Difference between revisions of "Sample Main"
Navigation menu
From Design pattern
(→Sample Main) |
(→Sample Main) |
||
| (3 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
==Sample Main== | ==Sample Main== | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<!-- 1첫번째 이미지 그룹 시작--> | <!-- 1첫번째 이미지 그룹 시작--> | ||
<ul class="gallery mw-gallery-traditional" style="max-width: 3060px;_width: 3060px;"> | <ul class="gallery mw-gallery-traditional" style="max-width: 3060px;_width: 3060px;"> | ||
<!--1번 --> | <!--1번 --> | ||
<li class="gallerybox" style="width: 247px"> | <li class="gallerybox" style="width: 247px"> | ||
| − | <div style="width: 247px"> | + | <div align="center" style="width: 247px"> |
<div class="thumb" style="width: 181px;"> | <div class="thumb" style="width: 181px;"> | ||
| − | <div style="margin: | + | <div style="margin:10px auto;"> |
| − | [[File:Eample_01.png| | + | [[File:Eample_01.png|160px]] |
</div> | </div> | ||
</div> | </div> | ||
<div class="gallerytext"> | <div class="gallerytext"> | ||
<p> | <p> | ||
| − | [[ | + | [[Activate_function|Activate function]] |
| − | <br /> | + | <br />엑티브 펑션입니다.<br /></p> |
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
| − | <!-- | + | <!--2번 --> |
<li class="gallerybox" style="width: 247px"> | <li class="gallerybox" style="width: 247px"> | ||
| − | <div style="width: 247px"> | + | <div align="center" style="width: 247px"> |
<div class="thumb" style="width: 181px;"> | <div class="thumb" style="width: 181px;"> | ||
| − | <div style="margin: | + | <div style="margin:10px auto;"> |
| − | [[File: | + | [[File:Eample_02.png|160px]] |
</div> | </div> | ||
</div> | </div> | ||
<div class="gallerytext"> | <div class="gallerytext"> | ||
<p> | <p> | ||
| − | [[ | + | [[Enter_by_gesture|Enter by gesture]] |
| − | <br /> | + | <br />엔터 바이 제스추어입니다.<br /></p> |
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
| − | <!-- | + | <!--3번 --> |
<li class="gallerybox" style="width: 247px"> | <li class="gallerybox" style="width: 247px"> | ||
| − | <div style="width: 247px"> | + | <div align="center" style="width: 247px"> |
<div class="thumb" style="width: 181px;"> | <div class="thumb" style="width: 181px;"> | ||
| − | <div style="margin: | + | <div style="margin:10px auto;"> |
| − | [[File: | + | [[File:Eample_03.png|160px]] |
</div> | </div> | ||
</div> | </div> | ||
<div class="gallerytext"> | <div class="gallerytext"> | ||
<p> | <p> | ||
| − | [[ | + | [[Horizontal_carousel|Horizontal carousel]] |
| − | <br /> | + | <br />호리젠탈 카솔입니다.<br /></p> |
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
| − | <!-- | + | <!--4번 --> |
<li class="gallerybox" style="width: 247px"> | <li class="gallerybox" style="width: 247px"> | ||
| − | <div style="width: 247px"> | + | <div align="center" style="width: 247px"> |
<div class="thumb" style="width: 181px;"> | <div class="thumb" style="width: 181px;"> | ||
| − | <div style="margin: | + | <div style="margin:10px auto;"> |
| − | [[File: | + | [[File:Eample_04.png|160px]] |
</div> | </div> | ||
</div> | </div> | ||
<div class="gallerytext"> | <div class="gallerytext"> | ||
<p> | <p> | ||
| − | [[ | + | [[Manipulate_by_mirroring_user|Manipulate by mirroring user]] |
| − | <br /> | + | <br />미러링 유저입니다.<br /></p> |
