Difference between revisions of "Virtual trackpad with tool"
Navigation menu
From Design pattern
(→iOS_MyScript Calculator) |
|||
| (41 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| + | Virtual trackpad with tool은 기기에 필기를 하거나 그림을 그리는 패턴이다. 입력된 문자나 그림은 텍스트로 인식되거나 조작의 기능을 하지 않는다. 주로 기기의 스크린이나 특정 부분에 펜을 통하여 글을 쓰거나 그림을 그리며, 이 때 결과물은 필기나 낙서, 스케치로 활용된다. | ||
| − | + | touch에서는 지정된 설정값에 따라, 혹은 설정값을 조절한 후에 입력하면 입력한 선이 구현되는 방식과 입력할 때 특별한 조작을 통해 선이 다르게 나타나는 경우로 분류할 수 있다. 주로 단순입력 형태는 필기기능이나 필기를 위한 앱에 활용되며, 선의 설정을 입력하는 작업과 동시에 바꿀 수 있는 형태는 스케치를 위한 앱에 활용된다. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | . | + | === With this pattern, we can solve... === |
| − | + | 앱에서 문자를 입력할 수 있는 다양한 방법이 강구되었으나, 복잡하게 컴퓨터의 인식을 필요로 하지 않고, 마치 인쇄된 종이에 글씨를 쓰듯이, 사람들이 자유롭게 글씨를 쓰거나 화살표, 도형, 그림 등을 그리고자 할 때 활용되는 패턴이 필요하다. Virtual trackpad with tool은 화면이나, 이미지, 사진, 혹은 빈 페이지에 직관적으로 필기, 낙서, 스케치를 할 수 있는 기능을 제공한다. | |
| − | + | ||
| − | + | * 화면이나 이미지, 사진에 필기할 경우, 필기가 아닌 기존의 조작을 할 수 있는 상태와 필기를 할 수 있는 상태를 명확하게 구분하여 제공한다. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | * 필기는 제약없이 접촉면이 닿는 부분에 선이 그려지는 형태로 구현된다. | |
| − | + | ||
| − | + | ||
| − | . | + | * 필기 외에도 실행취소, 재실행, 지우개 등의 기능이 함께 주어지며 결과물은 이미지 형태로 구현되거나 그려진 형태를 특정 대상에 삽입된다. |
| − | + | ||
| − | + | ||
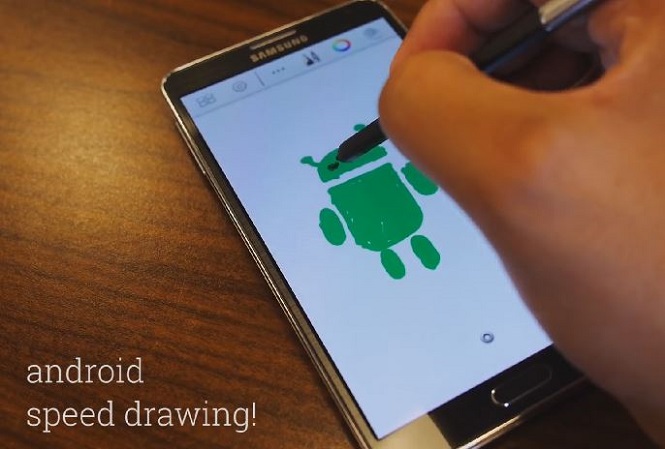
| − | + | === Example : Samsung Galaxy Note 3_S pen === | |
| − | + | [[File:Spen2.jpg]] | |
| − | + | ||
| − | + | ||
| − | |||
| − | |||
| − | |||
| + | ---- | ||
| − | + | == 2D Simple handwriting/drawing == | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | # | + | === Samsung Galaxy Note 3_S pen === |
| − | + | * #03:12-03:55 | |
| − | + | {{#Widget:Youtube|id=hi9L5CjbdFs|width=665|height=374}} | |
| − | } | + | |
| − | }} | + | === Productivity future vision === |
| + | * #05:01-05:05 | ||
| + | {{#Widget:Youtube|id=a6cNdhOKwi0|width=665|height=374}} | ||
| − | |||
| − | === | + | === Samsung Galaxy Note 3_Screen write === |
| − | + | {{#Widget:Youtube|id=Ho-fLLJNlkg|width=665|height=374}} | |
| − | === | + | === iOS_SketchbookX === |
| − | + | {{#Widget:Vimeo|id=96422968|width=395|height=533}} | |
| − | {{#Widget:Vimeo|id= | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
=== iOS_Tayasui Sketches === | === iOS_Tayasui Sketches === | ||
| Line 87: | Line 43: | ||
