Difference between revisions of "Navigation bar/Action bar"
Navigation menu
From Design pattern
m (Admin6 moved page Navigation bar to Navigation bar/Action bar without leaving a redirect) |
|||
| (2 intermediate revisions by one user not shown) | |||
| Line 3: | Line 3: | ||
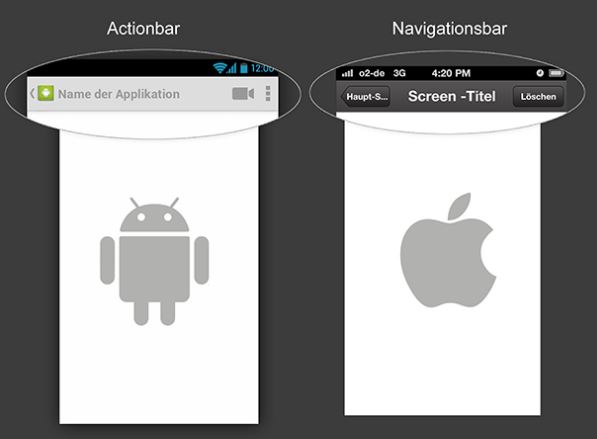
iOS의 Navigation bar에서는 화면의 title이 중앙에 위치하며, 이동 및 편집 버튼 또는 메뉴 버튼이 좌우에 정렬된다. 이동 버튼은 주로 이전 화면으로 돌아가는 버튼을 제공하며, 화면 내의 조작을 통해 이동하는 것을 제외하면 앱 내에서의 이동은 거의 Navigation bar를 통해서 이루어진다. 버튼의 개수는 최대 3개를 넘지 않는다. | iOS의 Navigation bar에서는 화면의 title이 중앙에 위치하며, 이동 및 편집 버튼 또는 메뉴 버튼이 좌우에 정렬된다. 이동 버튼은 주로 이전 화면으로 돌아가는 버튼을 제공하며, 화면 내의 조작을 통해 이동하는 것을 제외하면 앱 내에서의 이동은 거의 Navigation bar를 통해서 이루어진다. 버튼의 개수는 최대 3개를 넘지 않는다. | ||
| − | Android의 Action bar에서는 화면의 title이 주로 왼쪽에 위치하고, 오른쪽에 검색이나 편집메뉴 등의 액션 실행 버튼을 제공한다. Navigation bar이 이동에 초점을 맞춘 것에 비해, | + | Android의 Action bar에서는 화면의 title이 주로 왼쪽에 위치하고, 오른쪽에 검색이나 편집메뉴 등의 액션 실행 버튼을 제공한다. Navigation bar이 이동에 초점을 맞춘 것에 비해, Action bar에서는 사용자가 동작할 수 있는 기능을 더 세분화하여 액션 버튼을 제공한다. 화면 너비에 따라 액션 버튼의 갯수가 다르다. |
=== With this pattern, we can solve... === | === With this pattern, we can solve... === | ||
| + | 사용자에게 현재 화면의 title을 보여주고, 화면에서 사용자가 동작할 수 있는 기본적인 기능을 상단에 배치하여 앱을 사용하는 과정에서 헤메지 않도록 도와준다. | ||
* 화면 맨 위, [[Status bar]] 바로 아래에 위치한다. | * 화면 맨 위, [[Status bar]] 바로 아래에 위치한다. | ||
| Line 14: | Line 15: | ||
---- | ---- | ||
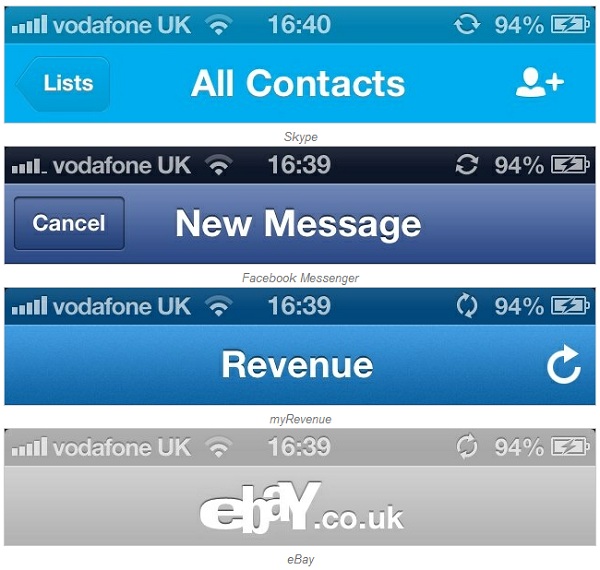
| − | + | == iOS_Navigation bar == | |
[[File: Navigation_bar2.jpeg|665.px]] | [[File: Navigation_bar2.jpeg|665.px]] | ||
| Line 21: | Line 22: | ||
---- | ---- | ||
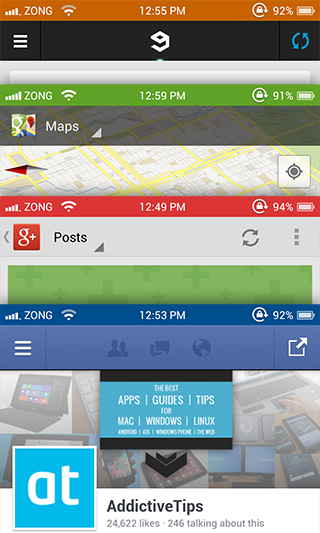
| − | + | == Android_Action bar == | |
[[File: ACTION_BAR.png|665.px]] | [[File: ACTION_BAR.png|665.px]] | ||
| + | === Android_Pinterrest === | ||
| + | {{#Widget:Vimeo|id=96421025|width=300|height=541}} | ||
| − | [[category: | + | [[category: Navigating tool]] |
Latest revision as of 22:09, 17 September 2014
Navigation bar/Action bar는 현재 화면의 title을 보여주고, 화면에서 사용자가 동작할 수 있는 버튼을 제공하는 인터랙션 패턴이다. OS에 따라 세부 기능에 차이가 있으며, 그에 따른 다른 명칭을 사용하고 있다.
iOS의 Navigation bar에서는 화면의 title이 중앙에 위치하며, 이동 및 편집 버튼 또는 메뉴 버튼이 좌우에 정렬된다. 이동 버튼은 주로 이전 화면으로 돌아가는 버튼을 제공하며, 화면 내의 조작을 통해 이동하는 것을 제외하면 앱 내에서의 이동은 거의 Navigation bar를 통해서 이루어진다. 버튼의 개수는 최대 3개를 넘지 않는다.
Android의 Action bar에서는 화면의 title이 주로 왼쪽에 위치하고, 오른쪽에 검색이나 편집메뉴 등의 액션 실행 버튼을 제공한다. Navigation bar이 이동에 초점을 맞춘 것에 비해, Action bar에서는 사용자가 동작할 수 있는 기능을 더 세분화하여 액션 버튼을 제공한다. 화면 너비에 따라 액션 버튼의 갯수가 다르다.
Contents
With this pattern, we can solve...
사용자에게 현재 화면의 title을 보여주고, 화면에서 사용자가 동작할 수 있는 기본적인 기능을 상단에 배치하여 앱을 사용하는 과정에서 헤메지 않도록 도와준다.
- 화면 맨 위, Status bar 바로 아래에 위치한다.
- 동영상이나 사진을 볼 때 화면을 tap하면 사라진다.
Android_Action bar
Android_Pinterrest