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
| − | <!-- | + | <!--5번 --> |
<li class="gallerybox" style="width: 247px"> | <li class="gallerybox" style="width: 247px"> | ||
| − | <div style="width: 247px"> | + | <div align="center" style="width: 247px"> |
<div class="thumb" style="width: 181px;"> | <div class="thumb" style="width: 181px;"> | ||
| − | <div style="margin: | + | <div style="margin:10px auto;"> |
| − | [[File: | + | [[File:Eample_05.png|160px]] |
</div> | </div> | ||
</div> | </div> | ||
| Line 124: | Line 77: | ||
</div> | </div> | ||
</li> | </li> | ||
| − | <!-- | + | <!--6번 --> |
<li class="gallerybox" style="width: 247px"> | <li class="gallerybox" style="width: 247px"> | ||
| − | <div style="width: 247px"> | + | <div align="center" style="width: 247px"> |
<div class="thumb" style="width: 181px;"> | <div class="thumb" style="width: 181px;"> | ||
| − | <div style="margin: | + | <div style="margin:10px auto;"> |
| − | [[File: | + | [[File:Eample_06.png|160px]] |
</div> | </div> | ||
</div> | </div> | ||
<div class="gallerytext"> | <div class="gallerytext"> | ||
<p> | <p> | ||
| − | [[ | + | [[Mirroring|Mirroring]] |
| − | <br /> | + | <br />미러링입니다.<br /></p> |
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
| − | |||
</ul> | </ul> | ||
<!-- 1첫번째 이미지 그룹 끝--> | <!-- 1첫번째 이미지 그룹 끝--> | ||
| Line 146: | Line 98: | ||
<div class="more-article-page"> | <div class="more-article-page"> | ||
<ul class="gallery mw-gallery-traditional" style="max-width: 3060px;_width: 3060px;"> | <ul class="gallery mw-gallery-traditional" style="max-width: 3060px;_width: 3060px;"> | ||
| − | <!-- | + | <!--7번 --> |
<li class="gallerybox" style="width: 247px"> | <li class="gallerybox" style="width: 247px"> | ||
| − | <div style="width: 247px"> | + | <div align="center" style="width: 247px"> |
<div class="thumb" style="width: 181px;"> | <div class="thumb" style="width: 181px;"> | ||
| − | <div style="margin: | + | <div style="margin:10px auto;"> |
| − | [[File: | + | [[File:Eample_07.png|160px]] |
</div> | </div> | ||
</div> | </div> | ||
<div class="gallerytext"> | <div class="gallerytext"> | ||
<p> | <p> | ||
| − | [[ | + | [[Face_recognition|Face recognition]] |
| − | <br /> | + | <br />얼굴입니다.<br /></p> |
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
| − | <!-- | + | <!--8번 --> |
<li class="gallerybox" style="width: 247px"> | <li class="gallerybox" style="width: 247px"> | ||
| − | <div style="width: 247px"> | + | <div align="center" style="width: 247px"> |
<div class="thumb" style="width: 181px;"> | <div class="thumb" style="width: 181px;"> | ||
| − | <div style="margin: | + | <div style="margin:10px auto;"> |
| − | [[File: | + | [[File:Eample_08.png|160px]] |
</div> | </div> | ||
</div> | </div> | ||
<div class="gallerytext"> | <div class="gallerytext"> | ||
<p> | <p> | ||
| − | [[ | + | [[Synesthetic_feedback|Synesthetic_feedback]] |
| − | <br /> | + | <br />피드백에 관한 것 입니다.<br /></p> |
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
| − | <!-- | + | <!--9번 --> |
<li class="gallerybox" style="width: 247px"> | <li class="gallerybox" style="width: 247px"> | ||
| − | <div style="width: 247px"> | + | <div align="center" style="width: 247px"> |
