Difference between revisions of "Wheel"
Navigation menu
From Design pattern
| (39 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
| + | Wheel은 숫자를 입력하거나 항목을 선택 할 때 사용되며, 주로 날짜와 시간의 숫치를 입력할 때 사용되는 패턴이다. Pickers라고도 불려지며, 화면의 Wheel을 상하로 움직여 원하는 수치를 찾아 입력한다. | ||
| − | + | === With this pattern, we can solve... === | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | . | + | 앱에서 특정한 숫자나 항목을 입력하기 위한 패턴이 필요하다. Wheel은 원하는 숫자나 항목을 쉽게 보고 입력할 수 있는 기능을 제공한다. 입력가능한 범위나 항목에 한계를 가지고 있어 사용자가 부적절한 값을 입력할 가능성이 없다. |
| − | + | ||
| − | + | ||
| − | + | * Wheel은 원하는 숫자나 항목을 입력할 때, 선택된 숫자나 항목의 이전과 이후의 정보를 제공한다. | |
| − | + | * 각 입력란에 대하여 상하로 Drag하여 Wheel을 회전 시켜 원하는 숫자나 항목을 입력한다. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | |||
| − | |||
| − | |||
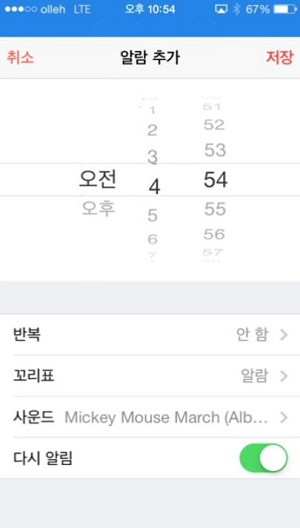
| − | + | === Example : iOS_TIME Alarm=== | |
| − | + | [[File:Wheel3.jpg]] | |
| − | + | ||
| − | + | ---- | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | == Date and time pickers == | |
| − | + | ||
| − | + | ||
| + | === iOS_Map my run=== | ||
| + | {{#Widget:Vimeo|id=95776842|width=300|height=533}} | ||
| − | + | === iOS_My fitness pal === | |
| − | + | {{#Widget:Vimeo|id=95776747|width=300|height=533}} | |
| − | + | ||
| − | + | ||
| − | width | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | } | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | } | + | |
| − | # | + | === iOS_TIME Alarm === |
| − | + | {{#Widget:Vimeo|id=96496729|width=300|height=533}} | |
| − | + | ||
| − | } | + | |
| − | }} | + | === iOS_Smart Alarm === |
| + | {{#Widget:Vimeo|id=93367959|width=300|height=533}} | ||
| − | + | === iOS_Evernote === | |
| + | {{#Widget:Vimeo|id=96605484|width=300|height=541}} | ||
| − | + | === iOS_지하철 === | |
| + | {{#Widget:Vimeo|id=93367655|width=395|height=533}} | ||
| − | === | + | === iOS_Sunrise Calendar === |
| + | {{#Widget:Vimeo|id=93939088|width=533|height=395}} | ||
| − | + | === Android_Calendar === | |
| − | + | {{#Widget:Vimeo|id=96420713|width=300|height=541}} | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | === | + | |
| − | {{#Widget:Vimeo|id= | + | |
---- | ---- | ||
| − | == | + | == Etc == |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | === | + | === Android_Noom === |
| − | + | {{#Widget:Vimeo|id=96421017|width=300|height=541}} | |
| − | + | ||
| − | === | + | === iOS_Mixology™ === |
| − | + | {{#Widget:Vimeo|id=93372820|width=395|height=533}} | |
| − | + | ||
| − | [[Category:Enter | + | [[Category:Enter continuous values]] |
Latest revision as of 23:08, 24 July 2014
Wheel은 숫자를 입력하거나 항목을 선택 할 때 사용되며, 주로 날짜와 시간의 숫치를 입력할 때 사용되는 패턴이다. Pickers라고도 불려지며, 화면의 Wheel을 상하로 움직여 원하는 수치를 찾아 입력한다.
Contents
With this pattern, we can solve...
앱에서 특정한 숫자나 항목을 입력하기 위한 패턴이 필요하다. Wheel은 원하는 숫자나 항목을 쉽게 보고 입력할 수 있는 기능을 제공한다. 입력가능한 범위나 항목에 한계를 가지고 있어 사용자가 부적절한 값을 입력할 가능성이 없다.
- Wheel은 원하는 숫자나 항목을 입력할 때, 선택된 숫자나 항목의 이전과 이후의 정보를 제공한다.
- 각 입력란에 대하여 상하로 Drag하여 Wheel을 회전 시켜 원하는 숫자나 항목을 입력한다.
Example : iOS_TIME Alarm
Date and time pickers
iOS_Map my run
iOS_My fitness pal
iOS_TIME Alarm
iOS_Smart Alarm
iOS_Evernote
iOS_지하철
iOS_Sunrise Calendar
Android_Calendar
Etc
Android_Noom
iOS_Mixology™