Difference between revisions of "Drop menu"
Navigation menu
From Design pattern
(Created page with "항목이 회전목마처럼 돌아가며 보여진다. == Examples A (horizontal) == 항목이 회전목마처럼 가로로 돌아가며 보여진다. === 565번 사례 ===...") |
|||
| (35 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | Drop menu는 메뉴를 선택하면 서브 메뉴가 펼쳐지거나 팝업 형식으로 제공되는 인터랙션 패턴이다. 메뉴의 제목이 표시되어 있는 곳을 tap하여 열며, 화면 이동 없이 서브 메뉴를 보여준다. | |
| − | + | Drop menu에는 메뉴 위로 서브 메뉴가 팝업되는 drop-up menu와 아래로 서브 메뉴가 팝업되는 drop-down menu가 있다. 그 중 drop-down menu는 pull-down menu라고도 부르며, 선택된 메뉴 항목 바로 옆에 하위 메뉴를 띄워주는 horizontal drop-down menu는 구분하였다. | |
| − | + | ||
| − | === | + | === With this pattern, we can solve... === |
| − | + | 별도의 화면 이동 없이 메뉴와 서브 메뉴를 동시에 보여주는 패턴이 필요하다. Drop menu는 현재 화면위에 팝업 메뉴만 띄우는 방식으로 일시적이라는 느낌을 주며, 기존 화면으로 바로 돌아올 수 있는 여지를 제공한다. | |
| − | + | ||
| − | === | + | === Examples : Android_Evernote === |
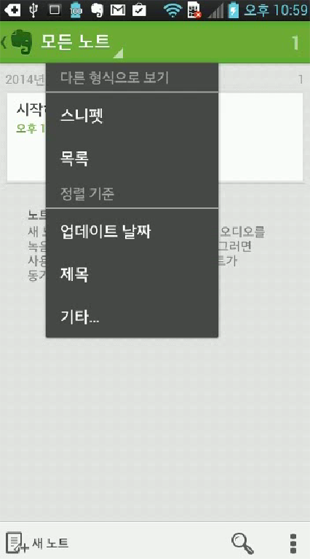
| − | + | [[File:Android Evernote Dropdown.png|310px]] | |
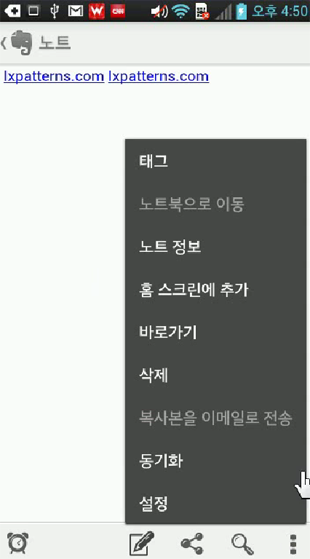
| − | + | [[File:Android Evernote Dropup.png|310px]] | |
| − | + | ---- | |
| + | == drop-down menu == | ||
| + | === Android_Evernote === | ||
| + | {{#Widget:Vimeo|id=94621852|width=300|height=541}} | ||
| − | == | + | === Android_NY times === |
| − | + | {{#Widget:Vimeo|id=93208741|width=300|height=528}} | |
| − | == | + | === Android === |
| − | + | {{#Widget:Vimeo|id=94621853|width=300|height=541}} | |
| − | === | + | === iOS_Google Scholar === |
| − | + | {{#Widget:Vimeo|id=96701050|width=300|height=533}} | |
| − | + | ||
| − | === | + | ---- |
| − | + | == horizontal drop-down menu == | |
| − | + | === iOS_Tayasui Sketches === | |
| + | {{#Widget:Vimeo|id=93373782|width=533|height=395}} | ||
| + | ---- | ||
| + | == drop-up menu == | ||
| + | === Android_Evernote === | ||
| + | {{#Widget:Vimeo|id=96420807|width=300|height=541}} | ||
| − | [[Category:Move in hierarchy]] | + | === iOS_Rookie === |
| + | <!--* 배경음악이 삽입되어 있어 추가가 불가합니다--> | ||
| + | {{#Widget:Vimeo|id=95777093|width=300|height=533}} | ||
| + | |||
| + | <!-- | ||
| + | [참고] | ||
| + | flyout menu에 대한 개념이 기존의 것과 다른 것 같아 자료 첨부 드립니다. | ||
| + | 플라이아웃은 사용자가 현재 수행하고 있는 작업과 관련된 UI를 일시적으로 표시하는 데 사용되는 경량 팝업입니다. | ||
| + | 드롭다운이 플라이아웃의 하위개념으로 볼 수 있습니다. | ||
| + | 플라이아웃을 잘 설명하는 페이지 | ||
| + | [한글] http://msdn.microsoft.com/ko-kr/library/windows/apps/xaml/hh465341.aspx | ||
| + | [영문] http://msdn.microsoft.com/en-us/library/windows/apps/hh465341.aspx | ||
| + | http://saedu.naver.com/edu/txt/read.nhn?seq=175 | ||
| + | |||
| + | 다른 메뉴와의 차이를 설명하는 페이지 | ||
| + | (app bar(현재 이런 개념은 없을 듯), context menu, message dialog box, flyout을 같이 설명해주기 때문에 | ||
| + | 해당 부분의 설명을 보충하거나, 이해하는데 도움이 될 듯) | ||
| + | http://msdn.microsoft.com/ko-kr/library/windows/apps/hh465304.aspx | ||
| + | |||
| + | 옵션의 관점에서 flyout을 보여주는 이미지 | ||
| + | http://www3.turbocadcommunity.com/show_image.php?name=V11UI_02dToolbars.gif&galleryId=11 | ||
| + | |||
| + | |||
| + | horizontal dropdown menu 형식이 아니면서 flyout을 표현해줄 수 있는 다른 사례 | ||
| + | http://blog.templatemonster.com/2013/09/18/tutorial-how-to-code-flyout-navigation-wheel-menu/ | ||
| + | http://magnumvint.blog.me/110183332587 | ||
| + | --> | ||
| + | [[Category: Move in hierarchy]] | ||
Latest revision as of 21:58, 17 September 2014
Drop menu는 메뉴를 선택하면 서브 메뉴가 펼쳐지거나 팝업 형식으로 제공되는 인터랙션 패턴이다. 메뉴의 제목이 표시되어 있는 곳을 tap하여 열며, 화면 이동 없이 서브 메뉴를 보여준다.
Drop menu에는 메뉴 위로 서브 메뉴가 팝업되는 drop-up menu와 아래로 서브 메뉴가 팝업되는 drop-down menu가 있다. 그 중 drop-down menu는 pull-down menu라고도 부르며, 선택된 메뉴 항목 바로 옆에 하위 메뉴를 띄워주는 horizontal drop-down menu는 구분하였다.
Contents
With this pattern, we can solve...
별도의 화면 이동 없이 메뉴와 서브 메뉴를 동시에 보여주는 패턴이 필요하다. Drop menu는 현재 화면위에 팝업 메뉴만 띄우는 방식으로 일시적이라는 느낌을 주며, 기존 화면으로 바로 돌아올 수 있는 여지를 제공한다.
Examples : Android_Evernote
Android_Evernote
Android_NY times
Android
iOS_Google Scholar
iOS_Tayasui Sketches
Android_Evernote
iOS_Rookie