Difference between revisions of "Issue"
Navigation menu
From Design pattern
(→==iOS_ipad_세로) |
|||
| (72 intermediate revisions by 6 users not shown) | |||
| Line 1: | Line 1: | ||
| + | Ixpatterns 사이트를 이용하면서 발견한 문제나 개선 사항이 있으면 이곳에 남겨 주시기 바랍니다. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | == 사내 테스트 버그 리포트 == | |
| − | * | + | *[[20141031]] |
| − | + | ||
| − | + | http://www.ixpatterns.com/index.php?title=Special:UserLogin&returnto=Main+Tasks | |
| + | 로그인 아래 join 버튼 너비가 다른 것은 일부러 그렇게 한 건가요? | ||
| + | http://www.ixpatterns.com/index.php?title=Special:UserLogin&action=submitlogin&type=signup&returnto=Main+Tasks | ||
| + | 가입 페이지에서, ‘tab’을 이용하여 다음 필드로 가지 않습니다. | ||
| − | + | == 날짜별 이슈 처리 == | |
| + | * [[140617. from 김선기]] | ||
| − | == | + | == 패턴명 입력 및 외래어 표기 통일관련 참고자료 == |
| − | * | + | * 외래어표기 시 아래 내용을 참고해 주시고, 새로운 외래어 작성 시 아래 적어주세요. |
| − | + | === 패턴설명 작성=== | |
| + | 아래 예시와 같이 | ||
| + | 패턴명(영문)은 blah blah 하는 패턴 이다. 라고 문장을 작성해 주세요. | ||
| + | * 패턴 정의문: 반드시 패턴을 주어로 하여 정의한다. 패턴의 특징을 포함하여 2~3문장 이내로 구성 | ||
| + | * 어떤 종류가 있는지, 조작 방법 (action)은 어떤 것이 있는지 설명 | ||
| + | <br>With this pattern, we can solve... | ||
| + | * 이 패턴이 정의한 문제 상황과 이 패턴이 왜 필요한지 (문제를 어떻게 해결할 수 있는지)를 설명<br>(아래 별표는 별표를 실제로 적어넣으라고 일부러 드러낸 겁니다) | ||
| − | + | <nowiki>*</nowiki> 본 패턴이 문제 상황과 연결된 중요 기능적 특징을 설명 | |
| − | + | ||
| − | * | + | <nowiki>*</nowiki> 이전에 혹은 유사한 어떤 패턴이 있는지를 부가적으로 설명 (해당되는 경우만 작성하며, 유사한 연관 패턴으로 링크를 건다.) |
| + | |||
| + | |||
| + | (예시)Drawer menu | ||
| + | * Drawer menu는 좁은 화면에서 효과적으로 자주 사용하는 기능 및 정보를 표시하는 패턴이다. | ||
| + | * 패턴 이름은 두 번째 단어부터는 소문자를 사용합니다. | ||
===사례명 작성=== | ===사례명 작성=== | ||
| − | |||
* iOS_App (첫글자 대문자) | * iOS_App (첫글자 대문자) | ||
* Android_App (첫글자 대문자) | * Android_App (첫글자 대문자) | ||
| + | * app 이름 자체에 대문자와 소문자가 특별히 정해진 경우, 그 이름을 따를 수 있습니다. | ||
* Technology 이름 (첫글자 대문자) | * Technology 이름 (첫글자 대문자) | ||
===외래어 표기=== | ===외래어 표기=== | ||
| − | |||
* 인터랙션 (인터렉션, interaction 안됨) | * 인터랙션 (인터렉션, interaction 안됨) | ||
* 컨텐츠 (콘텐츠, contents 안됨) | * 컨텐츠 (콘텐츠, contents 안됨) | ||
| + | * 앱 (app, 어플리케이션, application 안됨. 문장의 첫머리에서는 App) : 수정되었음 | ||
| + | * 패턴 (pattern, Pattern 안됨.) : 수정되었음 | ||
| + | * 데이터 (데이타, Data 안됨) | ||
| + | * 리스트 (list 안됨.) | ||
| + | * 패턴명일 경우, 첫 번째 단어는 대문자 | ||
