 얼굴에 적용한다. | * 카메라를 통하여 얼굴과 유사한 배치를 가진 사물의 사진을 찍어 가상의 얼굴에 적용한다. | ||
| − | * | + | * #00:39-#01:10 |
| − | + | {{#Widget:Youtube|id=LrgqUbfHbRs|width=665|height=374}} | |
=== Enter something in virtual _ios_Snapfish === | === Enter something in virtual _ios_Snapfish === | ||
* 선택한 사진 이미지를 원하는 인쇄 매체 모형에 바로 적용하여 미리 본다. | * 선택한 사진 이미지를 원하는 인쇄 매체 모형에 바로 적용하여 미리 본다. | ||
| − | + | {{#Widget:Vimeo|id=94762386|width=300|height=405}} | |
[[Category:Augmented reality]] | [[Category:Augmented reality]] | ||
Latest revision as of 13:58, 12 July 2014
Map real image on virtual object는 가상의 객체에 다양한 이미지나 텍스쳐를 덮어 씌우는 인터랙션 패턴이다. 3D 모델링 프로그램에서 흔히 맵핑으로 불리는 기능과 같으며 가상의 객체에 이미지를 입혀 실제처럼 보이게 한다. 단순히 멈춰있는 3D 객체에 재질감을 입히는 것 뿐만이 아니라 가상의 3D 객체에 2D, 3D 이미지를 덮어 씌워 자연스럽게 움직이게 하는 사례를 포함한다.
Contents
With this pattern, we can solve....
Map real image on virtual object는 가상의 3D 객체에 다양한 정보를 덮어 씌워 현실과 유사한 가상의 객체를 만든다. 입력된 현실의 이미지를 3D 정보로 활용하면서 보다 자연스럽고, 생기있는 가상의 객체를 만들 수 있다.
Example : PS Vita Welcome Park Hello Face
PS Vita Welcome Park Hello Face
- 카메라를 통하여 얼굴과 유사한 배치를 가진 사물의 사진을 찍어 가상의 얼굴에 적용한다.
- #00:39-#01:10
""
Enter something in virtual _ios_Snapfish
- 선택한 사진 이미지를 원하는 인쇄 매체 모형에 바로 적용하여 미리 본다.