Difference between revisions of "Move first"
Navigation menu
From Design pattern
(→Example : iOS_Sunrise Calendar) |
|||
| (3 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | Move first는 | + | Move first는 페이지 내의 처음 위치 혹은 그 페이지의 처음 상태로 돌아가는 인터랙션 패턴으로, 버튼을 tap해서 처음 위치나 기준점으로 돌아가는 방식이다. 처음으로 가는 버튼이 항상 화면에 있기도 하지만, 주로 처음 위치를 벗어나면 버튼이 나타났다가 다시 그 위치로 돌아오면 버튼이 사라진다. |
| − | + | ||
| − | 처음으로 가는 버튼이 항상 화면에 | + | |
===With this pattern, we can solve...=== | ===With this pattern, we can solve...=== | ||
| − | + | 페이지 내의 이동이나 움직임이 많은 상황에서, 기준이 되는 지점으로 간단히 돌아갈 수 있는 패턴이 필요하다. Move first는 화면 내용에는 변화가 없기에, 굳이 새로고침할 필요 없이 기본 상태로 정확히 되돌아갈 수 있게 한다. | |
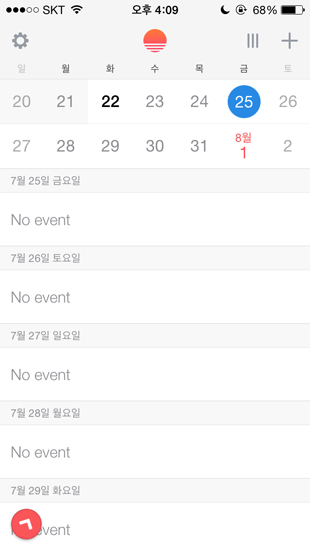
=== Example : iOS_Sunrise Calendar === | === Example : iOS_Sunrise Calendar === | ||
| − | [[File:Sunrise | + | [[File:Sunrise button.PNG|310px]] |
---- | ---- | ||
| Line 23: | Line 21: | ||
* 하단의 top버튼을 tap하면 화면의 처음 상태인 맨 위쪽으로 이동한다. | * 하단의 top버튼을 tap하면 화면의 처음 상태인 맨 위쪽으로 이동한다. | ||
{{#Widget:Vimeo|id=96817486|width=300|height=533}} | {{#Widget:Vimeo|id=96817486|width=300|height=533}} | ||
| − | + | ||
=== iOS_Maps === | === iOS_Maps === | ||
* 지도를 회전시키면 화면 오른쪽 위에 나침반 모양의 버튼이 나타난다. 이 버튼을 tap하면 다시 원래 방향으로 돌아오며, 버튼은 사라진다. | * 지도를 회전시키면 화면 오른쪽 위에 나침반 모양의 버튼이 나타난다. 이 버튼을 tap하면 다시 원래 방향으로 돌아오며, 버튼은 사라진다. | ||
{{#Widget:Vimeo|id=100180589|width=300|height=533}} | {{#Widget:Vimeo|id=100180589|width=300|height=533}} | ||
| − | |||
| − | [[Category: | + | |
| + | [[Category:Navigating tool]] | ||
Latest revision as of 21:54, 17 September 2014
Move first는 페이지 내의 처음 위치 혹은 그 페이지의 처음 상태로 돌아가는 인터랙션 패턴으로, 버튼을 tap해서 처음 위치나 기준점으로 돌아가는 방식이다. 처음으로 가는 버튼이 항상 화면에 있기도 하지만, 주로 처음 위치를 벗어나면 버튼이 나타났다가 다시 그 위치로 돌아오면 버튼이 사라진다.
Contents
With this pattern, we can solve...
페이지 내의 이동이나 움직임이 많은 상황에서, 기준이 되는 지점으로 간단히 돌아갈 수 있는 패턴이 필요하다. Move first는 화면 내용에는 변화가 없기에, 굳이 새로고침할 필요 없이 기본 상태로 정확히 되돌아갈 수 있게 한다.
Example : iOS_Sunrise Calendar
iOS_Sunrise Calendar
- 화면의 왼쪽 아래 버튼을 tap하면, 화면의 처음 기준점인 오늘 날짜의 위치로 scroll된다.
- 화면의 움직임에 따라 버튼이 조금씩 회전하여 현재 위치를 시각적으로 알려준다.
iOS_Snapfish
- 상단에 위치한 아이콘을 tap하여 해당 앨범의 첫번째 화면으로 이동한다.
- 하단의 top버튼을 tap하면 화면의 처음 상태인 맨 위쪽으로 이동한다.
iOS_Maps
- 지도를 회전시키면 화면 오른쪽 위에 나침반 모양의 버튼이 나타난다. 이 버튼을 tap하면 다시 원래 방향으로 돌아오며, 버튼은 사라진다.