Difference between revisions of "Control real object by AR object"
Navigation menu
From Design pattern
(→MIT Smarter objects AR interface) |
|||
| (8 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Control real object by AR object는 증강현실 기술을 이용하여 구현된 AR 객체를 조작하여 현실환경의 실제 객체를 조작하는 인터랙션 패턴이다. 현실 환경에 대한 정보와 증강현실로 구현된 객체의 정보간에 유기적인 관계를 이룬다. 가상의 객체를 조작하는 것이 현실과 직접적으로 연결됨으로써 가상과 현실이 완전하게 혼합된 느낌을 주게된다. | Control real object by AR object는 증강현실 기술을 이용하여 구현된 AR 객체를 조작하여 현실환경의 실제 객체를 조작하는 인터랙션 패턴이다. 현실 환경에 대한 정보와 증강현실로 구현된 객체의 정보간에 유기적인 관계를 이룬다. 가상의 객체를 조작하는 것이 현실과 직접적으로 연결됨으로써 가상과 현실이 완전하게 혼합된 느낌을 주게된다. | ||
===With this pattern, we can solve....=== | ===With this pattern, we can solve....=== | ||
| − | Control | + | Control real object by ar object는 AR 정보를 인식할 수 있는 기기(카메라, 스마트폰등의 어플리케이션)를 통해 화면상에 구현된 AR 객체(컨트롤러)를 조작하여 현실의 객체를 조작한다. 단순히 현실과 가상의 3D 영상이 중첩해서 보여지는 것을 넘어 증강현실 기술을 이용하여 현실의 객체와 가상의 객체 사이에 유기적인 연결을 이룸으로써 사용자에게 가상과 현실이 혼합된 느낌을 주게된다. |
===Example : Driver AR === | ===Example : Driver AR === | ||
| − | [[File:Control AR | + | [[File:Control AR.jpg|665px]] |
---- | ---- | ||
| − | |||
=== Physical Drag _ Tangible Media Group , MIT === | === Physical Drag _ Tangible Media Group , MIT === | ||
* 터치 스크린 인터랙션을 확장하여 실제로 특별한 조작을 가능하도록 한다. | * 터치 스크린 인터랙션을 확장하여 실제로 특별한 조작을 가능하도록 한다. | ||
| Line 72: | Line 13: | ||
=== MIT Smarter objects AR user interface === | === MIT Smarter objects AR user interface === | ||
| − | * | + | * AR정보를 인식할 수 있는 기기(카메라 스마트폰등의 어플리케이션)를 통해 현실의 객체를 컨트롤 할 수 있는 가상의 AR컨트롤러를 볼 수 있다. |
| + | * AR을 통해 구현된 컨트롤러를 조작하면 현실 객체의 조작이 가능하다. | ||
| + | * 아래는 단순한 조작 이외의 복잡한 기능들을 AR 컨트롤러를 통해 조작하게한 사례이다. | ||
{{#Widget:Youtube|id=UA_HZVmmY84|width=665|height=374}} | {{#Widget:Youtube|id=UA_HZVmmY84|width=665|height=374}} | ||
=== SKT 광고 === | === SKT 광고 === | ||
* 스크린 상에 있는 가상의 차양을 드래그하여 실제 차양을 내린다. | * 스크린 상에 있는 가상의 차양을 드래그하여 실제 차양을 내린다. | ||
| − | * | + | * #00:08-#00:12 |
| − | {{#Widget:Youtube|id=UPFvu5kt8hw|width=665|height=374|start= | + | {{#Widget:Youtube|id=UPFvu5kt8hw|width=665|height=374|start=08}} |
[[Category:Augmented reality]] | [[Category:Augmented reality]] | ||
Latest revision as of 13:58, 12 July 2014
Control real object by AR object는 증강현실 기술을 이용하여 구현된 AR 객체를 조작하여 현실환경의 실제 객체를 조작하는 인터랙션 패턴이다. 현실 환경에 대한 정보와 증강현실로 구현된 객체의 정보간에 유기적인 관계를 이룬다. 가상의 객체를 조작하는 것이 현실과 직접적으로 연결됨으로써 가상과 현실이 완전하게 혼합된 느낌을 주게된다.
Contents
With this pattern, we can solve....
Control real object by ar object는 AR 정보를 인식할 수 있는 기기(카메라, 스마트폰등의 어플리케이션)를 통해 화면상에 구현된 AR 객체(컨트롤러)를 조작하여 현실의 객체를 조작한다. 단순히 현실과 가상의 3D 영상이 중첩해서 보여지는 것을 넘어 증강현실 기술을 이용하여 현실의 객체와 가상의 객체 사이에 유기적인 연결을 이룸으로써 사용자에게 가상과 현실이 혼합된 느낌을 주게된다.
Example : Driver AR
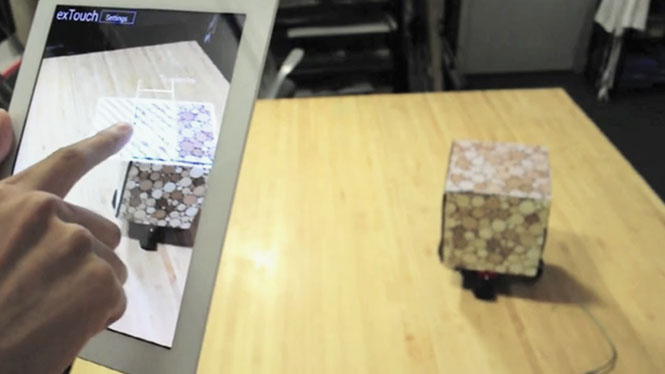
Physical Drag _ Tangible Media Group , MIT
- 터치 스크린 인터랙션을 확장하여 실제로 특별한 조작을 가능하도록 한다.
- 디바이스에 보여지는 실제의 스크린을 터치, 멀티 터치 제스처하여 사물의 물리적인 위치를 움직이게 한다.
MIT Smarter objects AR user interface
- AR정보를 인식할 수 있는 기기(카메라 스마트폰등의 어플리케이션)를 통해 현실의 객체를 컨트롤 할 수 있는 가상의 AR컨트롤러를 볼 수 있다.
- AR을 통해 구현된 컨트롤러를 조작하면 현실 객체의 조작이 가능하다.
- 아래는 단순한 조작 이외의 복잡한 기능들을 AR 컨트롤러를 통해 조작하게한 사례이다.
""
SKT 광고
- 스크린 상에 있는 가상의 차양을 드래그하여 실제 차양을 내린다.
- #00:08-#00:12
"08"