<div class="thumb" style="width: 181px;"> | <div class="thumb" style="width: 181px;"> | ||
| − | <div style="margin: | + | <div style="margin:10px auto;"> |
| − | [[File: | + | [[File:Eample_09.png|160px]] |
</div> | </div> | ||
</div> | </div> | ||
<div class="gallerytext"> | <div class="gallerytext"> | ||
<p> | <p> | ||
| − | [[ | + | [[Computer_vision|Computer vision]] |
| − | <br /> | + | <br />컴퓨터 비젼 입니다.<br /></p> |
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
| − | <!-- | + | <!--10번 --> |
<li class="gallerybox" style="width: 247px"> | <li class="gallerybox" style="width: 247px"> | ||
| − | <div style="width: 247px"> | + | <div align="center" style="width: 247px"> |
<div class="thumb" style="width: 181px;"> | <div class="thumb" style="width: 181px;"> | ||
| − | <div style="margin: | + | <div style="margin:10px auto;"> |
| − | [[File: | + | [[File:Eample_10.png|160px]] |
</div> | </div> | ||
</div> | </div> | ||
<div class="gallerytext"> | <div class="gallerytext"> | ||
<p> | <p> | ||
| − | [[ | + | [[Realization|Realization]] |
| − | <br /> | + | <br />반응을 실현 합니다.<br /></p> |
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
| − | <!-- | + | <!--11번 --> |
<li class="gallerybox" style="width: 247px"> | <li class="gallerybox" style="width: 247px"> | ||
| − | <div style="width: 247px"> | + | <div align="center" style="width: 247px"> |
<div class="thumb" style="width: 181px;"> | <div class="thumb" style="width: 181px;"> | ||
| − | <div style="margin: | + | <div style="margin:10px auto;"> |
| − | [[File: | + | [[File:Eample_11.png|160px]] |
</div> | </div> | ||
</div> | </div> | ||
<div class="gallerytext"> | <div class="gallerytext"> | ||
<p> | <p> | ||
| − | [[ | + | [[Recognize_passing_device|Recognize passing device]] |
| − | <br /> | + | <br />지나가는 것에 대한 반응입니다.<br /></p> |
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
| − | <!-- | + | <!--12번 --> |
<li class="gallerybox" style="width: 247px"> | <li class="gallerybox" style="width: 247px"> | ||
| − | <div style="width: 247px"> | + | <div align="center" style="width: 247px"> |
<div class="thumb" style="width: 181px;"> | <div class="thumb" style="width: 181px;"> | ||
| − | <div style="margin: | + | <div style="margin:10px auto;"> |
| − | [[File: | + | [[File:Eample_12.png|160px]] |
</div> | </div> | ||
</div> | </div> | ||
<div class="gallerytext"> | <div class="gallerytext"> | ||
<p> | <p> | ||
| − | [[ | + | [[Recognize_weather|Recognize weather]] |
| − | <br /> | + | <br />날씨에 관한 것 입니다.<br /></p> |
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
| − | |||
</ul> | </ul> | ||
</div> | </div> | ||
<!-- 2첫번째 이미지 그룹 끝--> | <!-- 2첫번째 이미지 그룹 끝--> | ||
Latest revision as of 12:04, 15 May 2014
Sample Main
-
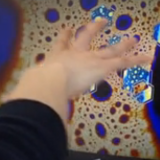
Activate function
엑티브 펑션입니다. -
Enter by gesture
엔터 바이 제스추어입니다. -
Horizontal carousel
호리젠탈 카솔입니다. -
Manipulate by mirroring user
미러링 유저입니다. -
Guide what to do
원하는 것에 대한 가이드 입니다. -
Mirroring
미러링입니다.
MORE
-
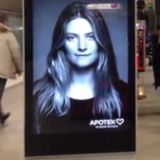
Face recognition
얼굴입니다. -
Synesthetic feedback
피드백에 관한 것 입니다. -
Computer vision
컴퓨터 비젼 입니다. -
Realization
반응을 실현 합니다. -
Recognize passing device
지나가는 것에 대한 반응입니다. -
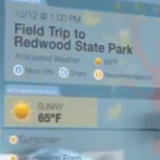
Recognize weather
날씨에 관한 것 입니다.