Difference between revisions of "Cube flip"
Navigation menu
From Design pattern
(→Example : 355번 사례) |
|||
| (13 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | Cube flip는 컨텐츠 화면 간 이동할때 사용되는 패턴이다. 주로 현재 페이지와 동일한 레벨의 컨텐츠 간의 이동에 쓰여지며 마치 실재의 정육면체를 메타포로 사용한 사례이다. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | . | + | === With this pattern, we can solve... === |
| − | + | 저장 공간이 충분해 지면서 디지털기기의 컨텐츠 양이 기하급수적으로 증가하여, 많은 양의 컨텐츠를 효과적으로 보기 위한 Pattern이 필요하다. Cube flip은 많은 양의 컨텐츠를 쉽게 볼 수 있는 기능을 제공한다. | |
| − | + | ||
| − | + | * Cube flip은 컨텐츠가 cube의 여러 면으로 구성된 듯한 인식을 준다. | |
| − | + | * Cube flip은 각각의 컨텐츠가 cube의 한 면을 구성하고 있으며, 다음 화면으로 전환 되는 것을 현실의 cube의 각 면을 돌리는 것을 이용하여 시각적으로 표현하였다. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | === Example === | |
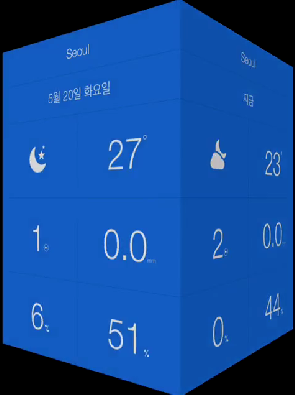
| − | + | [[File:CubeFlip.PNG|310px]] | |
| − | + | ||
| − | + | ---- | |
| − | + | === iOS_Weathercube === | |
| − | } | + | {{#Widget:Vimeo|id=93044941|width=300|height=400}} |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
---- | ---- | ||
| − | + | === iOS_Clocks === | |
| − | + | ||
| − | == | + | |
* 화면의 윗부분을 double tab하면 큐브가 돌아가듯 상위 메뉴의 화면을 보여준다. | * 화면의 윗부분을 double tab하면 큐브가 돌아가듯 상위 메뉴의 화면을 보여준다. | ||
* 화면의 아랫부분을 double tab하면 큐브가 돌아가듯 하위 메뉴의 화면을 보여준다. | * 화면의 아랫부분을 double tab하면 큐브가 돌아가듯 하위 메뉴의 화면을 보여준다. | ||
{{#Widget:Vimeo|id=93552800|width=300|height=533}} | {{#Widget:Vimeo|id=93552800|width=300|height=533}} | ||
| − | === | + | === iOS_CubeTask === |
| − | + | ||
{{#Widget:Vimeo|id=93552802|width=300|height=533}} | {{#Widget:Vimeo|id=93552802|width=300|height=533}} | ||
| − | === | + | === iOS_Weathercube === |
| − | + | ||
| − | + | ||
{{#Widget:Vimeo|id=93368792|width=300|height=405}} | {{#Widget:Vimeo|id=93368792|width=300|height=405}} | ||
| − | + | ||
| + | === iOS_Weathercube=== | ||
| + | * 손가락을 통해 좌우로 벌려 알고자 하는 날씨의 지역정보를 입력한다. | ||
| + | {{#Widget:Vimeo|id=94907107|width=300|height=533}} | ||
| + | |||
| + | === iOS_Weathercube === | ||
| + | * 손가락을 통해 상하로 벌려 숨어있는 정보를 살펴본다. | ||
| + | {{#Widget:Vimeo|id=94906931|width=300|height=533}} | ||
| + | |||
| + | |||
[[Category:Metaphoric interaction]] | [[Category:Metaphoric interaction]] | ||
Latest revision as of 11:20, 19 July 2014
Cube flip는 컨텐츠 화면 간 이동할때 사용되는 패턴이다. 주로 현재 페이지와 동일한 레벨의 컨텐츠 간의 이동에 쓰여지며 마치 실재의 정육면체를 메타포로 사용한 사례이다.
Contents
With this pattern, we can solve...
저장 공간이 충분해 지면서 디지털기기의 컨텐츠 양이 기하급수적으로 증가하여, 많은 양의 컨텐츠를 효과적으로 보기 위한 Pattern이 필요하다. Cube flip은 많은 양의 컨텐츠를 쉽게 볼 수 있는 기능을 제공한다.
- Cube flip은 컨텐츠가 cube의 여러 면으로 구성된 듯한 인식을 준다.
- Cube flip은 각각의 컨텐츠가 cube의 한 면을 구성하고 있으며, 다음 화면으로 전환 되는 것을 현실의 cube의 각 면을 돌리는 것을 이용하여 시각적으로 표현하였다.
Example
iOS_Weathercube
iOS_Clocks
- 화면의 윗부분을 double tab하면 큐브가 돌아가듯 상위 메뉴의 화면을 보여준다.
- 화면의 아랫부분을 double tab하면 큐브가 돌아가듯 하위 메뉴의 화면을 보여준다.
iOS_CubeTask
iOS_Weathercube
iOS_Weathercube
- 손가락을 통해 좌우로 벌려 알고자 하는 날씨의 지역정보를 입력한다.
iOS_Weathercube
- 손가락을 통해 상하로 벌려 숨어있는 정보를 살펴본다.