Difference between revisions of "Main Page"
Navigation menu
From Design pattern
| (2 intermediate revisions by one user not shown) | |||
| Line 43: | Line 43: | ||
<br><br> | <br><br> | ||
<span class="mw-recent-addition">Recent addition</span> | <span class="mw-recent-addition">Recent addition</span> | ||
| + | |||
| + | |||
<!-- 1첫번째 이미지 그룹 시작--> | <!-- 1첫번째 이미지 그룹 시작--> | ||
<ul class="gallery mw-gallery-traditional" style="max-width: 3060px;_width: 3060px;"> | <ul class="gallery mw-gallery-traditional" style="max-width: 3060px;_width: 3060px;"> | ||
<!--1번 --> | <!--1번 --> | ||
| − | <li class="gallerybox" style="width: | + | <li class="gallerybox" style="width: 233px"> |
| − | <div align="center" style="width: | + | <div align="center" style="width: 233px"> |
| − | <div class="thumb | + | <div class="thumb"> |
| − | + | [[File:Eample_01.png|link=Activate_function]] | |
| − | [[File:Eample_01.png| | + | |
| − | + | ||
</div> | </div> | ||
<div class="gallerytext"> | <div class="gallerytext"> | ||
| Line 61: | Line 61: | ||
</li> | </li> | ||
<!--2번 --> | <!--2번 --> | ||
| − | <li class="gallerybox" style="width: | + | <li class="gallerybox" style="width: 233px"> |
| − | <div align="center" style="width: | + | <div align="center" style="width: 233px"> |
| − | <div class="thumb | + | <div class="thumb"> |
| − | + | [[File:Eample_02.png|link=Enter_by_gesture]] | |
| − | [[File:Eample_02.png| | + | |
| − | + | ||
</div> | </div> | ||
<div class="gallerytext"> | <div class="gallerytext"> | ||
| Line 76: | Line 74: | ||
</li> | </li> | ||
<!--3번 --> | <!--3번 --> | ||
| − | <li class="gallerybox" style="width: | + | <li class="gallerybox" style="width: 233px"> |
| − | <div align="center" style="width: | + | <div align="center" style="width: 233px"> |
| − | <div class="thumb | + | <div class="thumb"> |
| − | + | [[File:Eample_03.png|link=Horizontal_carousel]] | |
| − | [[File:Eample_03.png| | + | |
| − | + | ||
</div> | </div> | ||
<div class="gallerytext"> | <div class="gallerytext"> | ||
| Line 91: | Line 87: | ||
</li> | </li> | ||
<!--4번 --> | <!--4번 --> | ||
| − | <li class="gallerybox" style="width: | + | <li class="gallerybox" style="width: 233px"> |
| − | <div align="center" style="width: | + | <div align="center" style="width: 233px"> |
| − | <div class="thumb | + | <div class="thumb"> |
| − | + | [[File:Eample_04.png|link=Manipulate_by_mirroring_user]] | |
| − | [[File:Eample_04.png| | + | |
| − | + | ||
</div> | </div> | ||
<div class="gallerytext"> | <div class="gallerytext"> | ||
| Line 106: | Line 100: | ||
</li> | </li> | ||
<!--5번 --> | <!--5번 --> | ||
| − | <li class="gallerybox" style="width: | + | <li class="gallerybox" style="width: 233px"> |
| − | <div align="center" style="width: | + | <div align="center" style="width: 233px"> |
| − | <div class="thumb | + | <div class="thumb"> |
| − | + | [[File:Eample_05.png|link=Guide_what_to_do]] | |
| − | [[File:Eample_05.png| | + | |
| − | + | ||
</div> | </div> | ||
<div class="gallerytext"> | <div class="gallerytext"> | ||
| Line 121: | Line 113: | ||
</li> | </li> | ||
<!--6번 --> | <!--6번 --> | ||
| − | <li class="gallerybox" style="width: | + | <li class="gallerybox" style="width: 233px"> |
| − | <div align="center" style="width: | + | <div align="center" style="width: 233px"> |
| − | <div class="thumb | + | <div class="thumb"> |
| − | + | [[File:Eample_06.png|link=Mirroring]] | |
| − | [[File:Eample_06.png| | + | |
| − | + | ||
</div> | </div> | ||
<div class="gallerytext"> | <div class="gallerytext"> | ||
| Line 142: | Line 132: | ||
<ul class="gallery mw-gallery-traditional" style="max-width: 3060px;_width: 3060px;"> | <ul class="gallery mw-gallery-traditional" style="max-width: 3060px;_width: 3060px;"> | ||
<!--7번 --> | <!--7번 --> | ||
| − | <li class="gallerybox" style="width: | + | <li class="gallerybox" style="width: 233px"> |
| − | <div align="center" style="width: | + | <div align="center" style="width: 233px"> |
| − | <div class="thumb | + | <div class="thumb"> |
| − | + | [[File:Eample_07.png|link=Face_recognition]] | |
