Difference between revisions of "User activity guide"
Navigation menu
From Design pattern
(→173번 사례) |
|||
| Line 1: | Line 1: | ||
| − | + | ==개체 크기 변경 및 회전== | |
| + | <p class="editor-sub-title">개체 크기 변경 및 회전은 개체의 크기와 각도를 함께 변경할 수 있는 Interaction Pattern 이다. | ||
| + | 포인터를 이용해 편집하거나 Multi Finger Gesture 를 이용하여 다양한 Action 으로 개체를 편집할 수 있다.</p> | ||
| + | ===1. It works like this=== | ||
| + | [[File:temp1.png|300px]] | ||
| − | == | + | ===2. Use When=== |
| − | + | *<p class="editor-sub-title">화면에 있는 아이콘(개체) 의 위치와 크기를 변경 할 수 있다.</p> | |
| − | * | + | *<p class="editor-sub-title">화면에 표시된 사진(창) 의 위치와 크기를 변경하고 회전할 수 있다.</p> |
| − | < | + | |
| − | === | + | ===3. Examples=== |
| − | + | '''Iphone Clocks App''' | |
| − | + | <p class="editor-sub-title">1. 화면에 있는 아이콘(개체) 의 위치와 크기를 변경 할 수 있다.</p> | |
| − | < | + | <p class="editor-sub-title">2. 화면에 표시된 사진(창) 의 위치와 크기를 변경하고 회전할 수 있다.</p> |
| + | [[File:temp2.png|300px]] | ||
| − | + | '''Iphone 리얼다이어리 App''' | |
| − | + | <p class="editor-sub-title">1. 화면에 있는 아이콘(개체) 의 위치와 크기를 변경 할 수 있다.</p> | |
| − | + | <p class="editor-sub-title">2. 화면에 표시된 사진(창) 의 위치와 크기를 변경하고 회전할 수 있다.</p> | |
| − | < | + | [[File:temp3.png|300px]] |
| − | === | + | ==Sample Navigation== |
| − | + | ||
| − | + | ||
| − | == | + | *<p class="editor-sub-link">[http://www.ixpatterns.com/ Sample01]</p> |
| − | * | + | *<p class="editor-sub-link">[http://www.ixpatterns.com/ Sample02]</p> |
| − | + | *<p class="editor-sub-link">[http://www.ixpatterns.com/ Sample03]</p> | |
| + | *<p class="editor-sub-link">[http://www.ixpatterns.com/ Sample04]</p> | ||
| − | + | [[Category:Guide an activity]] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | [[ | + | |
Revision as of 01:14, 16 May 2014
Contents
개체 크기 변경 및 회전
개체 크기 변경 및 회전은 개체의 크기와 각도를 함께 변경할 수 있는 Interaction Pattern 이다. 포인터를 이용해 편집하거나 Multi Finger Gesture 를 이용하여 다양한 Action 으로 개체를 편집할 수 있다.
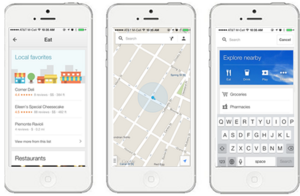
1. It works like this
2. Use When
화면에 있는 아이콘(개체) 의 위치와 크기를 변경 할 수 있다.
화면에 표시된 사진(창) 의 위치와 크기를 변경하고 회전할 수 있다.
3. Examples
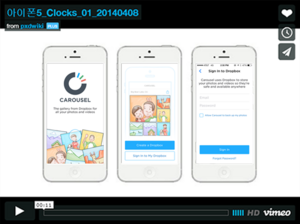
Iphone Clocks App
1. 화면에 있는 아이콘(개체) 의 위치와 크기를 변경 할 수 있다.
2. 화면에 표시된 사진(창) 의 위치와 크기를 변경하고 회전할 수 있다.
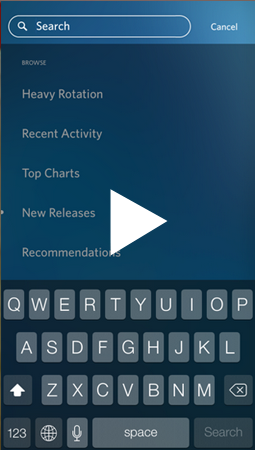
Iphone 리얼다이어리 App
1. 화면에 있는 아이콘(개체) 의 위치와 크기를 변경 할 수 있다.
2. 화면에 표시된 사진(창) 의 위치와 크기를 변경하고 회전할 수 있다.