| + | * 패턴명이 아닐 경우, 첫번째 단어는 소문자 | ||
* 아래 추가해주세요 | * 아래 추가해주세요 | ||
---- | ---- | ||
| − | |||
| − | == | + | == 비디오 파일 크기 및 작성방법 == |
| − | <nowiki> | + | <nowiki> |
| − | {{#Widget:Vimeo|id=########|width=533|height=300}} | + | 1. iphone |
| − | + | 아이폰은 기본적으로 아이폰5 의 화면비율을 따른다. | |
| + | 아이폰 4, 4s로 촬영된 영상은 width 를 기준으로 height 를 조정한다. | ||
| + | - 가로 : {{#Widget:Vimeo|id=########|width=533|height=300}} | ||
| + | - 세로 : {{#Widget:Vimeo|id=########|width=300|height=533}} | ||
| − | = | + | 2. ipad |
| − | + | 아이패드는 기본적으로 아이폰의 width 기준을 따른다. | |
| − | {{#Widget:Vimeo|id=########|width= | + | - 가로 : {{#Widget:Vimeo|id=########|width=533|height=395}} |
| − | + | - 세로 : {{#Widget:Vimeo|id=########|width=395|height=533}} | |
| − | + | 3. Android | |
| − | + | 안드로이드 촬영 영상의 경우 ios 와 달리 화면비율이 기기에 따라 다르다. | |
| − | {{#Widget:Vimeo|id=########|width= | + | 때문에 안드로이드 촬영 영상은 아이폰의 width 기준을 따라 촬영된 영상에 맞춰 height 를 조정한다. |
| − | + | 아래는 갤럭시 3의 화면비율이다. | |
| + | - 가로 : {{#Widget:Vimeo|id=########|width=533|height=303}} | ||
| + | - 세로 : {{#Widget:Vimeo|id=########|width=300|height=528}} | ||
| − | + | 4. 촬영한 영상, 링크한 영상 | |
| − | + | ix Patterns.com 은 기본적으로 비메오와 유튜브 영상링크를 권장한다. | |
| − | {{#Widget:Vimeo|id=########|width=374|height=665}} | + | 비메오의 경우 모든 영상 인코딩이 16:9 비율이지만, |
| + | 유튜브의 경우 오래된 영상들 중 일부가 6:4 비율을 가지고 있다. | ||
| + | 이러한 부분을 확인하여 아래 소스를 사용한다. | ||
| + | - 비메오 : {{#Widget:Vimeo|id=########|width=665|height=374}} | ||
| + | - 유튜브 | ||
| + | * 16:9 비율 : {{#Widget:Youtube|id=########|width=665|height=374}} | ||
| + | * 6:4 비율 : {{#Widget:Youtube|id=########|width=665|height=443}} | ||
</nowiki> | </nowiki> | ||
| − | == | + | == 이미지파일 크기 == |
| − | + | 이미지파일의 경우 기본적으로 위의 비디오 파일 사이즈에 맞춰 이미지를 편집한 뒤 업로드한다. | |
| − | + | 업로드에 관련된 언어는 [[How to use]] 에서 확인할 수 있다. | |
| − | + | ||
| − | === | + | ===이미지 입력방법 === |
| − | <nowiki> | + | <nowiki> |
| − | + | upload 방법은 index.php/special:upload 에서 선택 후, | |
| − | </nowiki> | + | [[File: 이미지이름.확장명|310px]] 입력하세요 |
| + | - 가로이미지(아이폰): 533px | ||
| + | (ipad) : 533px | ||
| + | (android): 533px | ||
| + | - 세로이미지(아이폰) : 310px | ||
| + | (ipad) : 395px | ||
| + | (android): 310px | ||
| + | </nowiki> | ||
| + | ---- | ||
| − | == | + | == 이슈 == |
