Difference between revisions of "Quick action"
Navigation menu
From Design pattern
| (6 intermediate revisions by 2 users not shown) | |||
| Line 11: | Line 11: | ||
* 유사한 패턴으로는 Context menu, Context-sensitive navigation, Swipe for action이 있다. [[Context menu]]는 팝업 형식이라는 점은 동일하지만 Quick action이 작업 메뉴에 한정된 것과 다르게 다양한 메뉴에 적용되며, 항목의 개별적 특성이나 맥락에 따라 다른 메뉴가 제공되기도 한다. [[Context-sensitive navigation]]은 복수의 항목에 대한 작업이 가능하며, [[Swipe for action]]은 팝업이 아닌 슬라이드로 작업 메뉴를 보여준다는 점에서 차이가 있다. | * 유사한 패턴으로는 Context menu, Context-sensitive navigation, Swipe for action이 있다. [[Context menu]]는 팝업 형식이라는 점은 동일하지만 Quick action이 작업 메뉴에 한정된 것과 다르게 다양한 메뉴에 적용되며, 항목의 개별적 특성이나 맥락에 따라 다른 메뉴가 제공되기도 한다. [[Context-sensitive navigation]]은 복수의 항목에 대한 작업이 가능하며, [[Swipe for action]]은 팝업이 아닌 슬라이드로 작업 메뉴를 보여준다는 점에서 차이가 있다. | ||
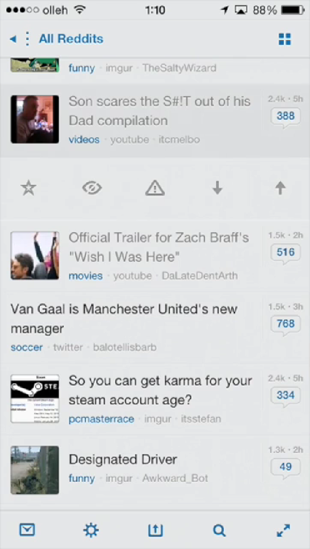
| + | === Example: iOS_AlienBlue === | ||
| + | [[File:AlienBlue Quick action.png|310px]] | ||
| + | ---- | ||
| + | === iOS_AlienBlue === | ||
| + | {{#Widget:Vimeo|id=95773277|width=300|height=533}} | ||
| − | === | + | === Android_BBC Update === |
| + | {{#Widget:Vimeo|id=93208926|width=300|height=528}} | ||
| + | |||
| + | === iOS_Pinterest === | ||
{{#Widget:Vimeo|id=92988973|width=399|height=532}} | {{#Widget:Vimeo|id=92988973|width=399|height=532}} | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | [[Category: | + | |
| + | |||
| + | [[Category:Call menus for selected items]] | ||
Latest revision as of 22:00, 17 September 2014
Quick action은 특정 항목에 대해 팝업 형식의 작업 메뉴를 불러오는 인터랙션 패턴이다. 기존 화면을 보는데 방해되지 않도록 명확한 동작만을 간소하게 제공한다.
목록에서 원하는 개체에 대해 long tap이나 double tap을 하면 해당 항목의 바로 위나 아래에 작업 메뉴가 팝업된다.
Contents
With this pattern, we can solve...
기존 화면의 맥락을 유지하면서 특정 항목에 대해 개별적으로 작업을 수행할 수 있는 패턴이 필요하다. Quick action은 해당 항목과 밀접하게 연관된 소수의 작업 옵션을 제공할 때 사용한다.
- 작업 메뉴는 아이콘이나 한,두 단어로 이루어져 있다.
- 팝업된 메뉴가 어떤 항목에 대한 작업 메뉴인지를 명확히 가리키고 있어야 한다.
- 모든 항목에 대해 동일한 메뉴를 사용한다.
- 유사한 패턴으로는 Context menu, Context-sensitive navigation, Swipe for action이 있다. Context menu는 팝업 형식이라는 점은 동일하지만 Quick action이 작업 메뉴에 한정된 것과 다르게 다양한 메뉴에 적용되며, 항목의 개별적 특성이나 맥락에 따라 다른 메뉴가 제공되기도 한다. Context-sensitive navigation은 복수의 항목에 대한 작업이 가능하며, Swipe for action은 팝업이 아닌 슬라이드로 작업 메뉴를 보여준다는 점에서 차이가 있다.
Example: iOS_AlienBlue
iOS_AlienBlue
Android_BBC Update
iOS_Pinterest