Difference between revisions of "Indeterminate progress bar"
Navigation menu
From Design pattern
(→iPhone_Moju) |
|||
| (21 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
| − | 작업의 진행상태와 | + | Filling up progress Bar는 작업의 진행상태와 진행정도를 알려주는 인터랙션 패턴이다. 진행상태를 나타내기 위해 bar에 색상을 채워서 보여주거나 진행정도를 퍼센트(%) 숫자로 표시해서 알려주기도 한다. |
| − | == | + | === With this pattern, we can solve... === |
| − | === | + | * [[Circulating progress bar]] 패턴과는 달리 bar가 순환되는 형식으로 무한반복하여 채워지는 것이 아니라, bar/wheel이 한번 채워지면 다음 프로세스가 진행된다. |
| + | * Bar 형태보다 Wheel 형태가 비교적 빨리 진행완료가 되는 경우에 사용된다. | ||
| + | * 다음 프로세스가 진행되기 까지 사용자가 얼마나 기다려야 하는지에 대해 bar/Wheel 의 채워진 색상의 면이나 퍼센트(%)로 알려주기 때문에 실시간으로 진행정도를 확인할 수 있다. | ||
| + | * 앱을 다운로드 받거나 앱을 실행하는 초기화면 등에 자주 사용된다. | ||
| + | |||
| + | ===Example=== | ||
| + | [[file: Bar.JPG|310px]] | ||
| + | |||
| + | |||
| + | ---- | ||
| + | |||
| + | === iOS_ Safari=== | ||
* 프로세스의 진행상태를 채워지는 바 형태로 알려준다. | * 프로세스의 진행상태를 채워지는 바 형태로 알려준다. | ||
| − | {{#Widget:Vimeo|id=95629311|width= | + | {{#Widget:Vimeo|id=95629311|width=395|height=533}} |
| − | === | + | |
| + | === iOS_Between === | ||
| + | * 의도한 사진이나 그림등의 파일을 올리고 있는 중임을 아이콘과 진행 바를 통해 알려준다. | ||
| + | {{#Widget:Vimeo|id=93373410|width=395|height=533}} | ||
| + | |||
| + | === Android_App download=== | ||
* 사례 설명 입력 예정 | * 사례 설명 입력 예정 | ||
{{#Widget:Vimeo|id=94622276|width=300|height=528}} | {{#Widget:Vimeo|id=94622276|width=300|height=528}} | ||
| − | === | + | === Android_App download === |
| − | * | + | * 다운로드 상황을 progress bar 형태로 시각화하여 사용자에게 알려준다. |
| − | {{#Widget:Vimeo|id= | + | {{#Widget:Vimeo|id=96602012|width=300|height=508}} |
=== Android _ Galaxy update === | === Android _ Galaxy update === | ||
| Line 18: | Line 34: | ||
{{#Widget:Vimeo|id=93209247|width=300|height=528}} | {{#Widget:Vimeo|id=93209247|width=300|height=528}} | ||
| − | === Android _ Google play store | + | === Android _ Google play store === |
* App의 설치 진행상황을 progress bar 형태로 시각화하여 사용자에게 알려준다. | * App의 설치 진행상황을 progress bar 형태로 시각화하여 사용자에게 알려준다. | ||
{{#Widget:Vimeo|id=93208744|width=300|height=528}} | {{#Widget:Vimeo|id=93208744|width=300|height=528}} | ||
| − | === Android _ 리본공예 배우기 | + | === Android _ 리본공예 배우기 === |
* App의 업데이트 진행상황을 progress bar와 wheel 두가지 형태로 시각화하여 사용자에게 알려준다 | * App의 업데이트 진행상황을 progress bar와 wheel 두가지 형태로 시각화하여 사용자에게 알려준다 | ||
{{#Widget:Vimeo|id=93209068|width=300|height=528}} | {{#Widget:Vimeo|id=93209068|width=300|height=528}} | ||
| − | === Android _ 올레네비 | + | === Android _ 올레네비 === |
* App의 업데이트 진행상황을 progress bar 형태로 시각화하여 사용자에게 알려준다 | * App의 업데이트 진행상황을 progress bar 형태로 시각화하여 사용자에게 알려준다 | ||
{{#Widget:Vimeo|id=93208927|width=300|height=528}} | {{#Widget:Vimeo|id=93208927|width=300|height=528}} | ||
| + | === iOS_Elevate === | ||
| + | * 게임이 진행 되고 있는 시간을 회색 배경이미지 크기가 줄어듦에 따라 보여준다. | ||
| + | {{#Widget:Vimeo|id=96455768|width=300|height=450}} | ||
| + | === iOS_Moju === | ||
| + | {{#Widget:Vimeo|id=95771610|width=300|height=533}} | ||
[[Category:Show_progress_state]] | [[Category:Show_progress_state]] | ||
Latest revision as of 18:11, 12 August 2014
Filling up progress Bar는 작업의 진행상태와 진행정도를 알려주는 인터랙션 패턴이다. 진행상태를 나타내기 위해 bar에 색상을 채워서 보여주거나 진행정도를 퍼센트(%) 숫자로 표시해서 알려주기도 한다.
Contents
With this pattern, we can solve...
- Circulating progress bar 패턴과는 달리 bar가 순환되는 형식으로 무한반복하여 채워지는 것이 아니라, bar/wheel이 한번 채워지면 다음 프로세스가 진행된다.
- Bar 형태보다 Wheel 형태가 비교적 빨리 진행완료가 되는 경우에 사용된다.
- 다음 프로세스가 진행되기 까지 사용자가 얼마나 기다려야 하는지에 대해 bar/Wheel 의 채워진 색상의 면이나 퍼센트(%)로 알려주기 때문에 실시간으로 진행정도를 확인할 수 있다.
- 앱을 다운로드 받거나 앱을 실행하는 초기화면 등에 자주 사용된다.
Example
iOS_ Safari
- 프로세스의 진행상태를 채워지는 바 형태로 알려준다.
iOS_Between
- 의도한 사진이나 그림등의 파일을 올리고 있는 중임을 아이콘과 진행 바를 통해 알려준다.
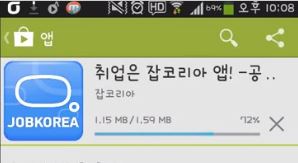
Android_App download
- 사례 설명 입력 예정
Android_App download
- 다운로드 상황을 progress bar 형태로 시각화하여 사용자에게 알려준다.
Android _ Galaxy update
- App의 업데이트 진행 상황을 progress bar 형태로 시각화하여 사용자에게 알려준다.
Android _ Google play store
- App의 설치 진행상황을 progress bar 형태로 시각화하여 사용자에게 알려준다.
Android _ 리본공예 배우기
- App의 업데이트 진행상황을 progress bar와 wheel 두가지 형태로 시각화하여 사용자에게 알려준다
Android _ 올레네비
- App의 업데이트 진행상황을 progress bar 형태로 시각화하여 사용자에게 알려준다
iOS_Elevate
- 게임이 진행 되고 있는 시간을 회색 배경이미지 크기가 줄어듦에 따라 보여준다.
iOS_Moju