Difference between revisions of "Expandable list"
Navigation menu
From Design pattern
(→Android(Samsung Galaxy Note)_Internet) |
|||
| (19 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
| − | + | Expandable list는 메뉴나 컨텐츠 목록에서 선택한 항목에 대해 하위 메뉴나 세부 정보를 보여주는 인터랙션 패턴으로, expandable listview라고도 부른다. 목록에서 한가지를 선택하면 그 부분이 넓어지거나 그 다음 항목과의 간격이 늘어나면서 그 안에 하위 정보가 나타나게 된다. | |
| − | === | + | 선택된 메뉴가 어떻게 변하는가에 따라 그 방식을 나눌 수 있다. 그 다음 항목과의 사이에 나타나 다음 항목으로 접근할 수 있는 여지를 남겨주는 방식, 화면 전체로 확장되는 방식, 한 항목만 썸네일을 확대해서 크게 보여주는 방식, 선택한 항목 안에 세부 정보를 넣어 보여주는 방식으로 나누어진다. |
| − | + | ||
| − | {{#Widget:Vimeo|id= | + | === With this pattern, we can solve... === |
| + | 메뉴 항목을 따로 선택해도 하위 메뉴 외의 사항이 없는 경우, 굳이 처음 메뉴를 거치지 않고 한번에 이동하는 것이 더 빠르다. 또한, 모든 하위 정보를 다 보여주면 메뉴가 너무 길어지는데, Expandable list는 선택한 항목에 대해서만 하위 정보를 보여주기에 공간을 효율적으로 사용할 수 있다. | ||
| + | |||
| + | * [[Accordian]]은 접혀있는 부분이 펴지는 메타포적 특성이 강조된 패턴으로, 숨겨진 일반 메뉴를 불러오는 경우에도 적용된다. 반면 Expandable list에서는 하위 메뉴 및 세부 정보에 접근할 때만 사용하며, Accordian 외에 다양한 시각적 방식을 사용한다. | ||
| + | |||
| + | === Example: Android_CNN === | ||
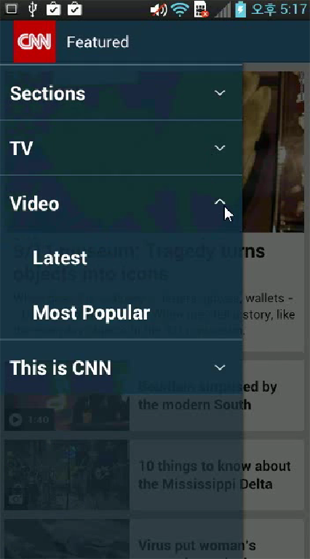
| + | [[File:Android CNN Expandable menu.png|310px]] | ||
| + | ---- | ||
| + | == Insert == | ||
| + | === Android_CNN === | ||
| + | * 손가락으로 화면의 항목을 선택하면 선택된 메뉴의 항목과 바로 아래항목 사이로 하위 항목을 펼쳐 보여준다. | ||
| + | {{#Widget:Vimeo|id=95491272|width=300|height=541}} | ||
=== iOS_Filter Frame === | === iOS_Filter Frame === | ||
| Line 9: | Line 20: | ||
{{#Widget:Vimeo|id=93374682|width=533|height=399}} | {{#Widget:Vimeo|id=93374682|width=533|height=399}} | ||
| − | === | + | ===iOS_Picstory=== |
| − | + | {{#Widget:Vimeo|id=96785531|width=300|height=533}} | |
| − | {{#Widget:Vimeo|id= | + | |
| − | === | + | === Android_대한민국 구석구석 === |
| − | * | + | {{#Widget:Vimeo|id=93208742|width=300|height=528}} |
| − | {{#Widget:Vimeo|id= | + | |
| + | ---- | ||
| + | == 화면 전체 == | ||
| + | === iOS_Convertible === | ||
| + | * 메뉴를 swipe 하여 내리면 메뉴에 포함된 하위 메뉴가 확장되어 보여진다. | ||
| + | {{#Widget:Vimeo|id=93552803|width=300|height=533}} | ||
| − | === | + | === iOS_ENow=== |
| − | + | {{#Widget:Vimeo|id=95771374|width=300|height=533}} | |
| − | {{#Widget:Vimeo|id= | + | |
| + | ---- | ||
| + | == Inlay == | ||
| + | === iOS_ 911 Memorial Museum === | ||
| + | {{#Widget:Vimeo|id=95762040|width=300|height=533}} | ||
| + | ---- | ||
| + | == 썸네일 확대 == | ||
| + | === iOS_FoxNews === | ||
| + | {{#Widget:Vimeo|id=95773440|width=300|height=533}} | ||
| − | [[Category: | + | ---- |
| + | [[Category: Move in hierarchy]] | ||
Latest revision as of 21:58, 17 September 2014
Expandable list는 메뉴나 컨텐츠 목록에서 선택한 항목에 대해 하위 메뉴나 세부 정보를 보여주는 인터랙션 패턴으로, expandable listview라고도 부른다. 목록에서 한가지를 선택하면 그 부분이 넓어지거나 그 다음 항목과의 간격이 늘어나면서 그 안에 하위 정보가 나타나게 된다.
선택된 메뉴가 어떻게 변하는가에 따라 그 방식을 나눌 수 있다. 그 다음 항목과의 사이에 나타나 다음 항목으로 접근할 수 있는 여지를 남겨주는 방식, 화면 전체로 확장되는 방식, 한 항목만 썸네일을 확대해서 크게 보여주는 방식, 선택한 항목 안에 세부 정보를 넣어 보여주는 방식으로 나누어진다.
Contents
With this pattern, we can solve...
메뉴 항목을 따로 선택해도 하위 메뉴 외의 사항이 없는 경우, 굳이 처음 메뉴를 거치지 않고 한번에 이동하는 것이 더 빠르다. 또한, 모든 하위 정보를 다 보여주면 메뉴가 너무 길어지는데, Expandable list는 선택한 항목에 대해서만 하위 정보를 보여주기에 공간을 효율적으로 사용할 수 있다.
- Accordian은 접혀있는 부분이 펴지는 메타포적 특성이 강조된 패턴으로, 숨겨진 일반 메뉴를 불러오는 경우에도 적용된다. 반면 Expandable list에서는 하위 메뉴 및 세부 정보에 접근할 때만 사용하며, Accordian 외에 다양한 시각적 방식을 사용한다.
Example: Android_CNN
Insert
Android_CNN
- 손가락으로 화면의 항목을 선택하면 선택된 메뉴의 항목과 바로 아래항목 사이로 하위 항목을 펼쳐 보여준다.
iOS_Filter Frame
- tap하여 하위메뉴를 활성화하거나 다시 숨긴다.
iOS_Picstory
Android_대한민국 구석구석
화면 전체
iOS_Convertible
- 메뉴를 swipe 하여 내리면 메뉴에 포함된 하위 메뉴가 확장되어 보여진다.
iOS_ENow
Inlay
iOS_ 911 Memorial Museum
썸네일 확대
iOS_FoxNews