Difference between revisions of "Drawer menu"
Navigation menu
From Design pattern
(→Slide Hidden Menu) |
|||
| (5 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
Drawer menu는 좁은 화면에서 효과적으로 자주 사용하는 기능 및 정보를 표시하는 패턴이다. 주로 현재 화면을 어느 정도 유지한 채 숨겨진 페이지를 띄워 보여준다. | Drawer menu는 좁은 화면에서 효과적으로 자주 사용하는 기능 및 정보를 표시하는 패턴이다. 주로 현재 화면을 어느 정도 유지한 채 숨겨진 페이지를 띄워 보여준다. | ||
| − | + | 페이지가 나타나는 방식에 따라 구분이 가능한데, 주로 기존 화면을 밀어내는 slide방식이 사용된다. 그 외, 기존 화면 위로 겹쳐지는 overlay와 숨어있던 메뉴가 틈 사이에 끼어드는 insert 방식도 있다. Drawer menu를 호출하는 버튼은 일명 '[https://www.google.com/search?q=hamburg+buttons&client=safari&rls=en&source=lnms&tbm=isch&sa=X&ei=QbJ9U8qzMs-B8gW_sIHwCw&ved=0CAgQ_AUoAQ&biw=1571&bih=917#q=hamburger+button+drawer&rls=en&tbm=isch 햄버거]'로 불리는 아이콘의 버튼이 주로 사용된다. | |
=== With this pattern, we can solve... === | === With this pattern, we can solve... === | ||
| Line 8: | Line 8: | ||
* Drawer menu는 트랜지션 효과를 통해 그 존재를 드러내며, 화면 밖의 가상 공간에 항상 대기중이라는 느낌을 준다. | * Drawer menu는 트랜지션 효과를 통해 그 존재를 드러내며, 화면 밖의 가상 공간에 항상 대기중이라는 느낌을 준다. | ||
* 숨겨진 페이지, 항목이 표시되어도 현재 페이지를 살짝 유지하여, 일시적인 호출이며 마지막 위치로 돌아 갈 수 있다는 힌트를 제공한다. | * 숨겨진 페이지, 항목이 표시되어도 현재 페이지를 살짝 유지하여, 일시적인 호출이며 마지막 위치로 돌아 갈 수 있다는 힌트를 제공한다. | ||
| − | * Drawer menu 이전에는 | + | * Drawer menu 이전에는 [[Tab bar]]나 이와 유사한 방식을 사용하여, 화면 상에 네비게이션 메뉴를 표시하여 사용하였다. |
=== Example: iOS_Yahoo === | === Example: iOS_Yahoo === | ||
| Line 14: | Line 14: | ||
---- | ---- | ||
| − | |||
== Slide Hidden Menu == | == Slide Hidden Menu == | ||
=== iOS_Yahoo === | === iOS_Yahoo === | ||
| Line 55: | Line 54: | ||
--> | --> | ||
---- | ---- | ||
| − | |||
== Overay Hidden Menu == | == Overay Hidden Menu == | ||
| − | |||
=== iOS_911 Memorial Museum === | === iOS_911 Memorial Museum === | ||
{{#Widget:Vimeo|id=95762045|width=300|height=533}} | {{#Widget:Vimeo|id=95762045|width=300|height=533}} | ||
| Line 98: | Line 95: | ||
{{#Widget:Vimeo|id=94762165|width=300|height=400}} | {{#Widget:Vimeo|id=94762165|width=300|height=400}} | ||
| + | ---- | ||
== Insert Hidden Menu == | == Insert Hidden Menu == | ||
=== iOS_Calendars5 === | === iOS_Calendars5 === | ||
| Line 109: | Line 107: | ||
{{#Widget:Vimeo|id=95585610|width=300|height=508}} | {{#Widget:Vimeo|id=95585610|width=300|height=508}} | ||
| + | ---- | ||
| + | ==Etc== | ||
| + | === iOS_airbnb === | ||
| + | * 다른 메뉴 활성화를 위해 작아졌던 화면을 드래그 하여 활성화 시킨다.(drawer와 유사하지만 컨텐츠 화면이 작아졌다 커지다 보니 같이 묶이 어려움) | ||
| + | {{#Widget:Vimeo|id=94905862|width=300|height=500}} | ||
| + | |||
| + | === iOS_airbnb === | ||
| + | * 카테고리별로 나누어진 메뉴를 위 아래로 스크롤 하여 본다. | ||
| + | {{#Widget:Vimeo|id=94906088|width=300|height=500}} | ||
| − | [[Category: | + | [[Category:Call hidden menus]] |
Latest revision as of 22:02, 17 September 2014
Drawer menu는 좁은 화면에서 효과적으로 자주 사용하는 기능 및 정보를 표시하는 패턴이다. 주로 현재 화면을 어느 정도 유지한 채 숨겨진 페이지를 띄워 보여준다.