| − | <nowiki> | + | * Vimeo 위젯 사용. 기존 확장은 플래쉬를 사용해서 모바일 기기에서 보이지 않습니다. 아래 위젯을 사용해 주세요. |
| − | {{#Widget:Vimeo|id=# | + | <nowiki> |
| + | {{#Widget:Vimeo|id=36790650|width=665|height=374}} | ||
| + | {{#Widget:Vimeo|id=36790650|width=665|height=374|start=14s}} | ||
</nowiki> | </nowiki> | ||
| − | + | * seoultech 육제민 > 현재 위의 위젯을 사용하면 영상이 자동으로 재생되어 집니다. 이 부분에 대해 수정이 필요할 것으로 보입니다. | |
| − | + | * seoultech 최정민 > pxd에서 샘플로 만드신 drawer menu 페이지의 경우 (http://www.ixpatterns.com/index.php/Drawer_Menu), 위의 위젯을 사용하였는데도 영상이 자동 재생되지 않습니다. 위의 위젯 외에 어떤 추가적인 조치가 필요한지요? | |
| − | + | >의도한 건 자동재생되지 않는것이고요. 그런데 시작 시간을 지정하면 강제로 자동재생되더라구요. 다른 방법을 더 찾아봐야 할것 같습니다. --taekie | |
| − | + | ||
| + | * seoultech 최정민 > 네, 자동재생되지 않아야 한다고 생각합니다. 저희나 김선임님이 직접 찍어서 비메오에 올린 영상은 시간 지정해도 자동재생 되지 않는데, 유투브 또는 비메오의 타인 영상을 임베드한 경우에만 자동재생이 되버리네요... | ||
| + | |||
| + | 한칸 스페이스를 띄고 입력시 작성되는 스타일 시트의 가로 길이 조정이 필요할 것으로 보입니다. | ||
| + | |||
| + | == 임시 패턴 == | ||
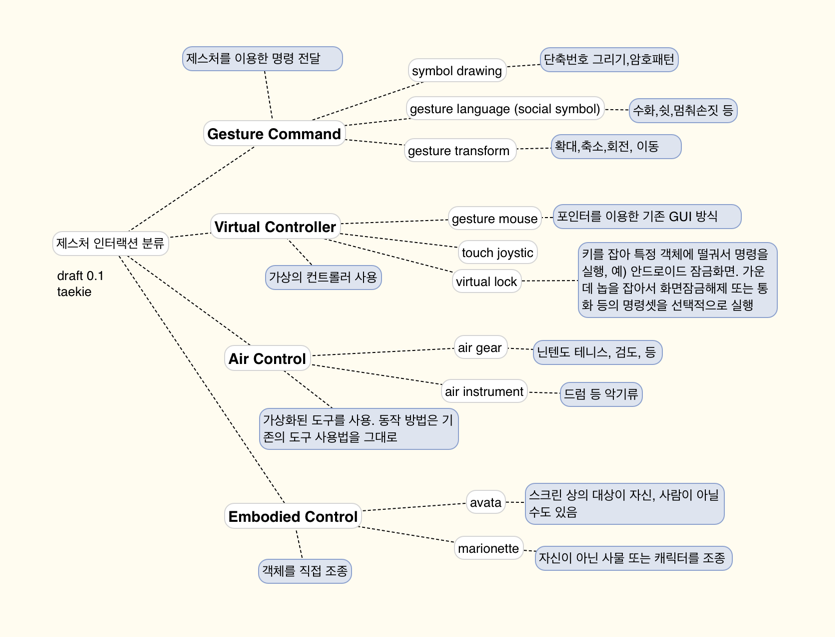
| + | * manipulation 분류 - 사내에서 간단히 작업하면서 정리해봤던 분류입니다. 참고해 주세요. | ||
| + | |||
| + | [[File:GestureInteractionClassfication.png]] | ||
---- | ---- | ||
| + | |||
| + | |||
== Todo == | == Todo == | ||
== Done == | == Done == | ||
Latest revision as of 10:49, 13 February 2015
Ixpatterns 사이트를 이용하면서 발견한 문제나 개선 사항이 있으면 이곳에 남겨 주시기 바랍니다.
Contents
사내 테스트 버그 리포트
http://www.ixpatterns.com/index.php?title=Special:UserLogin&returnto=Main+Tasks 로그인 아래 join 버튼 너비가 다른 것은 일부러 그렇게 한 건가요?
http://www.ixpatterns.com/index.php?title=Special:UserLogin&action=submitlogin&type=signup&returnto=Main+Tasks 가입 페이지에서, ‘tab’을 이용하여 다음 필드로 가지 않습니다.
날짜별 이슈 처리
패턴명 입력 및 외래어 표기 통일관련 참고자료
- 외래어표기 시 아래 내용을 참고해 주시고, 새로운 외래어 작성 시 아래 적어주세요.
패턴설명 작성
아래 예시와 같이 패턴명(영문)은 blah blah 하는 패턴 이다. 라고 문장을 작성해 주세요.
- 패턴 정의문: 반드시 패턴을 주어로 하여 정의한다. 패턴의 특징을 포함하여 2~3문장 이내로 구성
- 어떤 종류가 있는지, 조작 방법 (action)은 어떤 것이 있는지 설명
With this pattern, we can solve...
- 이 패턴이 정의한 문제 상황과 이 패턴이 왜 필요한지 (문제를 어떻게 해결할 수 있는지)를 설명
(아래 별표는 별표를 실제로 적어넣으라고 일부러 드러낸 겁니다)
* 본 패턴이 문제 상황과 연결된 중요 기능적 특징을 설명
* 이전에 혹은 유사한 어떤 패턴이 있는지를 부가적으로 설명 (해당되는 경우만 작성하며, 유사한 연관 패턴으로 링크를 건다.)
(예시)Drawer menu
- Drawer menu는 좁은 화면에서 효과적으로 자주 사용하는 기능 및 정보를 표시하는 패턴이다.
- 패턴 이름은 두 번째 단어부터는 소문자를 사용합니다.
사례명 작성
- iOS_App (첫글자 대문자)
- Android_App (첫글자 대문자)
- app 이름 자체에 대문자와 소문자가 특별히 정해진 경우, 그 이름을 따를 수 있습니다.
