Difference between revisions of "Segmented control"
Navigation menu
From Design pattern
| (7 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | Segmented control은 | + | Segmented control은 데이터를 분류할 수 있는 여러 분류 기준들이 나열되어 있어서, 이 중 선택한 기준에 따라 데이터를 필터링하여 볼 수 있는 인터랙션 패턴이다. Segmented control의 한 분류 요소를 tap하여 선택하면, 그 버튼 부분이 highlight 되면서 그에 대응하는 데이터 목록이 제공된다. |
| − | + | ||
| − | + | ||
| − | + | ||
=== With this pattern, we can solve... === | === With this pattern, we can solve... === | ||
| − | + | 일정한 데이터 안에서 특정 데이터를 찾는 과정에서, 분류 기준에 따라 해당하는 부분을 따로 제공하여 더 효율적이게 한다. | |
| − | * | + | * [[Tab bar]]와 보여주는 방식은 유사하나 그 기능에서 차이가 있다. Segmented control은 동일한 데이터를 가지고 이를 나열하거나 분류하는 방식을 선택하는 것으로 필터 기능을 한다. 그러나 Tab bar는 다른 종류의 데이터 및 카테고리 간의 이동을 목적으로 하며, 현재 위치를 나타내는 기능을 한다. |
| − | + | ||
| + | === Example: Android_TED === | ||
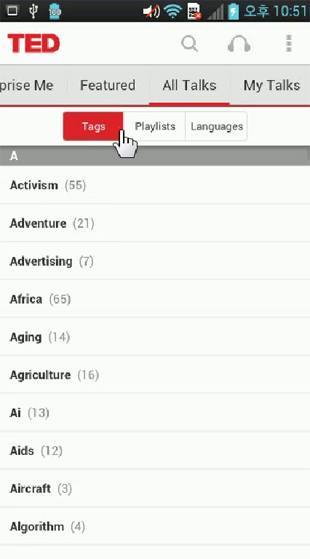
| + | [[File:Android TED Segmented control.png|310px]] | ||
---- | ---- | ||
| − | |||
| − | == | + | === Android_TED === |
| + | {{#Widget:Vimeo|id=96703411|width=300|height=541}} | ||
| − | === | + | === Android_T store === |
| + | {{#Widget:Vimeo|id=93208561|width=300|height=528}} | ||
| − | * 판매중인 전체 앱 목록 중 일부를 여러 필터링 조건에 따라 그룹핑하여 보여준다. | + | === Android_Google play store === |
| − | + | * 판매중인 전체 앱 목록 중 일부를 여러 필터링 조건에 따라 그룹핑하여 보여준다. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
{{#Widget:Vimeo|id=93208560|width=300|height=528}} | {{#Widget:Vimeo|id=93208560|width=300|height=528}} | ||
| − | === | + | === Android === |
| − | + | {{#Widget:Vimeo|id=96705188|width=300|height=541}} | |
| − | {{#Widget:Vimeo|id= | + | |
| + | === iOS_Photo === | ||
| + | * 하단의 앨범, 사진 버튼을 tap하여 사진들을 다르게 분류하여 목록을 볼 수 있다. | ||
| + | {{#Widget:Vimeo|id=93939536|width=533|height=395}} | ||
| − | [[Category:Move | + | [[Category:Move between same level]] |
Latest revision as of 21:50, 17 September 2014
Segmented control은 데이터를 분류할 수 있는 여러 분류 기준들이 나열되어 있어서, 이 중 선택한 기준에 따라 데이터를 필터링하여 볼 수 있는 인터랙션 패턴이다. Segmented control의 한 분류 요소를 tap하여 선택하면, 그 버튼 부분이 highlight 되면서 그에 대응하는 데이터 목록이 제공된다.
Contents
With this pattern, we can solve...
일정한 데이터 안에서 특정 데이터를 찾는 과정에서, 분류 기준에 따라 해당하는 부분을 따로 제공하여 더 효율적이게 한다.
- Tab bar와 보여주는 방식은 유사하나 그 기능에서 차이가 있다. Segmented control은 동일한 데이터를 가지고 이를 나열하거나 분류하는 방식을 선택하는 것으로 필터 기능을 한다. 그러나 Tab bar는 다른 종류의 데이터 및 카테고리 간의 이동을 목적으로 하며, 현재 위치를 나타내는 기능을 한다.
Example: Android_TED
Android_TED
Android_T store
Android_Google play store
- 판매중인 전체 앱 목록 중 일부를 여러 필터링 조건에 따라 그룹핑하여 보여준다.
Android
iOS_Photo
- 하단의 앨범, 사진 버튼을 tap하여 사진들을 다르게 분류하여 목록을 볼 수 있다.