페이지가 나타나는 방식에 따라 구분이 가능한데, 주로 기존 화면을 밀어내는 slide방식이 사용된다. 그 외, 기존 화면 위로 겹쳐지는 overlay와 숨어있던 메뉴가 틈 사이에 끼어드는 insert 방식도 있다. Drawer menu를 호출하는 버튼은 일명 '햄버거'로 불리는 아이콘의 버튼이 주로 사용된다.
Contents
With this pattern, we can solve...
앱의 기능이 점점 복잡해지면서 navigation 항목의 양이 많아지고 중요한 컨텐츠를 좁은 화면에 효과적으로 보여주기 위해서는 컨텐츠 외의 화면 요소들을 숨기기 위한 패턴이 필요하다. Drawer menu는 화면 상의 많은 요소들을 효과적으로 숨기고 꺼내 볼 수 있는 기능을 제공한다.
- Drawer menu는 트랜지션 효과를 통해 그 존재를 드러내며, 화면 밖의 가상 공간에 항상 대기중이라는 느낌을 준다.
- 숨겨진 페이지, 항목이 표시되어도 현재 페이지를 살짝 유지하여, 일시적인 호출이며 마지막 위치로 돌아 갈 수 있다는 힌트를 제공한다.
- Drawer menu 이전에는 Tab bar나 이와 유사한 방식을 사용하여, 화면 상에 네비게이션 메뉴를 표시하여 사용하였다.
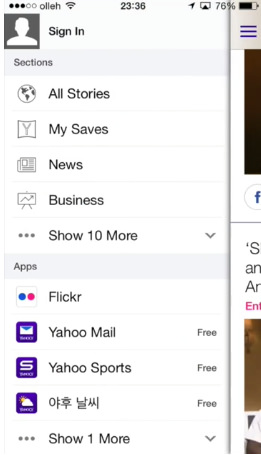
Example: iOS_Yahoo
Slide Hidden Menu
iOS_Yahoo
iOS_Gmail
iOS_BuzzFeed
iOS_MyFitnessPal
iOS_Google-Docs
Android_SBS 고릴라
Android_Asos
iOS_Paper
- 화면을 아래로 드래그 하여 자신의 정보에 관련된 페이지를 볼 수 있다.
Overay Hidden Menu
iOS_911 Memorial Museum
iOS_Seene
iOS_HuffPost
iOS_FoxNews
iOS_Groupon
iOS_Gogobot
Android_Kakaotalk
Android_Pocket
iOS_USAToday
iOS_Vine
iOS_Bloomberg
iOS_Hangout
iOS_Superb Player
- 메뉴 아이콘 2개 이상을 활성화할 경우 하단에서부터 차례로 쌓인다.
Insert Hidden Menu
iOS_Calendars5
iOS_Yummly
Android_N drive
- 화면을 위에서 아래로 drag하면 숨어있던 상위 메뉴를 보여준다.
Etc
iOS_airbnb
- 다른 메뉴 활성화를 위해 작아졌던 화면을 드래그 하여 활성화 시킨다.(drawer와 유사하지만 컨텐츠 화면이 작아졌다 커지다 보니 같이 묶이 어려움)
iOS_airbnb
- 카테고리별로 나누어진 메뉴를 위 아래로 스크롤 하여 본다.