Difference between revisions of "Drop menu"
Navigation menu
From Design pattern
(→With this pattern, we can solve...) |
|||
| (5 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
| − | Drop menu는 서브 | + | Drop menu는 메뉴를 선택하면 서브 메뉴가 펼쳐지거나 팝업 형식으로 제공되는 인터랙션 패턴이다. 메뉴의 제목이 표시되어 있는 곳을 tap하여 열며, 화면 이동 없이 서브 메뉴를 보여준다. |
| − | Drop menu에는 메뉴 위로 서브 메뉴가 팝업되는 drop-up menu와 아래로 서브 메뉴가 팝업되는 drop-down menu가 있다. 그 중 drop-down | + | Drop menu에는 메뉴 위로 서브 메뉴가 팝업되는 drop-up menu와 아래로 서브 메뉴가 팝업되는 drop-down menu가 있다. 그 중 drop-down menu는 pull-down menu라고도 부르며, 선택된 메뉴 항목 바로 옆에 하위 메뉴를 띄워주는 horizontal drop-down menu는 구분하였다. |
=== With this pattern, we can solve... === | === With this pattern, we can solve... === | ||
| − | 별도의 화면 이동 없이 메뉴와 서브 메뉴를 동시에 | + | 별도의 화면 이동 없이 메뉴와 서브 메뉴를 동시에 보여주는 패턴이 필요하다. Drop menu는 현재 화면위에 팝업 메뉴만 띄우는 방식으로 일시적이라는 느낌을 주며, 기존 화면으로 바로 돌아올 수 있는 여지를 제공한다. |
| − | + | ||
| − | + | ||
=== Examples : Android_Evernote === | === Examples : Android_Evernote === | ||
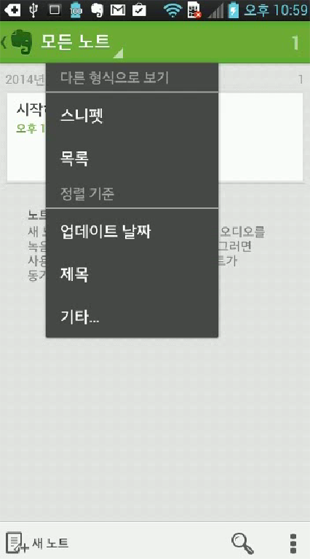
| − | + | [[File:Android Evernote Dropdown.png|310px]] | |
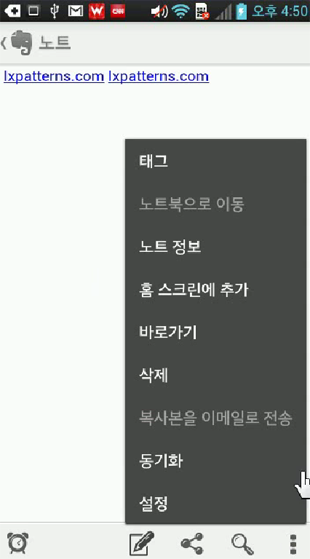
| − | + | [[File:Android Evernote Dropup.png|310px]] | |
| − | + | ||
---- | ---- | ||
== drop-down menu == | == drop-down menu == | ||
| Line 32: | Line 29: | ||
---- | ---- | ||
== drop-up menu == | == drop-up menu == | ||
| + | === Android_Evernote === | ||
| + | {{#Widget:Vimeo|id=96420807|width=300|height=541}} | ||
| + | |||
=== iOS_Rookie === | === iOS_Rookie === | ||
<!--* 배경음악이 삽입되어 있어 추가가 불가합니다--> | <!--* 배경음악이 삽입되어 있어 추가가 불가합니다--> | ||
| Line 59: | Line 59: | ||
http://magnumvint.blog.me/110183332587 | http://magnumvint.blog.me/110183332587 | ||
--> | --> | ||
| − | [[Category: | + | [[Category: Move in hierarchy]] |
Latest revision as of 21:58, 17 September 2014
Drop menu는 메뉴를 선택하면 서브 메뉴가 펼쳐지거나 팝업 형식으로 제공되는 인터랙션 패턴이다. 메뉴의 제목이 표시되어 있는 곳을 tap하여 열며, 화면 이동 없이 서브 메뉴를 보여준다.
Drop menu에는 메뉴 위로 서브 메뉴가 팝업되는 drop-up menu와 아래로 서브 메뉴가 팝업되는 drop-down menu가 있다. 그 중 drop-down menu는 pull-down menu라고도 부르며, 선택된 메뉴 항목 바로 옆에 하위 메뉴를 띄워주는 horizontal drop-down menu는 구분하였다.
Contents
With this pattern, we can solve...
별도의 화면 이동 없이 메뉴와 서브 메뉴를 동시에 보여주는 패턴이 필요하다. Drop menu는 현재 화면위에 팝업 메뉴만 띄우는 방식으로 일시적이라는 느낌을 주며, 기존 화면으로 바로 돌아올 수 있는 여지를 제공한다.
Examples : Android_Evernote
Android_Evernote
Android_NY times
Android
iOS_Google Scholar
iOS_Tayasui Sketches
Android_Evernote
iOS_Rookie