| − | [[File:Eample_07.png| | + | |
| − | + | ||
</div> | </div> | ||
<div class="gallerytext"> | <div class="gallerytext"> | ||
| Line 157: | Line 145: | ||
</li> | </li> | ||
<!--8번 --> | <!--8번 --> | ||
| − | <li class="gallerybox" style="width: | + | <li class="gallerybox" style="width: 233px"> |
| − | <div align="center" style="width: | + | <div align="center" style="width: 233px"> |
| − | <div class="thumb | + | <div class="thumb"> |
| − | + | [[File:Eample_08.png|link=Synesthetic_feedback]] | |
| − | [[File:Eample_08.png| | + | |
| − | + | ||
</div> | </div> | ||
<div class="gallerytext"> | <div class="gallerytext"> | ||
<p> | <p> | ||
| − | [[Synesthetic_feedback| | + | [[Synesthetic_feedback|Synesthetic feedback]] |
<br />피드백에 관한 것 입니다.<br /></p> | <br />피드백에 관한 것 입니다.<br /></p> | ||
</div> | </div> | ||
| Line 172: | Line 158: | ||
</li> | </li> | ||
<!--9번 --> | <!--9번 --> | ||
| − | <li class="gallerybox" style="width: | + | <li class="gallerybox" style="width: 233px"> |
| − | <div align="center" style="width: | + | <div align="center" style="width: 233px"> |
| − | <div class="thumb | + | <div class="thumb"> |
| − | + | [[File:Eample_09.png|link=Computer_vision]] | |
| − | [[File:Eample_09.png| | + | |
| − | + | ||
</div> | </div> | ||
<div class="gallerytext"> | <div class="gallerytext"> | ||
| Line 187: | Line 171: | ||
</li> | </li> | ||
<!--10번 --> | <!--10번 --> | ||
| − | <li class="gallerybox" style="width: | + | <li class="gallerybox" style="width: 233px"> |
| − | <div align="center" style="width: | + | <div align="center" style="width: 233px"> |
| − | <div class="thumb | + | <div class="thumb"> |
| − | + | [[File:Eample_10.png|link=Realization]] | |
| − | [[File:Eample_10.png| | + | |
| − | + | ||
</div> | </div> | ||
<div class="gallerytext"> | <div class="gallerytext"> | ||
| Line 202: | Line 184: | ||
</li> | </li> | ||
<!--11번 --> | <!--11번 --> | ||
| − | <li class="gallerybox" style="width: | + | <li class="gallerybox" style="width: 233px"> |
| − | <div align="center" style="width: | + | <div align="center" style="width: 233px"> |
| − | <div class="thumb | + | <div class="thumb"> |
| − | + | [[File:Eample_11.png|link=Recognize_passing_device]] | |
| − | [[File:Eample_11.png| | + | |
| − | + | ||
</div> | </div> | ||
<div class="gallerytext"> | <div class="gallerytext"> | ||
| Line 217: | Line 197: | ||
</li> | </li> | ||
<!--12번 --> | <!--12번 --> | ||
| − | <li class="gallerybox" style="width: | + | <li class="gallerybox" style="width: 233px"> |
| − | <div align="center" style="width: | + | <div align="center" style="width: 233px"> |
| − | <div class="thumb | + | <div class="thumb"> |
| − | + | [[File:Eample_12.png|link=Recognize_weather]] | |
| − | [[File:Eample_12.png| | + | |
| − | + | ||
</div> | </div> | ||
<div class="gallerytext"> | <div class="gallerytext"> | ||
Latest revision as of 12:53, 17 May 2014
| Dealing With Data | Getting Input | Navigation | |||
| 다양한 행동을 통해 데이터를 검색, 수정, 저장, 변환하는 IX Patterns | 다양한 행동을 통해 명령을 실행하거나 내용을 입력하는 IX Patterns | 한 화면에서 다른 화면으로 이동하거나 정보를 빨리 찾아가도록 도와주는 IX Patterns | |||
| Manipulation | Notification | Screen Interaction | |||
| 기기를 조작하거나 무엇인가를 통하여 다른 것을 조작하는 IX Patterns | Task를 잘 수행할 수 있도록 알려주고 안내해주는 IX Patterns | 행동에 따라 Screen안의 형체가 움직이거나 변화하는 IX Patterns | |||
| Voice & Bio Interaction | Mixed Reality | Context Recognition | |||
| 목소리나 생체 정보를 인식하여 기기를 작동시키거나 피드백을 받는 IX Patterns | 다양한 기술이 결합되어 가상의 이미지 또는 특정 상황을 현실감 있게 나타내는 IX Patterns | 다른 기기의 정보 또는 주변 환경 정보를 인식하여 이루어지는 IX Patterns |
Recent addition
-
Activate function
엑티브 펑션입니다. -
Enter by gesture
엔터 바이 제스추어입니다. -
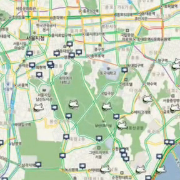
Horizontal carousel
호리젠탈 카솔입니다. -
Manipulate by mirroring user
미러링 유저입니다. -
Guide what to do
원하는 것에 대한 가이드 입니다. -
Mirroring
미러링입니다.
MORE
-
Face recognition
얼굴입니다. -
Synesthetic feedback
피드백에 관한 것 입니다. -
Computer vision
컴퓨터 비젼 입니다. -
Realization
반응을 실현 합니다. -
Recognize passing device
지나가는 것에 대한 반응입니다. -
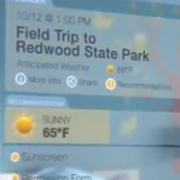
Recognize weather
날씨에 관한 것 입니다.