{{#Widget:Vimeo|id=93373872|width=533|height=395}} | {{#Widget:Vimeo|id=93373872|width=533|height=395}} | ||
| − | === | + | === Baanto : ShadowSense === |
| + | {{#Widget:Youtube|id=jN7MX72o66s|width=640||height=374}} | ||
| + | |||
| + | ---- | ||
| + | |||
| + | == 3D Control line == | ||
| + | |||
| + | === MIT Media Lab._A collaspsible input device for direct 3D manipulation beyond the screen === | ||
{{#Widget:Vimeo|id=11015834|width=665|height=374}} | {{#Widget:Vimeo|id=11015834|width=665|height=374}} | ||
| − | + | ---- | |
| − | + | ||
| − | + | == Simple handwriting/drawing by gesture == | |
=== Productivity future vision === | === Productivity future vision === | ||
| − | * | + | * #00:22-00:29 |
| − | + | {{#Widget:Youtube|id=a6cNdhOKwi0|width=665|height=374}} | |
| − | + | ||
| − | + | ||
[[Category:Enter text/image]] | [[Category:Enter text/image]] | ||
Latest revision as of 23:44, 24 July 2014
Virtual trackpad with tool은 기기에 필기를 하거나 그림을 그리는 패턴이다. 입력된 문자나 그림은 텍스트로 인식되거나 조작의 기능을 하지 않는다. 주로 기기의 스크린이나 특정 부분에 펜을 통하여 글을 쓰거나 그림을 그리며, 이 때 결과물은 필기나 낙서, 스케치로 활용된다.
touch에서는 지정된 설정값에 따라, 혹은 설정값을 조절한 후에 입력하면 입력한 선이 구현되는 방식과 입력할 때 특별한 조작을 통해 선이 다르게 나타나는 경우로 분류할 수 있다. 주로 단순입력 형태는 필기기능이나 필기를 위한 앱에 활용되며, 선의 설정을 입력하는 작업과 동시에 바꿀 수 있는 형태는 스케치를 위한 앱에 활용된다.
Contents
With this pattern, we can solve...
앱에서 문자를 입력할 수 있는 다양한 방법이 강구되었으나, 복잡하게 컴퓨터의 인식을 필요로 하지 않고, 마치 인쇄된 종이에 글씨를 쓰듯이, 사람들이 자유롭게 글씨를 쓰거나 화살표, 도형, 그림 등을 그리고자 할 때 활용되는 패턴이 필요하다. Virtual trackpad with tool은 화면이나, 이미지, 사진, 혹은 빈 페이지에 직관적으로 필기, 낙서, 스케치를 할 수 있는 기능을 제공한다.
- 화면이나 이미지, 사진에 필기할 경우, 필기가 아닌 기존의 조작을 할 수 있는 상태와 필기를 할 수 있는 상태를 명확하게 구분하여 제공한다.
- 필기는 제약없이 접촉면이 닿는 부분에 선이 그려지는 형태로 구현된다.
- 필기 외에도 실행취소, 재실행, 지우개 등의 기능이 함께 주어지며 결과물은 이미지 형태로 구현되거나 그려진 형태를 특정 대상에 삽입된다.
Example : Samsung Galaxy Note 3_S pen
2D Simple handwriting/drawing
Samsung Galaxy Note 3_S pen
- #03:12-03:55
""
Productivity future vision
- #05:01-05:05
""
Samsung Galaxy Note 3_Screen write
""
iOS_SketchbookX
iOS_Tayasui Sketches
- 손의 압력에 따라 그리는 선의 굵기가 달라진다.
iOS_Paper by FiftyThree
- 손의 속도에 따라 그리는 선의 농도가 달라진다.
Baanto : ShadowSense
""
3D Control line
MIT Media Lab._A collaspsible input device for direct 3D manipulation beyond the screen
Simple handwriting/drawing by gesture
Productivity future vision
- #00:22-00:29
""