Difference between revisions of "File drawer"
Navigation menu
From Design pattern
| (14 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | File drawer는 컨텐츠 간 이동 및 삭제를 할 때 사용하는 패턴이다. 주로 현재 앱안에서 제공된 다양한 컨텐츠 간을 이동할 때 사용된다. Card index라고 부르기도 한다. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | File drawer의 컨텐츠 간 이동은 file folder가 들어 있는 drawer의 메타포를 사용하였으며, 각 리스트는 주로 컨텐츠의 screenshot이나 title로 이루어져 있다. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | File drawer의 컨텐츠 간 이동은 | + | |
=== With this pattern, we can solve... === | === With this pattern, we can solve... === | ||
| − | 저장 공간이 충분해 지면서 디지털기기의 컨텐츠 양이 기하급수적으로 증가하여, 많은 양의 컨텐츠 간 이동을 효과적으로 하기 위한 | + | 저장 공간이 충분해 지면서 디지털기기의 컨텐츠 양이 기하급수적으로 증가하여, 많은 양의 컨텐츠 간 이동을 효과적으로 하기 위한 패턴이 필요하다. File drawer은 많은 양의 컨텐츠를 각각 쉽게 볼 수 있는 기능을 제공한다. 한 번에 모든 컨텐츠를 수용하기에 화면 공간이 부족할 수 있기 때문에, 공간을 효율적으로 사용하면서 어려움 없이 직관적으로 둘러볼 수 있도록 한다. |
* 각각의 컨텐츠를 둘러보는 과정에서 더 동적이고 매력적으로 보이게 한다. | * 각각의 컨텐츠를 둘러보는 과정에서 더 동적이고 매력적으로 보이게 한다. | ||
| + | * 제목을 신속하게 훑어볼 수 있으면서도 내용의 일부분을 미리 확인할 수 있다. | ||
* File drawer은 컨텐츠 간 이동할 때, 컨텐츠를 동시에 표시해 사용자의 컨텐츠간 이동을 돕는다. | * File drawer은 컨텐츠 간 이동할 때, 컨텐츠를 동시에 표시해 사용자의 컨텐츠간 이동을 돕는다. | ||
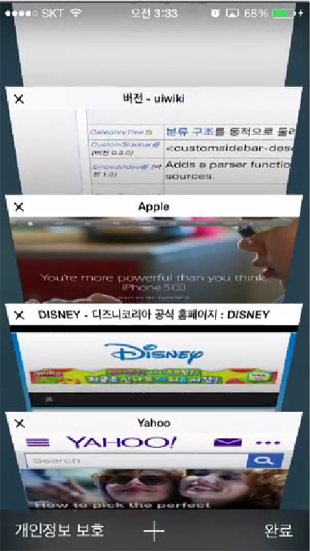
| − | === Example : | + | === Example : iOS_Safari === |
| − | + | [[File:IOS Safari File drawer.png|310px]] | |
---- | ---- | ||
| + | == Screenshot == | ||
| + | === iOS_Safari === | ||
| + | {{#Widget:Vimeo|id=93550682|width=300|height=533}} | ||
| − | |||
| − | |||
=== Android_Chrome === | === Android_Chrome === | ||
* 겹쳐저서 보이지 않는 여러개의 창을 위에서 아래로 drag하여 가려진 창의 정보를 본다. | * 겹쳐저서 보이지 않는 여러개의 창을 위에서 아래로 drag하여 가려진 창의 정보를 본다. | ||
{{#Widget:Vimeo|id=93362378|width=300|height=455}} | {{#Widget:Vimeo|id=93362378|width=300|height=455}} | ||
| + | |||
| + | |||
| + | ---- | ||
| + | |||
| + | == Title == | ||
=== iOS_Reminder === | === iOS_Reminder === | ||
{{#Widget:Vimeo|id=96696395|width=300|height=533}} | {{#Widget:Vimeo|id=96696395|width=300|height=533}} | ||
| − | === | + | === iOS_Passbook === |
{{#Widget:Vimeo|id=96699143|width=300|height=533}} | {{#Widget:Vimeo|id=96699143|width=300|height=533}} | ||
| − | |||
| − | [[Category:Move | + | [[Category:Move through contents]] |
Latest revision as of 21:39, 17 September 2014
File drawer는 컨텐츠 간 이동 및 삭제를 할 때 사용하는 패턴이다. 주로 현재 앱안에서 제공된 다양한 컨텐츠 간을 이동할 때 사용된다. Card index라고 부르기도 한다.
File drawer의 컨텐츠 간 이동은 file folder가 들어 있는 drawer의 메타포를 사용하였으며, 각 리스트는 주로 컨텐츠의 screenshot이나 title로 이루어져 있다.
Contents
With this pattern, we can solve...
저장 공간이 충분해 지면서 디지털기기의 컨텐츠 양이 기하급수적으로 증가하여, 많은 양의 컨텐츠 간 이동을 효과적으로 하기 위한 패턴이 필요하다. File drawer은 많은 양의 컨텐츠를 각각 쉽게 볼 수 있는 기능을 제공한다. 한 번에 모든 컨텐츠를 수용하기에 화면 공간이 부족할 수 있기 때문에, 공간을 효율적으로 사용하면서 어려움 없이 직관적으로 둘러볼 수 있도록 한다.
- 각각의 컨텐츠를 둘러보는 과정에서 더 동적이고 매력적으로 보이게 한다.
- 제목을 신속하게 훑어볼 수 있으면서도 내용의 일부분을 미리 확인할 수 있다.
- File drawer은 컨텐츠 간 이동할 때, 컨텐츠를 동시에 표시해 사용자의 컨텐츠간 이동을 돕는다.
Example : iOS_Safari
Screenshot
iOS_Safari
Android_Chrome
- 겹쳐저서 보이지 않는 여러개의 창을 위에서 아래로 drag하여 가려진 창의 정보를 본다.
Title
iOS_Reminder
iOS_Passbook