Difference between revisions of "Accordion"
Navigation menu
From Design pattern
| (19 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Accordion은 세로로 쌓여진 목록에서 선택한 항목과 관련된 내용이 악기 아코디언처럼 확장되거나 늘어나는 패턴이다. 확장목록은 없을 수도 하나이거나 그 이상일 수도 있으며 리스트에서 많은 공간을 확보하기 위해 사용된다. | Accordion은 세로로 쌓여진 목록에서 선택한 항목과 관련된 내용이 악기 아코디언처럼 확장되거나 늘어나는 패턴이다. 확장목록은 없을 수도 하나이거나 그 이상일 수도 있으며 리스트에서 많은 공간을 확보하기 위해 사용된다. | ||
| Line 65: | Line 7: | ||
* Accordion은 메타포적 특성을 통해 항목의 세부 내용을 펼쳐 보여준다. 세부 내용을 펼처보는 과정에서 더 동적이고 매력적으로 보이게 한다. | * Accordion은 메타포적 특성을 통해 항목의 세부 내용을 펼쳐 보여준다. 세부 내용을 펼처보는 과정에서 더 동적이고 매력적으로 보이게 한다. | ||
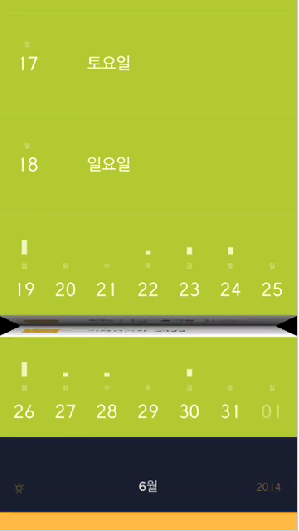
| + | === Example === | ||
| + | [[File:Accordion.PNG|310px]] | ||
| + | ---- | ||
| − | === | + | === iOS_Peek Calendar === |
{{#Widget:Vimeo|id=95488635|width=300|height=533|start=4s}} | {{#Widget:Vimeo|id=95488635|width=300|height=533|start=4s}} | ||
| Line 72: | Line 17: | ||
== Accordion (detail) == | == Accordion (detail) == | ||
| − | |||
| − | === | + | === iOS_Tidy === |
| − | {{#Widget:Vimeo|id= | + | {{#Widget:Vimeo|id=96695205|width=300|height=533}} |
| − | + | ||
| + | === iOS_weathercube === | ||
| + | * 손가락을 통해 상하로 벌려 숨어있는 정보를 살펴본다. | ||
| + | {{#Widget:Vimeo|id=94906931|width=300|height=533}} | ||
---- | ---- | ||
== Accordion (menu) == | == Accordion (menu) == | ||
| − | |||
=== iOS_Yummly === | === iOS_Yummly === | ||
{{#Widget:Vimeo|id=96633869|width=300|height=533}} | {{#Widget:Vimeo|id=96633869|width=300|height=533}} | ||
| − | + | ||
| + | === iOS_Filter Frame === | ||
| + | {{#Widget:Vimeo|id=93374682|width=533|height=395}} | ||
| + | |||
| + | === iOS_Aeroplan === | ||
| + | {{#Widget:Vimeo|id=96707673|width=300|height=533}} | ||
| + | |||
| + | === iOS_Aeroplan === | ||
| + | {{#Widget:Vimeo|id=96707674|width=300|height=533}} | ||
| + | |||
[[Category:Metaphoric interaction]] | [[Category:Metaphoric interaction]] | ||
Latest revision as of 11:16, 19 July 2014
Accordion은 세로로 쌓여진 목록에서 선택한 항목과 관련된 내용이 악기 아코디언처럼 확장되거나 늘어나는 패턴이다. 확장목록은 없을 수도 하나이거나 그 이상일 수도 있으며 리스트에서 많은 공간을 확보하기 위해 사용된다.
Accordion은 tap을 통한 List view와 유사한 목적을 가지지만 GUI적 효과에서 구분된다.
Contents
With this pattern, we can solve...
한정된 화면, 즉 제한된 공간을 사용하는 환경에서 대표성을 띄는 항목들과 각각의 항목에 해당하는 내용을 효과적으로 보기 위한 pattern이 필요하다. Accordion은 각각의 항목에 해당하는 내용을 확장해 보여 줄 수 있는 기능을 제공한다.
- Accordion은 메타포적 특성을 통해 항목의 세부 내용을 펼쳐 보여준다. 세부 내용을 펼처보는 과정에서 더 동적이고 매력적으로 보이게 한다.
Example
iOS_Peek Calendar
Accordion (detail)
iOS_Tidy
iOS_weathercube
- 손가락을 통해 상하로 벌려 숨어있는 정보를 살펴본다.
iOS_Yummly
iOS_Filter Frame
iOS_Aeroplan
iOS_Aeroplan