Difference between revisions of "Swipe for action"
Navigation menu
From Design pattern
(Created page with "The 'swipe for action' pattern has not been applied in many apps so far, but it provides a nice and quick way to let the user choose an action he can directly perform on a cer...") |
|||
| (24 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | Swipe for action은 리스트 화면에서 특정 항목을 swipe하여 그에 대한 동작 실행 메뉴를 호출하거나 바로 실행에 들어갈 수 있는 인터랙션 패턴이다. Swipe on listview라고도 한다. | |
| − | + | Swipe for action에는 동작을 실행하는 두가지 방식이 있다. 주로 원하는 항목에 대해 swipe하면 그에 대한 동작 실행 메뉴가 제공되면 하나를 tap해서 실행하는 방식이 많고, 일부 항목을 한쪽으로 swipe함으로써 바로 특정 작업이 실행되는 방식이 있다. | |
| − | + | ===With this pattern, we can solve...=== | |
| + | 특정 항목에 대해 개별적으로 동작을 수행하는 과정에서, 그 과정을 더 간단하고 빠르게 할 수 있는 패턴이 필요하다. Swipe for action은 그 항목이 화면에서 차지하는 영역, 즉 swipe한 영역 내에서 실행 메뉴가 등장한다. 여기서 손의 위치를 거의 옮기지 않고 곧바로 동작을 수행할 수 있다는 점에서 효율적이다. | ||
| − | + | * 선택된 개체를 가지고 수행할 수 있는 가장 중요하면서도 명백한 동작이 들어가야 한다. 현재 스크린에 포괄적으로 적용되는 메뉴는 해당하지 않는다. | |
| + | * 모든 항목에 대해 동일한 메뉴가 제공된다. | ||
| + | * 유사한 패턴으로는 Context menu, Context-sensitive navigation, Quick action이 있다. [[Context menu]]는 팝업 형식으로, 기존 화면을 방해하지 않는다는 제약이 없다. 가장 큰 특징은 Swipe for action이 작업 메뉴에 한정된 것과 다르게 다양한 메뉴에 적용되며, 항목의 개별적 특성이나 맥락에 따라 다른 메뉴가 나타나기도 한다. [[Context-sensitive navigation]]은 복수의 항목에 대한 작업이 가능하다. [[Quick action]]은 작업 메뉴를 불러오는 경우에만 사용하며, 팝업 형식으로 보여준다는 점에서 차이가 있다. | ||
| − | + | === Example : iOS_Mail === | |
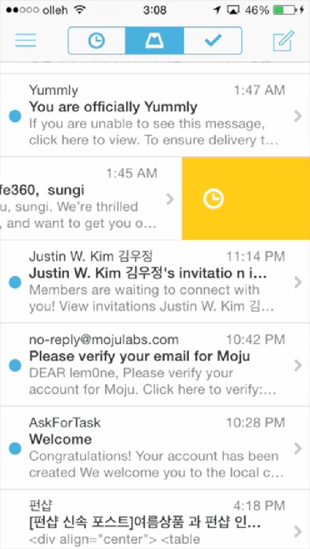
| − | + | [[File:IOS Mail Swipe for action.png|310px]] | |
| − | === | + | |
| − | + | ||
| − | + | ||
| − | + | ||
---- | ---- | ||
| + | === iOS_Mail === | ||
| + | * Swipe의 방향과 정도에 따라 실행되는 동작이 달라진다. | ||
| + | {{#Widget:Vimeo|id=95779005|width=300|height=533}} | ||
| − | == | + | === iOS_Naver mail === |
| + | {{#Widget:Vimeo|id=99793779|width=300|height=533}} | ||
| + | |||
| + | === iOS_Evernote === | ||
| + | {{#Widget:Vimeo|id=95252780|width=399|height=533}} | ||
=== iOS_Yummly === | === iOS_Yummly === | ||
{{#Widget:Vimeo|id=95774283|width=300|height=533}} | {{#Widget:Vimeo|id=95774283|width=300|height=533}} | ||
| − | === | + | === Android_연락처 === |
| − | {{#Widget:Vimeo|id= | + | {{#Widget:Vimeo|id=93208929|width=300|height=528}} |
| + | |||
| + | |||
| + | |||
| − | [[Category: | + | [[Category:Call menus for selected items]] |
Latest revision as of 22:01, 17 September 2014
Swipe for action은 리스트 화면에서 특정 항목을 swipe하여 그에 대한 동작 실행 메뉴를 호출하거나 바로 실행에 들어갈 수 있는 인터랙션 패턴이다. Swipe on listview라고도 한다.
Swipe for action에는 동작을 실행하는 두가지 방식이 있다. 주로 원하는 항목에 대해 swipe하면 그에 대한 동작 실행 메뉴가 제공되면 하나를 tap해서 실행하는 방식이 많고, 일부 항목을 한쪽으로 swipe함으로써 바로 특정 작업이 실행되는 방식이 있다.
Contents
With this pattern, we can solve...
특정 항목에 대해 개별적으로 동작을 수행하는 과정에서, 그 과정을 더 간단하고 빠르게 할 수 있는 패턴이 필요하다. Swipe for action은 그 항목이 화면에서 차지하는 영역, 즉 swipe한 영역 내에서 실행 메뉴가 등장한다. 여기서 손의 위치를 거의 옮기지 않고 곧바로 동작을 수행할 수 있다는 점에서 효율적이다.
- 선택된 개체를 가지고 수행할 수 있는 가장 중요하면서도 명백한 동작이 들어가야 한다. 현재 스크린에 포괄적으로 적용되는 메뉴는 해당하지 않는다.
- 모든 항목에 대해 동일한 메뉴가 제공된다.
- 유사한 패턴으로는 Context menu, Context-sensitive navigation, Quick action이 있다. Context menu는 팝업 형식으로, 기존 화면을 방해하지 않는다는 제약이 없다. 가장 큰 특징은 Swipe for action이 작업 메뉴에 한정된 것과 다르게 다양한 메뉴에 적용되며, 항목의 개별적 특성이나 맥락에 따라 다른 메뉴가 나타나기도 한다. Context-sensitive navigation은 복수의 항목에 대한 작업이 가능하다. Quick action은 작업 메뉴를 불러오는 경우에만 사용하며, 팝업 형식으로 보여준다는 점에서 차이가 있다.
Example : iOS_Mail
iOS_Mail
- Swipe의 방향과 정도에 따라 실행되는 동작이 달라진다.
iOS_Evernote
iOS_Yummly
Android_연락처