Difference between revisions of "Context-sensitive navigation"
Navigation menu
From Design pattern
| (One intermediate revision by one user not shown) | |||
| Line 8: | Line 8: | ||
* 유사한 패턴으로는 Context menu, Quick action, Swipe for action이 있다. 세가지 모두 메뉴가 활성화된 상황에서는 기존 화면에서의 추가적인 동작이 불가능하며, 하나의 메뉴가 하나의 항목에 대응된다는 특징이 있다. [[Context menu]]는 항목의 개별적 특성이나 맥락에 따라 다른 메뉴가 나타나기도 하며, [[Quick action]]과 [[Swipe for action]]은 개별 항목에 대해 간단한 동작을 빠르게 수행하기 위한 패턴이다. | * 유사한 패턴으로는 Context menu, Quick action, Swipe for action이 있다. 세가지 모두 메뉴가 활성화된 상황에서는 기존 화면에서의 추가적인 동작이 불가능하며, 하나의 메뉴가 하나의 항목에 대응된다는 특징이 있다. [[Context menu]]는 항목의 개별적 특성이나 맥락에 따라 다른 메뉴가 나타나기도 하며, [[Quick action]]과 [[Swipe for action]]은 개별 항목에 대해 간단한 동작을 빠르게 수행하기 위한 패턴이다. | ||
| + | === Example: iOS_Pocket === | ||
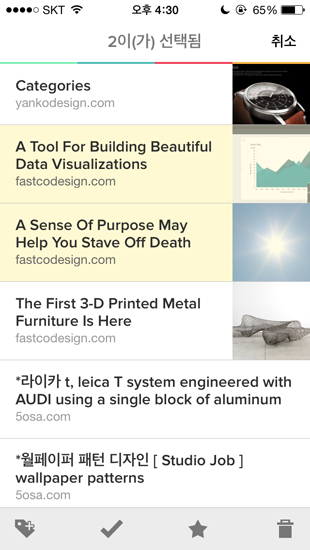
| + | [[File:Pocket Context-sensitive navigation.PNG]] | ||
| − | === | + | ---- |
| + | === iOS_Pocket === | ||
| + | {{#Widget:Vimeo|id=96560688|width=300|height=533}} | ||
| + | |||
| + | === iOS_Gmail=== | ||
{{#Widget:Vimeo|id=95772421|width=300|height=533}} | {{#Widget:Vimeo|id=95772421|width=300|height=533}} | ||
| Line 15: | Line 21: | ||
{{#Widget:Vimeo|id=96560229|width=300|height=533}} | {{#Widget:Vimeo|id=96560229|width=300|height=533}} | ||
| − | |||
| − | |||
| − | [[Category: | + | |
| + | [[Category:Call menus for selected items]] | ||
Latest revision as of 22:00, 17 September 2014
Context-sensitive navigation은 평소에는 나타나지 않다가 사용자가 특정 행동을 할 때 메뉴가 나타나는 인터랙션 패턴이다. 주로 목록에서 특정 항목을 선택했을 때 그에 대한 메뉴가 활성화되는데, 기존 화면에서 선택하는 작업을 계속 진행할 수 있어서 복수의 항목에 대한 동작이 가능하다.
원하는 항목를 tap 또는 long tap해서 메뉴를 불러오며, 항목을 다시 tap하여 선택을 모두 취소하거나, 메뉴 자체에 취소기능이 있는경우 그 버튼을 tap해서 다시 비활성화 할 수 있다.
Contents
With this pattern, we can solve...
Context-sensitive navigation은 사용자가 해당 개체에 관심이 있거나 기능을 필요로 할 때에만 컨트롤 메뉴가 노출되기 때문에, 항목이 많은 페이지에서 목록을 보는데 집중시킬 수 있다. 특히, 메뉴가 나타난 뒤에도 기존 화면에서의 맥락이 유지되어 추가적인 동작이 가능하다. 특히, 추가 선택이 가능한 점은 복수의 개체에 대해 동일한 작업을 반복하지 않고 한번에 적용 가능하도록 만들어 작업을 효율적이게 만든다.
- 유사한 패턴으로는 Context menu, Quick action, Swipe for action이 있다. 세가지 모두 메뉴가 활성화된 상황에서는 기존 화면에서의 추가적인 동작이 불가능하며, 하나의 메뉴가 하나의 항목에 대응된다는 특징이 있다. Context menu는 항목의 개별적 특성이나 맥락에 따라 다른 메뉴가 나타나기도 하며, Quick action과 Swipe for action은 개별 항목에 대해 간단한 동작을 빠르게 수행하기 위한 패턴이다.
Example: iOS_Pocket
iOS_Pocket
iOS_Gmail
iOS_Melon