- Technology 이름 (첫글자 대문자)
외래어 표기
- 인터랙션 (인터렉션, interaction 안됨)
- 컨텐츠 (콘텐츠, contents 안됨)
- 앱 (app, 어플리케이션, application 안됨. 문장의 첫머리에서는 App) : 수정되었음
- 패턴 (pattern, Pattern 안됨.) : 수정되었음
- 데이터 (데이타, Data 안됨)
- 리스트 (list 안됨.)
- 패턴명일 경우, 첫 번째 단어는 대문자
- 패턴명이 아닐 경우, 첫번째 단어는 소문자
- 아래 추가해주세요
비디오 파일 크기 및 작성방법
1. iphone
아이폰은 기본적으로 아이폰5 의 화면비율을 따른다.
아이폰 4, 4s로 촬영된 영상은 width 를 기준으로 height 를 조정한다.
- 가로 : {{#Widget:Vimeo|id=########|width=533|height=300}}
- 세로 : {{#Widget:Vimeo|id=########|width=300|height=533}}
2. ipad
아이패드는 기본적으로 아이폰의 width 기준을 따른다.
- 가로 : {{#Widget:Vimeo|id=########|width=533|height=395}}
- 세로 : {{#Widget:Vimeo|id=########|width=395|height=533}}
3. Android
안드로이드 촬영 영상의 경우 ios 와 달리 화면비율이 기기에 따라 다르다.
때문에 안드로이드 촬영 영상은 아이폰의 width 기준을 따라 촬영된 영상에 맞춰 height 를 조정한다.
아래는 갤럭시 3의 화면비율이다.
- 가로 : {{#Widget:Vimeo|id=########|width=533|height=303}}
- 세로 : {{#Widget:Vimeo|id=########|width=300|height=528}}
4. 촬영한 영상, 링크한 영상
ix Patterns.com 은 기본적으로 비메오와 유튜브 영상링크를 권장한다.
비메오의 경우 모든 영상 인코딩이 16:9 비율이지만,
유튜브의 경우 오래된 영상들 중 일부가 6:4 비율을 가지고 있다.
이러한 부분을 확인하여 아래 소스를 사용한다.
- 비메오 : {{#Widget:Vimeo|id=########|width=665|height=374}}
- 유튜브
* 16:9 비율 : {{#Widget:Youtube|id=########|width=665|height=374}}
* 6:4 비율 : {{#Widget:Youtube|id=########|width=665|height=443}}
이미지파일 크기
이미지파일의 경우 기본적으로 위의 비디오 파일 사이즈에 맞춰 이미지를 편집한 뒤 업로드한다. 업로드에 관련된 언어는 How to use 에서 확인할 수 있다.
이미지 입력방법
upload 방법은 index.php/special:upload 에서 선택 후,
[[File: 이미지이름.확장명|310px]] 입력하세요
- 가로이미지(아이폰): 533px
(ipad) : 533px
(android): 533px
- 세로이미지(아이폰) : 310px
(ipad) : 395px
(android): 310px
이슈
- Vimeo 위젯 사용. 기존 확장은 플래쉬를 사용해서 모바일 기기에서 보이지 않습니다. 아래 위젯을 사용해 주세요.
{{#Widget:Vimeo|id=36790650|width=665|height=374}}
{{#Widget:Vimeo|id=36790650|width=665|height=374|start=14s}}
- seoultech 육제민 > 현재 위의 위젯을 사용하면 영상이 자동으로 재생되어 집니다. 이 부분에 대해 수정이 필요할 것으로 보입니다.
- seoultech 최정민 > pxd에서 샘플로 만드신 drawer menu 페이지의 경우 (http://www.ixpatterns.com/index.php/Drawer_Menu), 위의 위젯을 사용하였는데도 영상이 자동 재생되지 않습니다. 위의 위젯 외에 어떤 추가적인 조치가 필요한지요?
>의도한 건 자동재생되지 않는것이고요. 그런데 시작 시간을 지정하면 강제로 자동재생되더라구요. 다른 방법을 더 찾아봐야 할것 같습니다. --taekie
- seoultech 최정민 > 네, 자동재생되지 않아야 한다고 생각합니다. 저희나 김선임님이 직접 찍어서 비메오에 올린 영상은 시간 지정해도 자동재생 되지 않는데, 유투브 또는 비메오의 타인 영상을 임베드한 경우에만 자동재생이 되버리네요...
한칸 스페이스를 띄고 입력시 작성되는 스타일 시트의 가로 길이 조정이 필요할 것으로 보입니다.
임시 패턴
- manipulation 분류 - 사내에서 간단히 작업하면서 정리해봤던 분류입니다. 참고해 주세요.