Difference between revisions of "Contextual navigation"
Navigation menu
From Design pattern
(Created page with "Contextual navigation은 ---- === iOS_Up Coffee === * 좌우로 drag하면서 화면을 이동할 때, 안보이던 메뉴가 나타나 어느 메뉴로 이동하는지가 ...") |
|||
| (6 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
| − | Contextual navigation은 | + | Contextual navigation은 하위 컨텐츠 페이지에서 화면에 목록을 일시적으로 불러와 다른 원하는 컨텐츠 페이지로 바로 이동할 수 있는 인터랙션 패턴이다. 버튼과 같은 요소를 tap하거나 페이지간 이동시 화면 하단에 컨텐츠 목록이 화면에 나타나며, 그 중 원하는 페이지를 tap하면 바로 그 페이지로 이동한다. 기존 화면이 있는 부분을 건드리면 목록은 다시 사라진다. |
| + | |||
| + | ===With this pattern, we can solve...=== | ||
| + | Contextual navigation을 통해 상위 목록 페이지로 돌아갈 필요없이 컨텐츠 간 이동할 수 있다. 특히, 바로 옆 페이지를 거치치 않고 여러 페이지를 건너뛰어 한번에 이동할 수 있어서 원하는 컨텐츠만 보기에 훨씬 효율적이다. | ||
| + | * 필요시에만 일시적으로 나타나기에 현재 컨텐츠 화면을 보는데 방해되지 않는다. | ||
| + | * 화면에 나타나는 목록은 주로 [[Slide project tray]] 형태로, 각 페이지의 제목이나 썸네일로 이루어져 있다. | ||
| + | |||
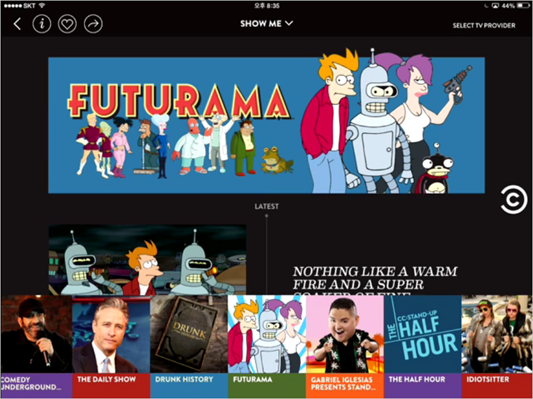
| + | === Example: iOS_Comedy === | ||
| + | [[File:IOS Comedy Contextual navigation.png|533px]] | ||
---- | ---- | ||
| − | |||
| − | |||
| − | |||
=== iOS_Comedy === | === iOS_Comedy === | ||
* 화면을 위로 움직이면 하단의 color bar가 나타나며, 이는 각각의 페이지를 나타낸다. | * 화면을 위로 움직이면 하단의 color bar가 나타나며, 이는 각각의 페이지를 나타낸다. | ||
* 이 bar를 tap하여 각 페이지에 대한 숨겨져있던 썸네일 목록을 보며, 이 목록을 움직여 원하는 페이지의 썸네일을 tap하여 이동하기도 한다. | * 이 bar를 tap하여 각 페이지에 대한 숨겨져있던 썸네일 목록을 보며, 이 목록을 움직여 원하는 페이지의 썸네일을 tap하여 이동하기도 한다. | ||
{{#Widget:Vimeo|id=93045994|width=533|height=399}} | {{#Widget:Vimeo|id=93045994|width=533|height=399}} | ||
| + | |||
| + | === iOS_Up Coffee === | ||
| + | {{#Widget:Vimeo|id=93044868|width=300|height=450}} | ||
| + | |||
| + | [[Category: Move between same level]] | ||
Latest revision as of 22:10, 17 September 2014
Contextual navigation은 하위 컨텐츠 페이지에서 화면에 목록을 일시적으로 불러와 다른 원하는 컨텐츠 페이지로 바로 이동할 수 있는 인터랙션 패턴이다. 버튼과 같은 요소를 tap하거나 페이지간 이동시 화면 하단에 컨텐츠 목록이 화면에 나타나며, 그 중 원하는 페이지를 tap하면 바로 그 페이지로 이동한다. 기존 화면이 있는 부분을 건드리면 목록은 다시 사라진다.
With this pattern, we can solve...
Contextual navigation을 통해 상위 목록 페이지로 돌아갈 필요없이 컨텐츠 간 이동할 수 있다. 특히, 바로 옆 페이지를 거치치 않고 여러 페이지를 건너뛰어 한번에 이동할 수 있어서 원하는 컨텐츠만 보기에 훨씬 효율적이다.
- 필요시에만 일시적으로 나타나기에 현재 컨텐츠 화면을 보는데 방해되지 않는다.
- 화면에 나타나는 목록은 주로 Slide project tray 형태로, 각 페이지의 제목이나 썸네일로 이루어져 있다.
Example: iOS_Comedy
iOS_Comedy
- 화면을 위로 움직이면 하단의 color bar가 나타나며, 이는 각각의 페이지를 나타낸다.
- 이 bar를 tap하여 각 페이지에 대한 숨겨져있던 썸네일 목록을 보며, 이 목록을 움직여 원하는 페이지의 썸네일을 tap하여 이동하기도 한다.
iOS_Up Coffee